モデル駆動型アプリのカスタム テーブル アイコンの変更
カスタム テーブルを作成すると、既定のアイコンが自動的に割り当てられます。 すべてのユーザー定義のテーブルが同じアイコンを既定で使用します。 ユーザー定義のテーブルの外観を区別するには、ユーザー定義アイコンを表示します。 システム テーブルに割り当てられたアイコンを変更することはできません。
この例では、アカウント テーブルはシステム テーブルであるため、すでにアイコンが割り当てられていますが、他のテーブルは既定のアイコンを含みます。
![]()
アイコンは、モデル駆動型アプリで次の目的に使用できます。
| アイコンの種類 | プロパティ |
|---|---|
| テーブル アイコン | .svg、.gif、.png、または .jpg 形式のイメージ、サイズは 16x16 ピクセル。 この記事では、テーブルアイコンを編集する方法について説明します。 |
| テーブルのフォームのアイコン | .svg、.gif、.png、または .jpg 形式のイメージ、サイズは 32x32 ピクセル。 詳細: テーブル オプションの有効化/無効化 |
| アプリのアイコン | スケーラブル ベクター グラフィックス (.svg) アイコン。 詳細: アプリ デザイナーでモデル駆動型アプリ設定を管理する |
注意
すべての画像ファイルは 10 KB 以下である必要があります。
アプリ デザイナーでアイコンを設定すると、テーブル定義アイコンの設定が上書きされます。 アプリ デザイナのテーブル アイコンがデフォルトのアイコンに設定されている場合、テーブル定義で指定されたアイコンがアプリに表示されます。
アプリ アイコンまたはテーブル フォームのアイコンとしてスケーラブル ベクター グラフィックス (.svg) 画像を使用する場合、既定のサイズを設定する必要があります。 SVG は XML ドキュメントであるため、svg 要素の width、height、 viewBox 値をテキスト エディターで編集し、画像の既定のサイズを定義できます。
可能な場合は、ハードコードされた塗りつぶし色属性を削除し、currentColor キーワードを使用してコントラストの問題を回避します。 詳細: イメージ Web リソース
各種類のアイコンは Web リソースとして保存されます。 最初に Web リソースを作成してから、それらを使用するようにアイコンを設定します。 または、テーブルのプロパティを定義するときに新しい Web リソースを作成して、アイコンを追加することもできます。
テーブル定義からカスタム テーブルのアイコンを設定する
Power Apps にログインします。
左側のナビゲーション ウィンドウでソリューションを選択して、対象のソリューションを開くか、新しいソリューションを作成します。 その後ソリューションから、カスタム テーブルを開きます。 既定のソリューションを使用するには、左側のウィンドウでテーブルを選択してから、対象のテーブルを開きます。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
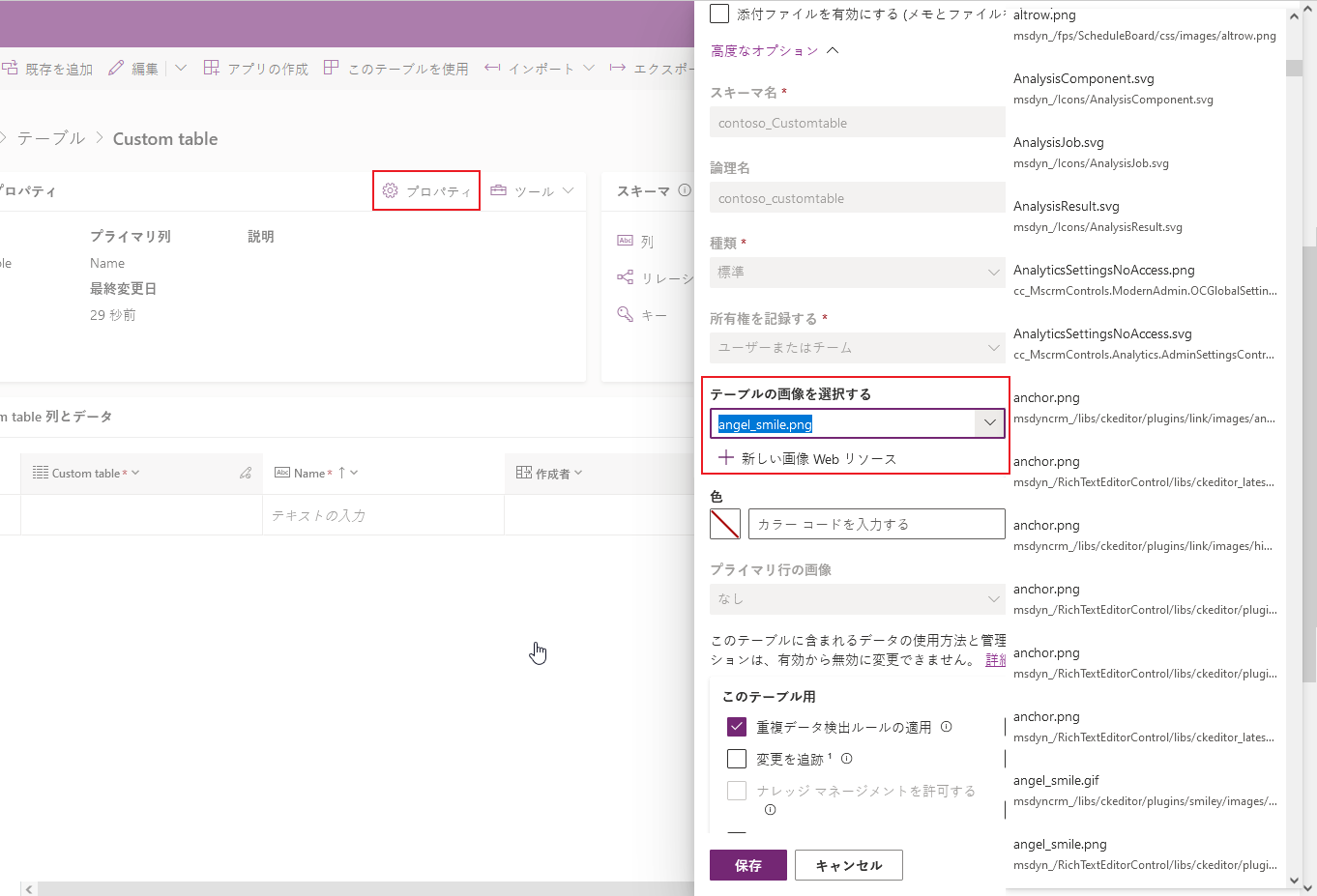
プロパティ を選択します。 右で テーブルを編集 ウィンドウで、詳細オプション を拡張します。
テーブル イメージの選択 で、次のオプションから選択します。
- ドロップダウンを選択して、既存の Web リソースを選択します。
- 新しいイメージ Web リソース を選択し、アイコンを追加する Web リソースを作成します。 詳細: Web リソースを作成または編集してアプリを拡張する

保存 を選択します。
アプリ デザイナーでテーブルのアイコンを設定する
- アプリ デザイナーの左ウィンドウで、テーブルを選択します。
- 右側のテーブルのプロパティ ウィンドウで、アイコン を選択して、Web リソースを使用する > アイコンを選択 を選択します。
- 既存のイメージ Web リソースのリストから選択するか、新規を選択して新しいものを作成します。
- 選択 を選択し、その後 公開 を選択することで、アプリのユーザーが変更内容を使用できるようになります。
モデル駆動型アプリ アイコンに対する変更を確認する
更新が有効になると、アプリを再生して確認できます。 この場合、コース テーブルとそのアイコンが更新されます。
![]()
カスタム テーブルのアイコンを設定する (クラシック)
- Power Apps から、左側のナビゲーション ウィンドウでソリューションを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
- アイコンを設定する必要があるテーブルを含むアンマネージド ソリューションを選択します。
- ソリューション コマンド バーから クラシックに切り替える を選択します (まず ... を選択する必要がある場合があります)。 クラシック ソリューション エクスプローラーでソリューションが開きます。
- クラシック ソリューション エクスプローラーで エンティティ (テーブル) を展開します。
- 更新したアイコンが必要なカスタム テーブルを選択します。
テーブル アイコンを設定する
- コマンド バーで、アイコンの更新を選択します。
- 新しいアイコンの選択 ダイアログの Web クライアント タブの Web アプリケーション内のアイコン または エンティティ フォームのアイコン にある、新規アイコン の右で、参照 ボタン
![[検索]ボタン](media/lookup-button-4.gif) を選択します。
を選択します。 - 適切な Web リソースを選択するか作成し、OK を選択します。
- 統一インターフェイス タブで、新しいアイコンの列に対して同じ操作を行います。
- OK をクリックして 新しいアイコンの選択 ダイアログを閉じます。
- コマンド バーのファイルメニューで、保存を選択します。
- 変更が完了したら、公開します。 ソリューション エクスプローラーでテーブルを選択しているときに、コマンド バーの 公開 を選択します。
コミュニティ ツール
Iconator は XrmToolbox コミュニティが Power Apps 向けに開発したツールです。 デザイナーは、新しいアイコン の導入に加えて、ツールを使用してテーブルに関連付けられたアイコンを 更新 できます。
コミュニティが開発したツールについては Microsoft Dataverse の開発者ツール 記事をご覧ください。
注意
コミュニティ ツールは Microsoft の製品ではなく、Microsoft はコミュニティ ツールに対するサポートを提供しません。 このツールに関するご質問は、その公開者にお問い合わせください。 詳細: XrmToolBox。
次の手順
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。