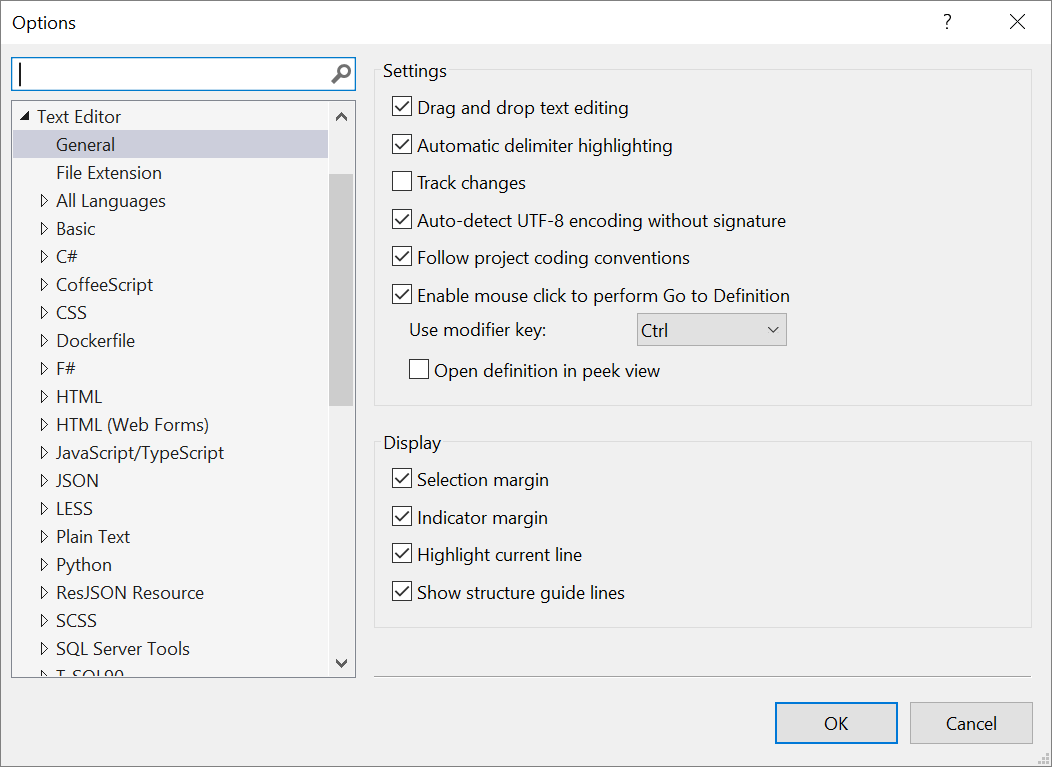
Options dialog box: Text Editor > General
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
This dialog box lets you change global settings for the Visual Studio code and text editor. To display this dialog box, select Options on the Tools menu, expand the Text Editor folder, and then select General.

Settings
The Settings section of Tools > Options > Text Editor > General includes the following options.
Drag and drop text editing
When selected, this setting enables you to move text by selecting and then dragging it with the mouse to another location within the current document or any other open document.
Automatic delimiter highlighting
When selected, delimiter characters that separate parameters or item-value pairs, as well as matching braces, are highlighted.
Track changes
When the code editor is selected, a vertical yellow line appears in the selection margin to mark code that has changed since the file was most recently saved. When you save the changes, the vertical lines become green.
Auto-detect UTF-8 encoding without signature
By default, the editor detects encoding by searching for byte order marks or charset tags. If neither is found in the current document, the code editor tries to auto-detect UTF-8 encoding by scanning byte sequences. To disable the auto-detection of encoding, clear this option.
Follow project coding conventions
When selected, the project's specified coding conventions override any coding conventions you use on your personal projects.
Enable mouse click to perform Go to Definition
When selected, you can press Ctrl and hover over an element while clicking the mouse. Doing so takes you to the definition of the selected element. You can also choose either Alt or Ctrl + Alt from the Use modifier key drop-down.
Open definition in peek view
Select this check box to display the element's definition in a window without navigating away from your current location in the code editor. For more information, see How to: View and edit code by using Peek Definition.
Display
The Display section of Tools > Options > Text Editor > General includes the following options.
Selection margin
When selected, displays a vertical margin along the left edge of the editor's text area. You can click this margin to select an entire line of text, or click and drag to select consecutive lines of text.
| Selection Margin on | Selection Margin off |
|---|---|
 |
 |
Indicator margin
When selected, displays a vertical margin outside the left edge of the editor's text area. When you click in this margin, an icon and ToolTip that are related to the text appear. For example, breakpoint or task list shortcuts appear in the indicator margin. Indicator Margin information doesn't print.
Highlight current line
When selected, displays a gray box around the line of code in which the cursor is located.
Show structure guide lines
When selected, vertical lines appear in the editor that line up with structured code blocks, which lets you easily identify the individual blocks of code.