Windows (WinUI3) アプリに認証を追加する
手記
この製品は提供終了です。 .NET 8 以降を使用するプロジェクトの代わりに、Community Toolkit Datasync ライブラリを参照してください。
このチュートリアルでは、Microsoft Entra ID を使用して、TodoApp プロジェクトに Microsoft 認証を追加します。 このチュートリアルを完了する前に、プロジェクト 作成し、バックエンドをデプロイしていることを確認してください。
先端
Microsoft Entra ID は認証に使用されますが、Azure Mobile Apps では任意の認証ライブラリを使用できます。
バックエンド サービスに認証を追加する
バックエンド サービスは、標準の ASP.NET 6 サービスです。 ASP.NET 6 サービスの認証を有効にする方法を示すチュートリアルは、Azure Mobile Apps で動作します。
バックエンド サービスに対して Microsoft Entra 認証を有効にするには、次の手順を実行する必要があります。
- Microsoft Entra ID を使用してアプリケーションを登録します。
- ASP.NET 6 バックエンド プロジェクトに認証チェックを追加します。
アプリケーションを登録する
まず、Microsoft Entra テナントに Web API を登録し、次の手順に従ってスコープを追加します。
Azure portalにサインインします。
複数のテナントにアクセスできる場合は、上部のメニューの ディレクトリとサブスクリプション フィルターを使用して、アプリケーションを登録するテナントに切り替えます。
Microsoft Entra ID
検索して選択します。 [
管理 ] で、[新しい登録][アプリの登録] 選択します。 名前 : アプリケーションの名前を入力します。たとえば、TodoApp クイック スタートをします。 アプリのユーザーには、この名前が表示されます。 後で変更できます。 - サポートされているアカウントの種類: 任意の組織ディレクトリ (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人の Microsoft アカウント (Skype、Xbox など) にアカウントを
[
登録] を選択します。 [
管理 ] で、[API の公開][スコープ の追加]選択します。 アプリケーション ID URIの場合は、[保存して続行] を選択 既定受け入れます。
次の詳細を入力します。
-
スコープ名の:
access_as_user - 誰が同意できますか?: 管理者とユーザーの
-
管理者の同意の表示名:
Access TodoApp -
管理者の同意の説明:
Allows the app to access TodoApp as the signed-in user. -
ユーザー同意表示名:
Access TodoApp -
ユーザーの同意の説明:
Allow the app to access TodoApp on your behalf. - 状態の: 有効な
-
スコープ名の:
[スコープ
追加] を選択して、スコープの追加を完了します。 api://<client-id>/access_as_user(Web API スコープと呼ばれます) と同様に、スコープの値に注意してください。 クライアントを構成するときにスコープが必要です。[概要]
選択します。 Essentials セクション (Web API アプリケーション ID と呼ばれます) のアプリケーション (クライアント) ID に注意してください。 バックエンド サービスを構成するには、この値が必要です。
Visual Studio を開き、TodoAppService.NET6 プロジェクトを選択します。
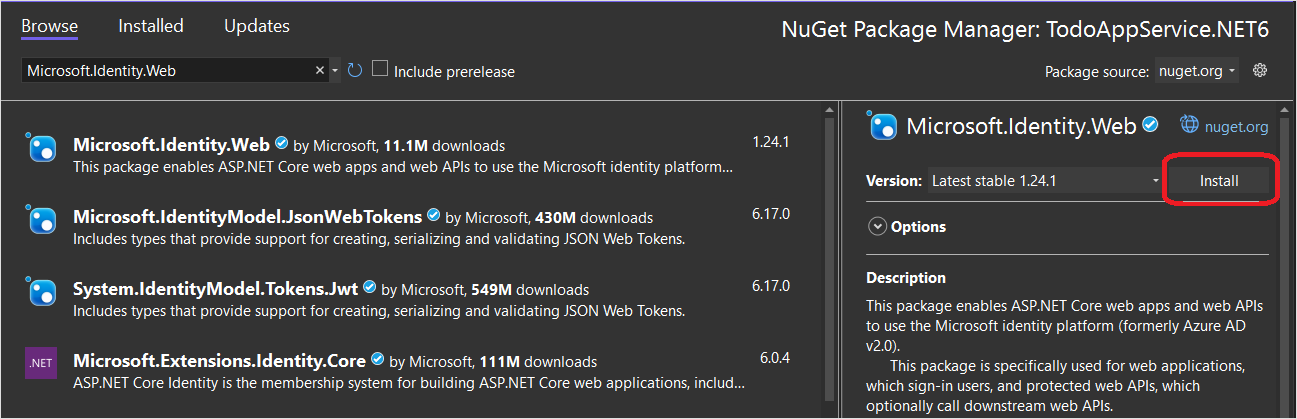
プロジェクトを右クリックし、[NuGet パッケージの管理]< 選択します。.. します。新しいタブで、[参照
選択し、検索ボックス 「Microsoft.Identity.Web 」と入力します。
Microsoft.Identity.Webパッケージを選択し、インストールを押します。プロンプトに従って、パッケージのインストールを完了します。
Program.csを開きます。usingステートメントの一覧に次を追加します。
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
-
builder.Services.AddDbContext()の呼び出しのすぐ上に次のコードを追加します。
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
-
app.MapControllers()の呼び出しのすぐ上に次のコードを追加します。
app.UseAuthentication();
app.UseAuthorization();
Program.cs は次のようになります。
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
-
Controllers\TodoItemController.csを編集します。 クラスに[Authorize]属性を追加します。 クラスは次のようになります。
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
-
appsettings.jsonを編集します。 次のブロックを追加します。
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
<client-id> を、前に記録した Web API アプリケーション ID に置き換えます。 完了すると、次のようになります。
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
サービスをもう一度 Azure に発行します。
-
TodoAppService.NET6プロジェクトを右クリックし、[発行]選択します。..します。 - タブの右上隅にある [発行] ボタンを選択します。
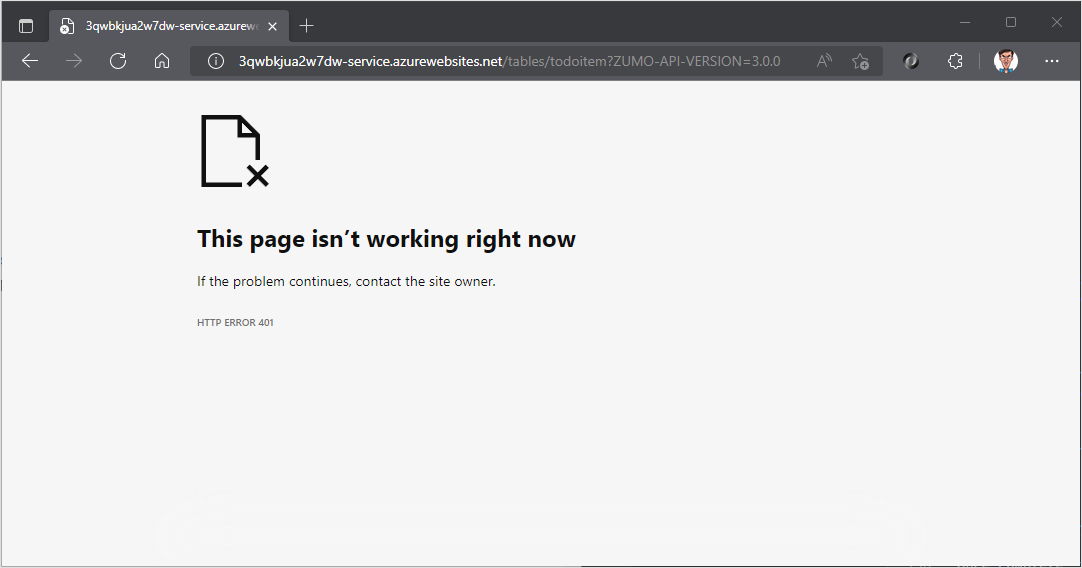
ブラウザーを開いて https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0します。 サービスは、認証が必要であることを示す 401 応答を返すようになったことに注意してください。

ID サービスにアプリを登録する
Microsoft Data Sync Framework には、HTTP トランザクションのヘッダー内で Json Web トークン (JWT) を使用する認証プロバイダーが組み込まれています。 このアプリケーションは、Microsoft Authentication Library (MSAL) を使用してこのようなトークンを要求し、サインインしているユーザーをバックエンド サービスに承認します。
ネイティブ クライアント アプリケーションを構成する
ネイティブ クライアントを登録して、Microsoft Identity Library (MSAL) などのクライアント ライブラリを使用して、アプリでホストされている Web API への認証を許可できます。
Azure portal で、[新規登録][Microsoft Entra ID アプリの登録] を 選択します。 [アプリケーション の登録] ページで、次の手順を実行します。
- アプリ登録の 名前 を入力します。 名前
native-quickstartを使用して、バックエンド サービスで使用される名前と区別することができます。 - 任意の組織ディレクトリ (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人の Microsoft アカウント (Skype、Xbox など)
アカウントを選択します。 - リダイレクト URI :
- パブリック クライアント (モバイル & デスクトップ) を選択します
- URL
quickstart://authを入力します
- アプリ登録の 名前 を入力します。 名前
[
登録] を選択します。 [API のアクセス許可
選択 [マイ APIにアクセス許可 追加します。 バックエンド サービス用に先ほど作成したアプリ登録を選択します。 アプリの登録が表示されない場合は、access_as_user スコープを追加したことを確認してください。

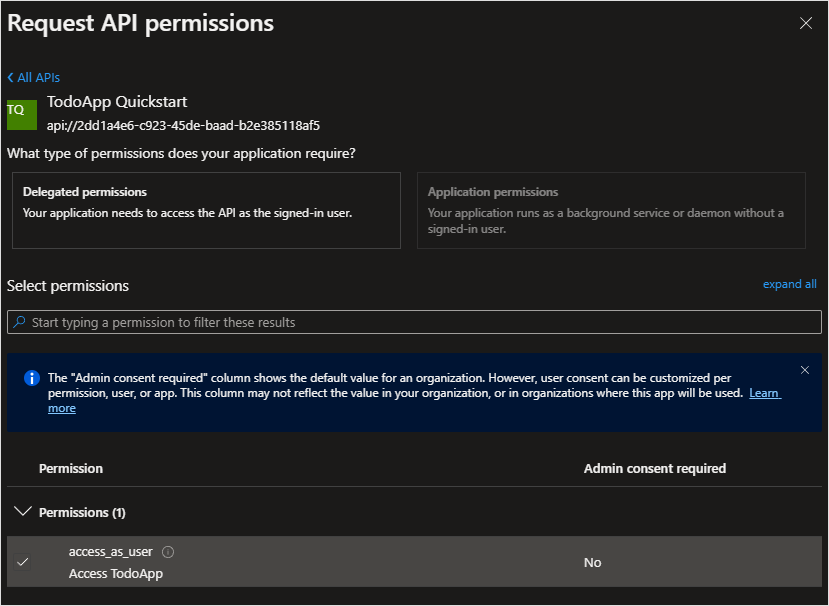
[アクセス許可
選択] で、 access_as_user を選択し、[アクセス許可の追加]選択します。 [認証>モバイルアプリケーションとデスクトップアプリケーションを選択します。
[
https://login.microsoftonline.com/common/oauth2/nativeclient] の横にあるチェック ボックスをオンにします。msal{client-id}://authの横にあるチェック ボックスをオンにします ({client-id}をアプリケーション ID に置き換えます)。[URIの追加] を選択し、追加の URI のフィールドに
http://localhostを追加します。ページ 下部にある [保存] を選択します。
[概要]
選択します。 モバイル アプリを構成するために必要な アプリケーション (クライアント) ID (ネイティブ クライアント アプリケーション IDと呼ばれます) を書き留めます。
次の 3 つのリダイレクト URL を定義しました。
-
http://localhostは、WPF アプリケーションで使用されます。 -
https://login.microsoftonline.com/common/oauth2/nativeclientは、UWP アプリケーションで使用されます。 -
msal{client-id}://authは、モバイル (Android および iOS) アプリケーションで使用されます。
Microsoft Identity Client をアプリに追加する
Visual Studio で TodoApp.sln ソリューションを開き、TodoApp.WinUIプロジェクトをスタートアップ プロジェクトとして設定します。
Microsoft Identity Library (MSAL) をプラットフォーム プロジェクトに追加します。
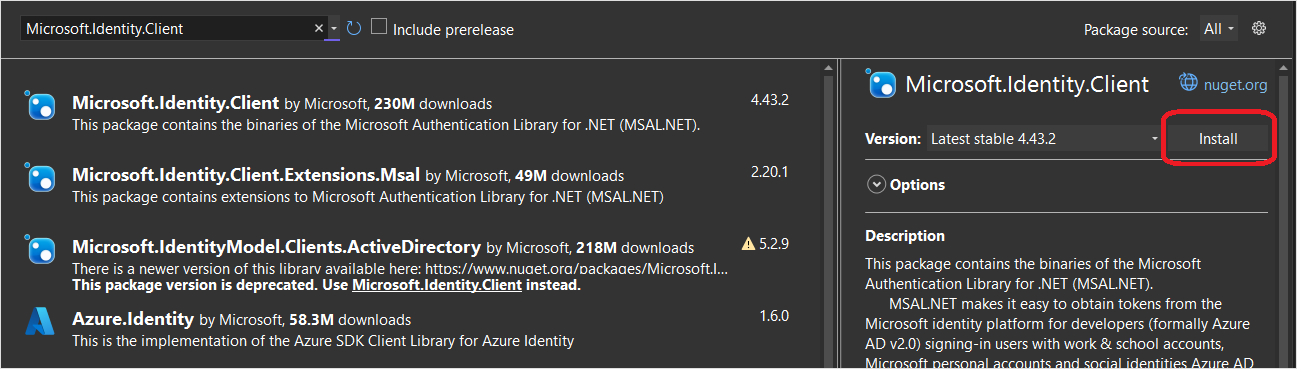
プロジェクトを右クリックし、[NuGet パッケージの管理 選択します。..します。
[参照] タブ
選択します。 検索ボックスに「
Microsoft.Identity.Client」と入力し、Enter キーを押します。結果を選択し、[ インストール] をクリックします。 
使用許諾契約書に同意してインストールを続行します。
ネイティブ クライアント ID とバックエンド スコープを構成に追加します。
TodoApp.Data プロジェクトを開き、Constants.cs ファイルを編集します。
ApplicationId と Scopesの定数を追加します。
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
TodoApp.WinUI プロジェクトで MainWindow.xaml.cs ファイルを開きます。
次の using ステートメントをファイルの先頭に追加します。
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
次のように、コンストラクターとフィールドを調整して、ID クライアントへの参照を追加します。
private readonly TodoListViewModel _viewModel;
private readonly ITodoService _service;
private IPublicClientApplication _identityClient;
public MainWindow()
{
this.InitializeComponent();
ResizeWindow(this, 480, 800);
_service = new RemoteTodoService(GetAuthenticationToken);
_viewModel = new TodoListViewModel(this, _service);
mainContainer.DataContext = _viewModel;
}
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (_identityClient == null)
{
_identityClient = PublicClientApplicationBuilder.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
}
var accounts = await _identityClient.GetAccountsAsync();
AuthenticationResult? result = null;
try
{
result = await _identityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
result = await _identityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
// Display the error text - probably as a pop-up
Debug.WriteLine($"Error: Authentication failed: {ex.Message}");
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
GetAuthenticationToken() メソッドは、Microsoft Identity Library (MSAL) と連携して、サインインしているユーザーをバックエンド サービスに承認するのに適したアクセス トークンを取得します。 この関数は、クライアントを作成するための RemoteTodoService に渡されます。 認証が成功すると、各要求を承認するために必要なデータを含む AuthenticationToken が生成されます。 そうでない場合は、期限切れのトークンが生成されます。 期限切れまたは無効なトークンにより、基になる操作が適切に失敗します。
アプリをテストする
F5

[はい] を押して、アプリに進みます。
次の手順
次に、オフライン ストアを実装