WebView を使用すると、Web ページを表示するための独自のウィンドウを作成できます (または、完全なブラウザーを開発することもできます)。 このチュートリアルでは、Web ページを表示したり移動したりできるシンプルな Activity を作成します。
HelloWebView という名前の新しいプロジェクトを作成します。
Resources/Layout/Main.axml を開き、次を挿入します。
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
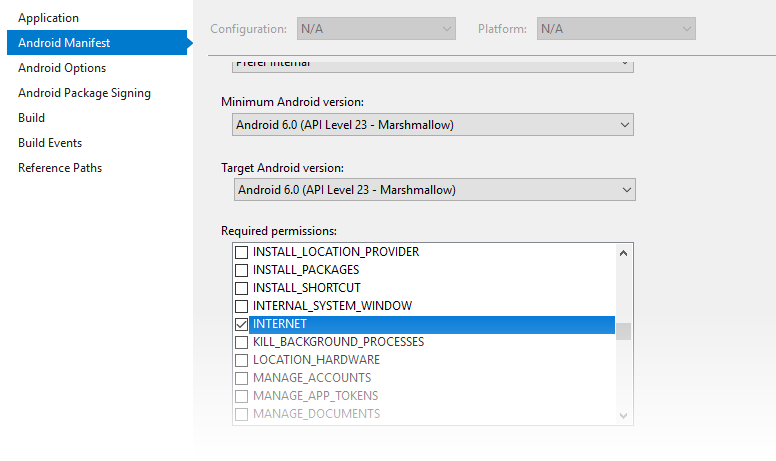
このアプリケーションはインターネットにアクセスするため、Android マニフェスト ファイルに適切なアクセス許可を追加する必要があります。 プロジェクトのプロパティを開き、アプリケーションが動作するために必要なアクセス許可を指定します。 次に示すように、INTERNET アクセス許可を有効にします。

次に、MainActivity.cs を開き、Webkit の using ディレクティブを追加します。
using Android.Webkit;
MainActivity クラスの先頭で、WebView オブジェクトを宣言します。
WebView web_view;
WebView は、URL の読み込みを求められた場合、既定で要求を既定のブラウザーに委任します。 WebView に (既定のブラウザーではなく) URL を読み込むには、Android.Webkit.WebViewClient をサブクラス化して ShouldOverriderUrlLoading メソッドをオーバーライドする必要があります。 このカスタムの WebViewClient インスタンスが WebViewに提供されます。 これを行うには、MainActivity 内に次の入れ子になった HelloWebViewClient クラスを追加します。
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
ShouldOverrideUrlLoading で false が返されると、現在の WebView インスタンスにより要求が処理され、それ以上のアクションは必要ないことを Android に通知します。
API レベル 24 以降を対象としている場合は、string ではなく、2 番目の引数の IWebResourceRequest を受け取る ShouldOverrideUrlLoading のオーバーロードを使用します。
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
次に、OnCreate()) メソッドに次のコードを使用します。
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
これにより、Activity レイアウトからのメンバー WebView が初期化され、JavaScriptEnabled= trueを使用してWebView に対して JavaScript が有効になります (JavaScript から C# 関数を呼び出す方法の方法については、「JavaScript からの C# の呼び出し」のレシピを参照してください)。 最後に、LoadUrl(String) を使って最初の Web ページが読み込まれます。
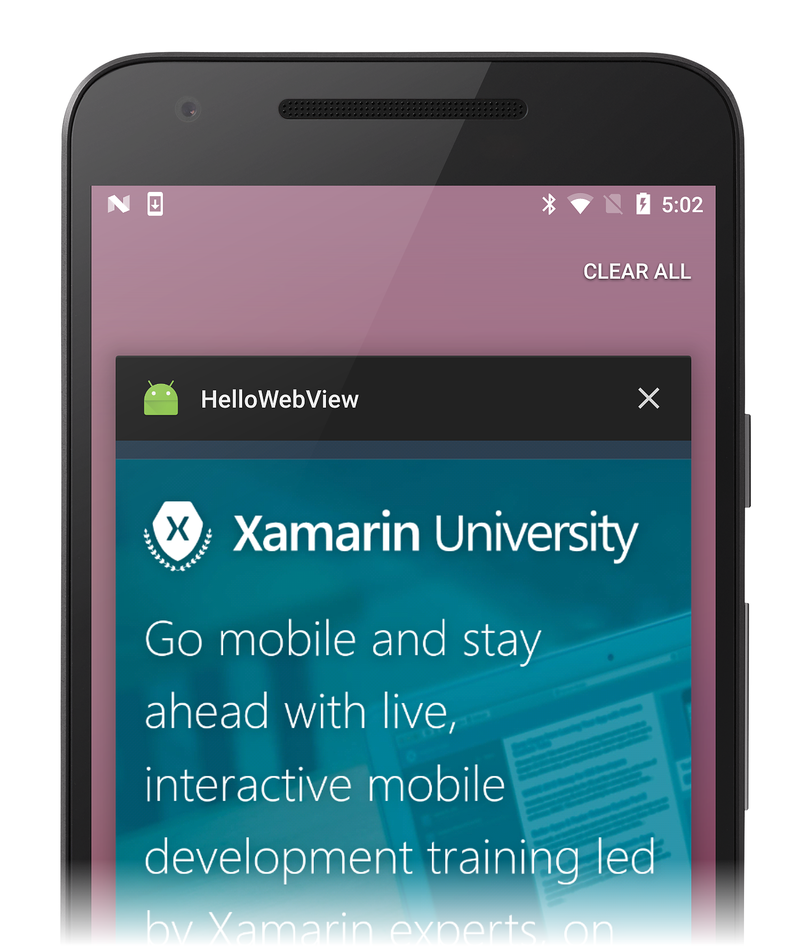
アプリをビルドし、実行します。 次のスクリーンショットに示すように、シンプルな Web ページ ビューアー アプリが表示されます。
[戻る] ボタンのキーの押下を処理するには、次の using ステートメントを追加します。
using Android.Views;
次に、HelloWebView アクティビティ内に以下のメソッドを追加します。
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
This OnKeyDown(int, KeyEvent) コールバック メソッドは、アクティビティの実行中にボタンが押されるたびに呼び出されます。 内部の条件では、KeyEvent を使用して、押されたキーが [戻る]ボタンかどうか、および WebView が実際に戻ることができるかどうかを確認します (履歴がある場合)。 両方が true の場合、GoBack() メソッドが呼び出され、WebView の履歴内の 1 つのステップに戻ります。 true を返すことは、イベントが処理されたことを示します。 この条件が満たされていない場合、イベントはシステムに送り返されます。
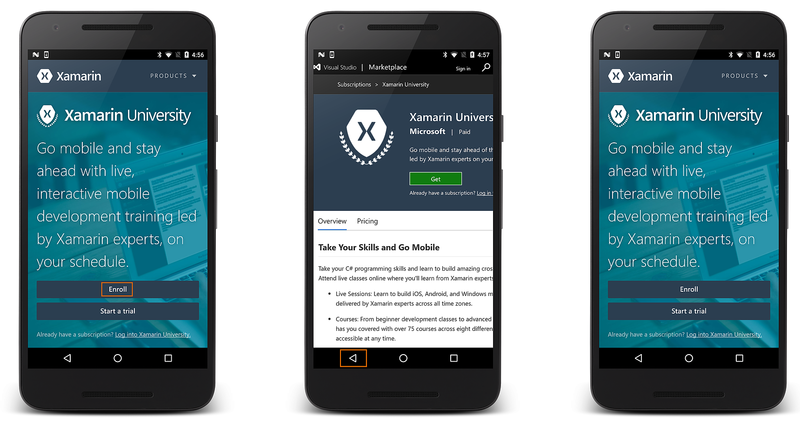
アプリケーションをもう一度実行する これで、リンクをたどったり、ページの履歴で前に戻ったりすることができます。
このページの一部は、Android オープンソース プロジェクトによって作成および共有された作業生産物に基づいて変更されており、Creative Commons 2.5 Attribution License に記載されている条件に従って使用されます。