Visual Studio Code で ISE のエクスペリエンスをレプリケートする方法
VS Code 用の PowerShell 拡張機能は PowerShell ISE と完全に同等の機能を求めるものではありませんが、ISE のユーザーにとって VS Code のエクスペリエンスをより自然にする機能があります。
このドキュメントでは、ISE と比較してなじみのあるユーザー エクスペリエンスになるように VS Code で構成できる設定の一覧を紹介します。
ISE モード
注意
この機能は、バージョン 2019.12.0 以降の PowerShell Preview 拡張機能、および バージョン2020.3.0 以降の PowerShell 拡張機能で使用できます。
Visual Studio Code で ISE のエクスペリエンスを最も簡単にレプリケートするには、"ISE モード" を有効にします。 これを行うには、コマンド パレット (F1 または Ctrl+Shift+P または Cmd+Shift+P (macOS の場合)) を開き、「ISE モード」と入力します。 一覧から "PowerShell: ISE モードの有効化" を選択します。
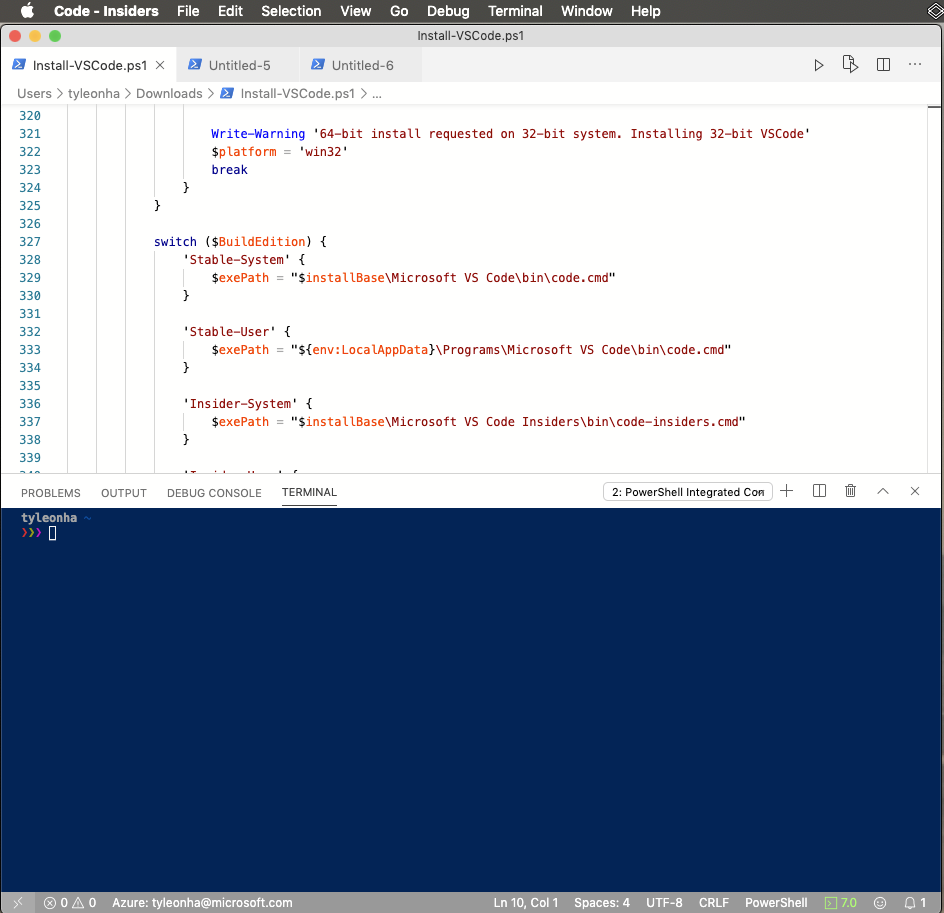
このコマンドでは、下に説明する設定が自動的に適用されます。結果は次のようになります。

ISE モードの構成設定
ISE モードでは VS Code 設定に対して次の変更が行われます。
キー バインド
機能 ISE バインド VS Code バインド デバッガーの割り込みと中断 Ctrl+B F6 現在の行/強調表示されているテキストを実行する F8 F8 使用できるスニペットを一覧表示する Ctrl+J Ctrl+Alt+J 注意
VS Code でも独自のキー バインドを構成できます。
簡素化された ISE のような UI
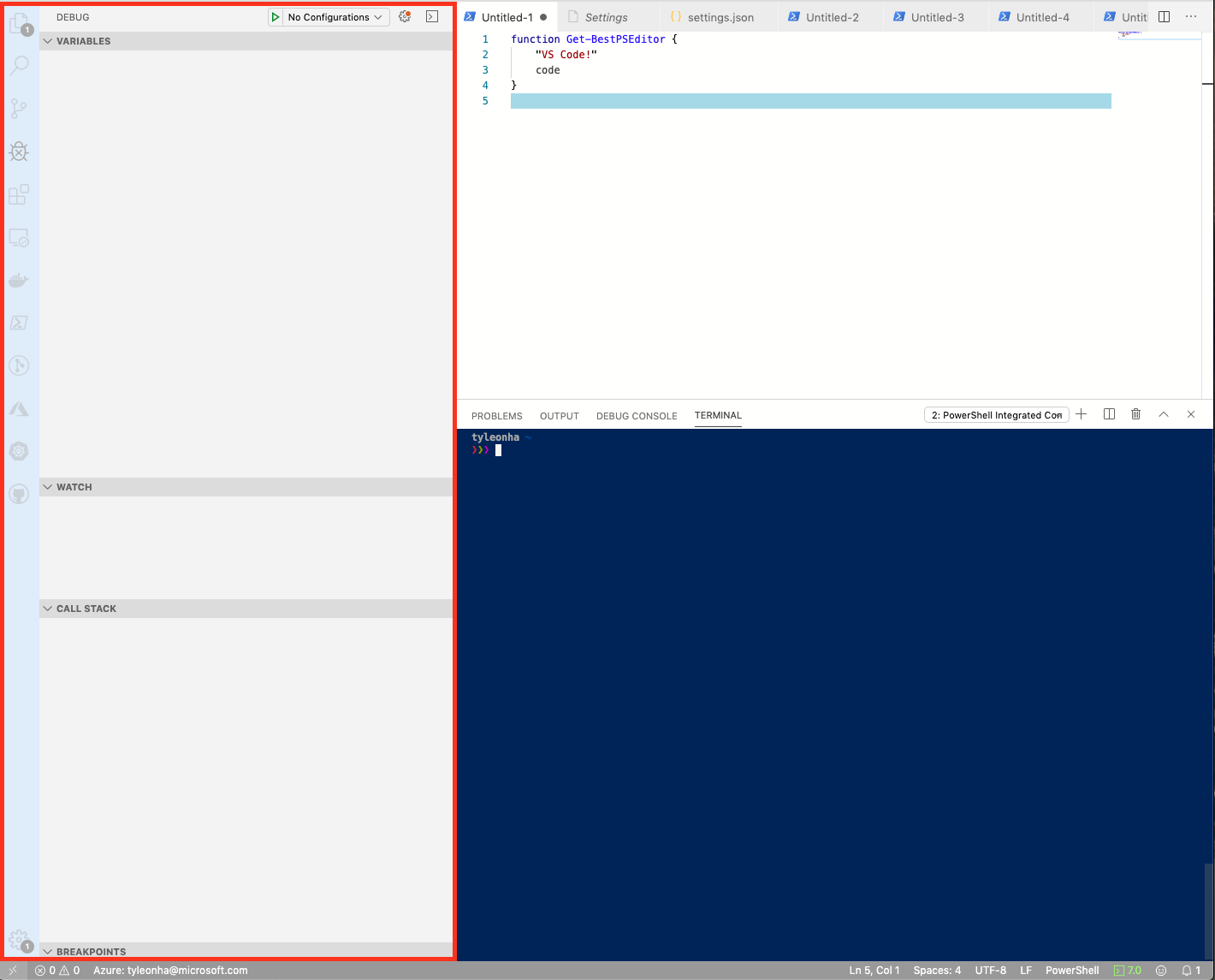
Visual Studio Code の UI を簡素化して ISE の UI により近づけたい場合は、次の 2 つの設定を適用します。
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",これらの設定により、次の赤いボックス内に表示されている "アクティビティ バー" と "デバッグ サイド バー" のセクションが非表示になります。

最終的な結果は次のようになります。

Tab 補完機能
さらに ISE に似たタブ補完を有効にするには、次の設定を追加します。
"editor.tabCompletion": "on",実行時にコンソールにフォーカスなし
F8 キーで実行したときにエディターのフォーカスを維持するには:
"powershell.integratedConsole.focusConsoleOnExecute": falseアクセシビリティのため、既定値は
trueです。スタートアップ時に統合コンソールを起動しない
スタートアップ時に統合コンソールを停止するには、次のように設定します。
"powershell.integratedConsole.showOnStartup": false注意
バックグラウンドの PowerShell プロセスでは、IntelliSense、スクリプト分析、シンボル ナビゲーションなどの提供が引き続き開始されますが、コンソールは表示されません。
既定でファイルが PowerShell であると想定する
新規/無題のファイルを作成するには、既定で PowerShell として登録します。
"files.defaultLanguage": "powershell",配色
エディターの外観を ISE に似せるために、VS Code で使用できる ISE テーマがいくつかあります。
[コマンド パレット] に「
theme」と入力してPreferences: Color Themeを取得し、Enter キーを押します。 ドロップダウン リストからPowerShell ISEを選択します。このテーマは、次のように設定で指定できます。
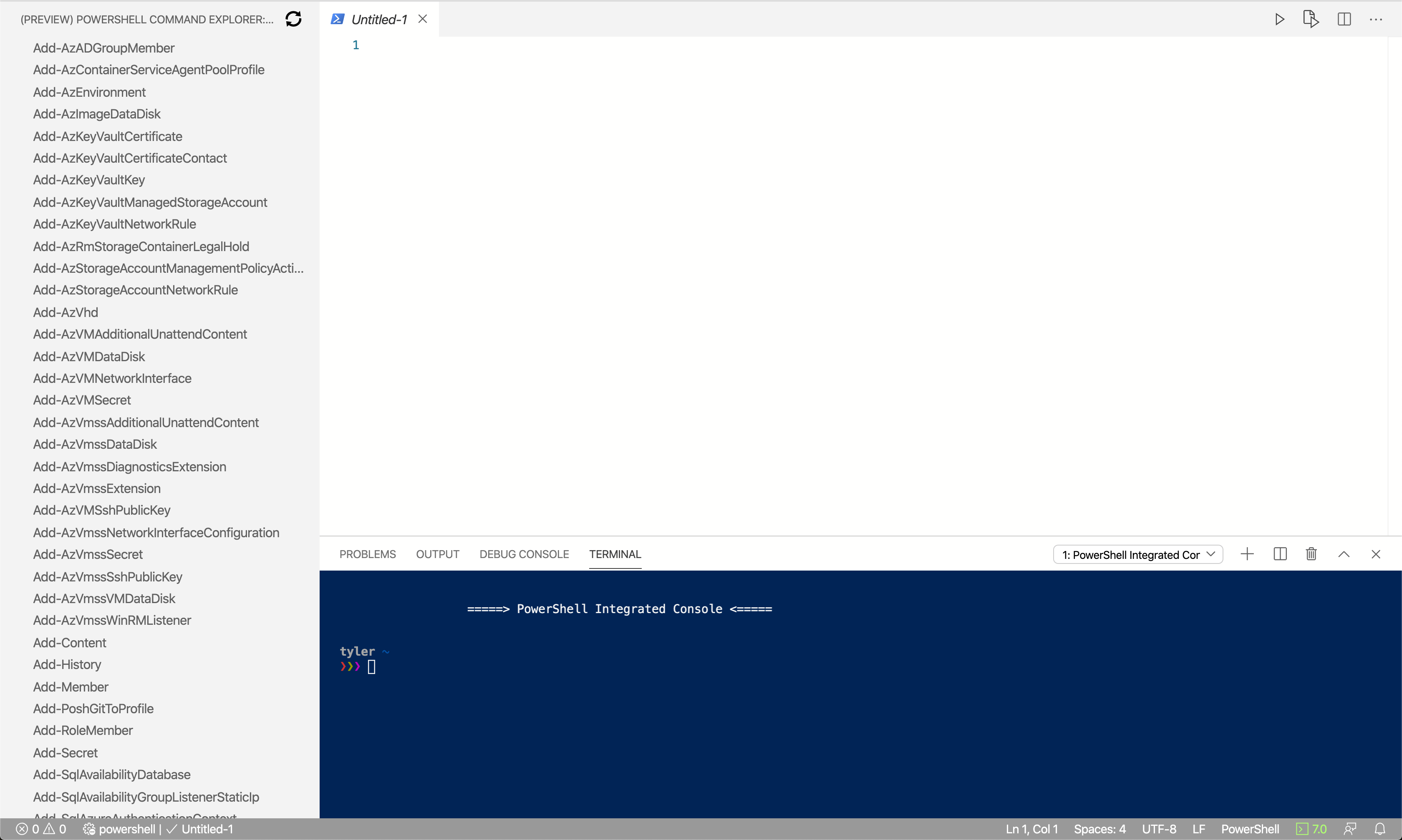
"workbench.colorTheme": "PowerShell ISE",PowerShell コマンド エクスプローラー
@corbob の尽力により、PowerShell 拡張機能は独自のコマンド エクスプローラーを備えるようになっています。
[コマンド パレット] に「
PowerShell Command Explorer」と入力し、Enter キーを押します。ISE で開く
Windows PowerShell ISE でファイルを開く場合は、[コマンド パレット] を開き、"ISE で開く" を検索して、 [PowerShell: Open Current File in PowerShell ISE]\(PowerShell: PowerShell ISE で現在のファイルを開く\) を選択します。
その他のリソース
- 4sysops には、VS Code をより ISE に似せて構成する方法に関する優れた記事が掲載されています。
- Mike F Robbins には VS Code の設定に関する優れた投稿があります。
VS Code のヒント
コマンド パレット
コマンド パレットは、VS Code でコマンドを実行する便利な方法です。 コマンド パレットを開くには、F1 または Ctrl+Shift+P または Cmd+Shift+P (macOS の場合) を使用します。
詳細については、VS Code のドキュメントを参照してください。
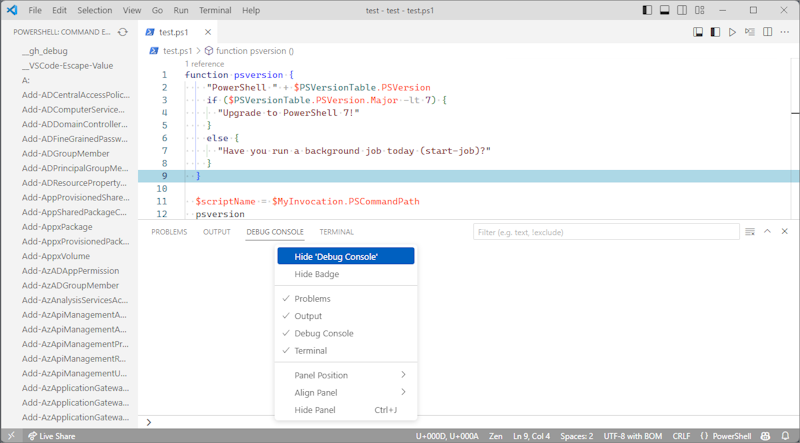
デバッグ コンソール パネルを非表示にする
PowerShell 拡張機能は、VS Code の組み込みデバッグ インターフェイスを使用して、PowerShell スクリプトとモジュールをデバッグできるようにします。 ただし、この拡張機能ではデバッグ コンソール パネルは使用しません。 デバッグ コンソール を非表示にするには、[デバッグ コンソール] を右クリックし、['デバッグ コンソール' を非表示にする] を選択します。

Visual Studio Code を使用した PowerShell のデバッグの詳細については、「VS Code の使用」を参照してください。
詳細設定
ISE ユーザーにとって VS Code をより身近に感じられるその他の方法をご存じであれば、このドキュメントにご協力ください。探している互換性の構成があり、それを有効にする方法がわからない場合は、問題を開いて質問してください。
PR や寄付も常に歓迎しています。
PowerShell
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
