Tutorial: Load test your app before release
Azure Test Plans
Note
While Azure DevOps cloud-based load testing service is deprecated, Azure Load Testing Preview is available. Azure Load Testing Preview is a fully managed load testing service that enables you to use existing Apache JMeter scripts to generate high-scale load. To learn more, see What is Azure Load Testing Preview?. To learn more about the deprecation of Azure DevOps load testing and other, alternative services see Changes to load test functionality in Visual Studio and cloud load testing in Azure DevOps.
Find performance issues before you release your app by running load tests with Visual Studio Enterprise using Cloud-based Load Testing to provide virtual machines in the cloud that generate the load of many users accessing your web site at the same time. All you need is an Azure DevOps subscription.
In this tutorial, you'll learn how to:
Create a web performance and load test project
You first create web performance tests. These tests are used in your load tests to simulate multiple users performing actions in your app at the same time.
If you don't have Visual Studio Enterprise, get it here.
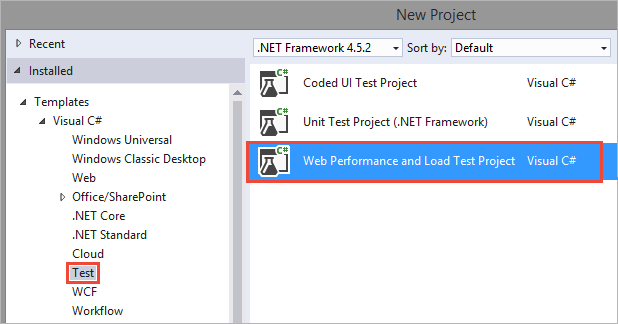
Create a web performance and load test project.

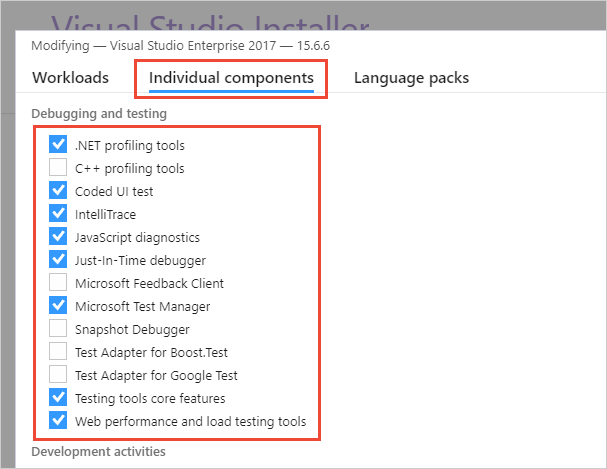
If you don't see the template for the web performance and load test project type, ensure you have installed the required packages during Visual Studio setup. You can re-run the installer by choosing Get tools and features on the Visual Studio Tools menu.

Record a web performance test
Create a web performance test.

Your web browser opens. Enter the URL for the website that you want to test.

Use your application like you expect your customers to use it. For example, search for items and add them to the shopping cart. The recorder will capture the HTTP requests and responses.
When you're done, stop recording.

Now, Visual Studio looks for dynamic parameters for the HTTP responses to each of your HTTP requests. A progress bar appears while this happens. If dynamic parameters are found, a table appears. You can assign constant values to each dynamic parameter.
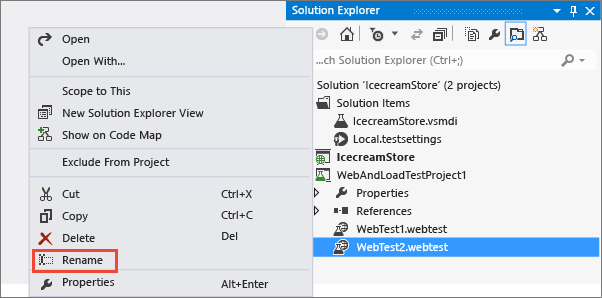
Rename your test. For example, ShoppingCart.webtest.

Edit test properties to specify performance goals. For example, you can set a page response time goal of one second.

Save the test.
Create a load test
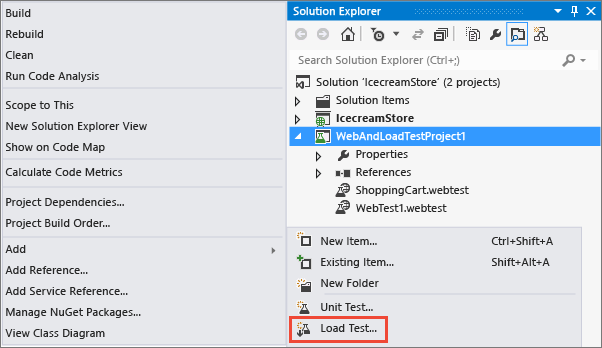
Create a new load test in the web performance and load test project.

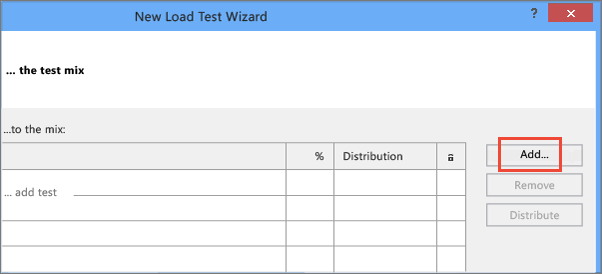
When the load test wizard appears, choose the kind of load test that you'd like to run.

Change the load pattern to step load. This gradually adds users over time. How many virtual users can I configure in my load test?

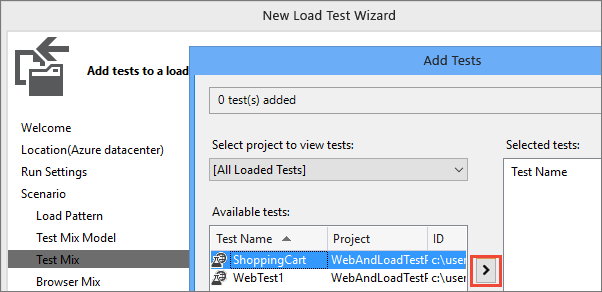
Choose the test mix step.

Add the web performance test you created.

Move the web performance test to the list of tests to run.

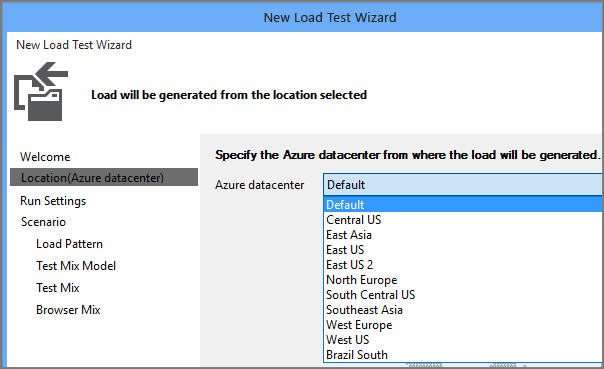
When you run cloud-based load tests using Azure DevOps, you can run those tests and generate load in an Azure datacenter that's closer to your users. That way, you reduce latency and simulate local conditions. Select the location where you want to run your load test.

After you finish the wizard, the web performance test is added to the load test and appears in the load test editor.

Run and analyze your load test
You can run your load test locally, or you can run it in the cloud using Azure DevOps. All you need is an Azure DevOps subscription. If you run the load test in the cloud, you can generate more load without setting up test controllers and test agents. To learn how easy it is to use Cloud-based Load Testing to run your load tests, go here.
Follow these steps to run your load test on your local machine.
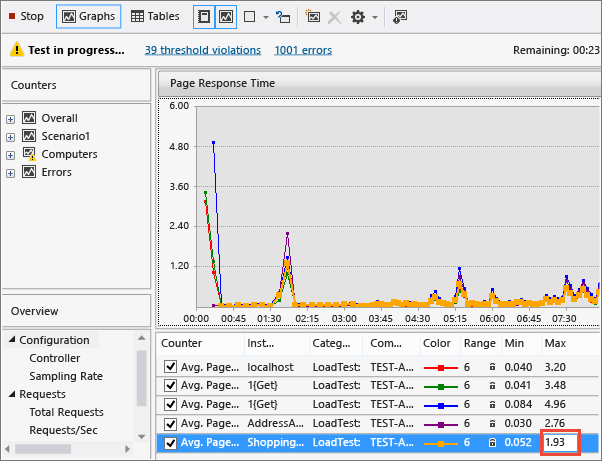
Run the load test.

While the test runs, you discover that the shopping cart page response time exceeds the value you set.

Add an analysis note to track the issue.

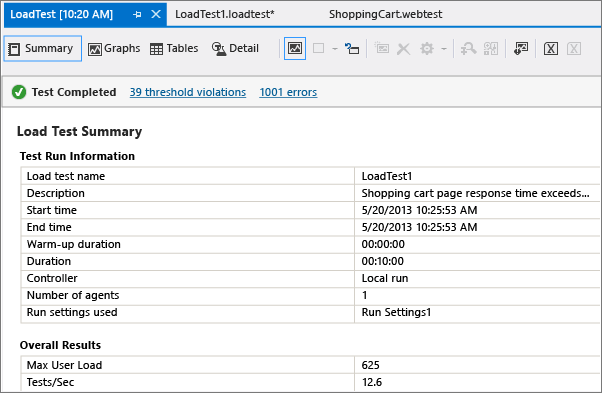
After the load test is finished, the summary is displayed.
The results for the completed test include performance counter data, threshold violations, and error information.

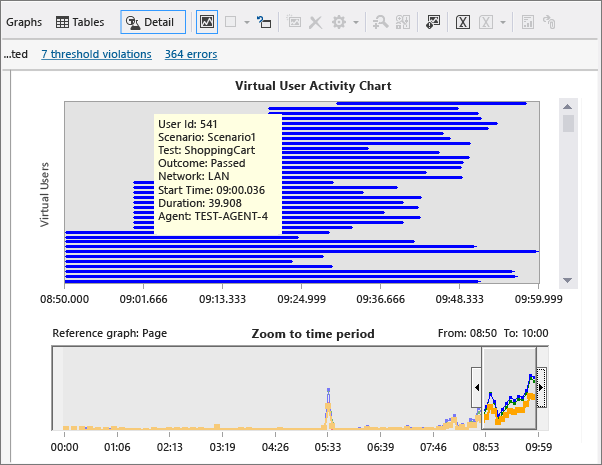
Choose the detail view. By analyzing the step load pattern for users, you can identify the user count where your performance fails to meet your requirements.

Fix any performance issues in your application's code and rerun the test.
Improve your load tests
You can improve your test to better simulate real-world loads by specifying various load test scenario properties and run settings properties. For example, you can specify the number of new users that will use web cache data in your load test.
