Xamarin.Android ListView
ListView は Android アプリケーションの重要な UI コンポーネントです。これは、メニュー オプションの短いリストから、連絡先やインターネットのお気に入りの長いリストまで、あらゆる場所で使用されます。 組み込みスタイルで書式設定したり、広範囲にカスタマイズしたりできる行のスクロール リストを表示する簡単な方法が提供されます。
概要
リスト ビューとアダプターは、Android アプリケーションの最も基本的な構成要素に含まれています。 ListView クラスでは、短いメニューでも長いスクロール リストでも、データを表示する柔軟な方法が提供されます。 高速スクロール、インデックス、単一または複数の選択などの操作性を考慮した機能が提供され、アプリケーションのモバイル対応ユーザー インターフェイスを構築するのに役立ちます。 ListView インスタンスでは、行ビューに含まれているデータをフィードするための Adapter が必要です。
このガイドでは、Xamarin.Android で ListView とさまざまな Adapter クラスを実装する方法について説明します。 また、ListView の外観をカスタマイズする方法を示し、メモリ消費量を減らすために行を再利用することの重要性についても説明します。 また、アクティビティ ライフサイクルが ListView と Adapter の使用にどのように影響するかについても説明します。 Xamarin.iOS を使用してクロスプラットフォーム アプリケーションで作業している場合、ListView コントロールは iOS UITableView と構造的に似ています (Android Adapter は UITableViewSource に似ています)。
まず、短いチュートリアルでは、基本的なコード例を使用して ListView について紹介します。 次に、実際のアプリで ListView を使用するのに役立つ、より高度なトピックへのリンクが提供されています。
Note
RecyclerView ウィジェットは、ListView のより高度で柔軟なバージョンです。 RecyclerView は ListView (および GridView) の後継として設計されているため、新しいアプリ開発には ListView ではなく、RecyclerView を使用することをお勧めします。 詳細については、「RecyclerView」を参照してください。
ListView のチュートリアル
ListView は、スクロール可能なアイテムのリストを作成する ViewGroup です。 リスト アイテムは、IListAdapter を使用して自動的にリストに挿入されます。
このチュートリアルでは、文字列配列から読み取られた国/地域名のスクロール可能なリストを作成します。 リスト アイテムが選択されると、トースト メッセージにリスト内のアイテムの位置が表示されます。
HelloListView という名前の新しいプロジェクトを開始します。
list_item.xml という名前の XML ファイルを作成し、Resources/Layout/ フォルダー内に保存します。 次を挿入します。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="16sp">
</TextView>
このファイルでは、ListView に配置される各アイテムのレイアウトが定義されます。
MainActivity.cs を開き、(Activity ではなく) ListActivity を拡張するようにクラスを変更します。
public class MainActivity : ListActivity
{
OnCreate() メソッドの次のコードを挿入します。
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
ListAdapter = new ArrayAdapter<string> (this, Resource.Layout.list_item, countries);
ListView.TextFilterEnabled = true;
ListView.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args)
{
Toast.MakeText(Application, ((TextView)args.View).Text, ToastLength.Short).Show();
};
}
この場合、アクティビティのレイアウト ファイルが読み込まれないことに注目してください (通常は SetContentView(int) で行います)。
代わりに、ListAdapter プロパティを設定すると、自動的に ListView が追加され、ListActivity の画面全体が塗りつぶされます。
このメソッドは、ListView に配置されるリスト アイテムの配列を管理する ArrayAdapter<T> を受け取ります。
.ArrayAdapter<T> コンストラクターは、アプリケーション Context、各リスト アイテムのレイアウトの説明 (前の手順で作成)、オブジェクトの T[] または Java.Util.IList<T> 配列を受け取って ListView (次に定義) に挿入します。
.TextFilterEnabled プロパティでは、ユーザーが入力を開始したときにリストがフィルター処理されるように、ListView のテキスト フィルター処理を有効にします。
.ItemClick イベントを使用して、クリックのハンドラーをサブスクライブできます。 アイテム ( ListView 内) をクリックすると、ハンドラーが呼び出され、クリックしたアイテムのテキストを使用して、Toast メッセージが表示されます。
ListAdapter の独自のレイアウト ファイルを定義する代わりに、プラットフォームによって提供されるリスト アイテム設計を使用できます。
たとえば、Resource.Layout.list_item の代わりに Android.Resource.Layout.SimpleListItem1 を使用してみます。
次の using ステートメントを追加します。
using System;
次に、以下の文字列配列を MainActivity のメンバーとして追加します。
static readonly string[] countries = new String[] {
"Afghanistan","Albania","Algeria","American Samoa","Andorra",
"Angola","Anguilla","Antarctica","Antigua and Barbuda","Argentina",
"Armenia","Aruba","Australia","Austria","Azerbaijan",
"Bahrain","Bangladesh","Barbados","Belarus","Belgium",
"Belize","Benin","Bermuda","Bhutan","Bolivia",
"Bosnia and Herzegovina","Botswana","Bouvet Island","Brazil","British Indian Ocean Territory",
"British Virgin Islands","Brunei","Bulgaria","Burkina Faso","Burundi",
"Cote d'Ivoire","Cambodia","Cameroon","Canada","Cape Verde",
"Cayman Islands","Central African Republic","Chad","Chile","China",
"Christmas Island","Cocos (Keeling) Islands","Colombia","Comoros","Congo",
"Cook Islands","Costa Rica","Croatia","Cuba","Cyprus","Czech Republic",
"Democratic Republic of the Congo","Denmark","Djibouti","Dominica","Dominican Republic",
"East Timor","Ecuador","Egypt","El Salvador","Equatorial Guinea","Eritrea",
"Estonia","Ethiopia","Faeroe Islands","Falkland Islands","Fiji","Finland",
"Former Yugoslav Republic of Macedonia","France","French Guiana","French Polynesia",
"French Southern Territories","Gabon","Georgia","Germany","Ghana","Gibraltar",
"Greece","Greenland","Grenada","Guadeloupe","Guam","Guatemala","Guinea","Guinea-Bissau",
"Guyana","Haiti","Heard Island and McDonald Islands","Honduras","Hong Kong","Hungary",
"Iceland","India","Indonesia","Iran","Iraq","Ireland","Israel","Italy","Jamaica",
"Japan","Jordan","Kazakhstan","Kenya","Kiribati","Kuwait","Kyrgyzstan","Laos",
"Latvia","Lebanon","Lesotho","Liberia","Libya","Liechtenstein","Lithuania","Luxembourg",
"Macau","Madagascar","Malawi","Malaysia","Maldives","Mali","Malta","Marshall Islands",
"Martinique","Mauritania","Mauritius","Mayotte","Mexico","Micronesia","Moldova",
"Monaco","Mongolia","Montserrat","Morocco","Mozambique","Myanmar","Namibia",
"Nauru","Nepal","Netherlands","Netherlands Antilles","New Caledonia","New Zealand",
"Nicaragua","Niger","Nigeria","Niue","Norfolk Island","North Korea","Northern Marianas",
"Norway","Oman","Pakistan","Palau","Panama","Papua New Guinea","Paraguay","Peru",
"Philippines","Pitcairn Islands","Poland","Portugal","Puerto Rico","Qatar",
"Reunion","Romania","Russia","Rwanda","Sqo Tome and Principe","Saint Helena",
"Saint Kitts and Nevis","Saint Lucia","Saint Pierre and Miquelon",
"Saint Vincent and the Grenadines","Samoa","San Marino","Saudi Arabia","Senegal",
"Seychelles","Sierra Leone","Singapore","Slovakia","Slovenia","Solomon Islands",
"Somalia","South Africa","South Georgia and the South Sandwich Islands","South Korea",
"Spain","Sri Lanka","Sudan","Suriname","Svalbard and Jan Mayen","Swaziland","Sweden",
"Switzerland","Syria","Taiwan","Tajikistan","Tanzania","Thailand","The Bahamas",
"The Gambia","Togo","Tokelau","Tonga","Trinidad and Tobago","Tunisia","Turkey",
"Turkmenistan","Turks and Caicos Islands","Tuvalu","Virgin Islands","Uganda",
"Ukraine","United Arab Emirates","United Kingdom",
"United States","United States Minor Outlying Islands","Uruguay","Uzbekistan",
"Vanuatu","Vatican City","Venezuela","Vietnam","Wallis and Futuna","Western Sahara",
"Yemen","Yugoslavia","Zambia","Zimbabwe"
};
これは、ListView に配置される文字列の配列です。
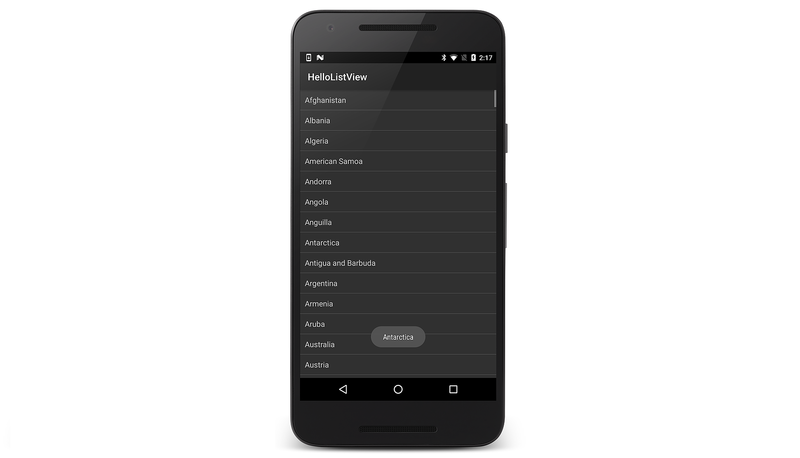
アプリケーションを実行します。 リストをスクロールするか、入力してフィルター処理し、アイテムをクリックしてメッセージを表示できます。 次のような結果が表示されます。
ハードコーディングされた文字列配列を使用することは、最適な設計方法ではないことに注意してください。 このチュートリアルではわかりやすくするために使用して、ListView ウィジェットを示します。 プロジェクトの Resources/Values/Strings.xml ファイル内の string-array リソースなど、外部リソースによって定義された文字列配列を参照することをお勧めします。 次に例を示します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloListView</string>
<string-array name="countries_array">
<item>Bahrain</item>
<item>Bangladesh</item>
<item>Barbados</item>
<item>Belarus</item>
<item>Belgium</item>
<item>Belize</item>
<item>Benin</item>
</string-array>
</resources>
ArrayAdapter にこれらのリソース文字列を使用するには、元の ListAdapter 行を以下に置き換えます。
string[] countries = Resources.GetStringArray (Resource.Array.countries_array);
ListAdapter = new ArrayAdapter<string> (this, Resource.Layout.list_item, countries);
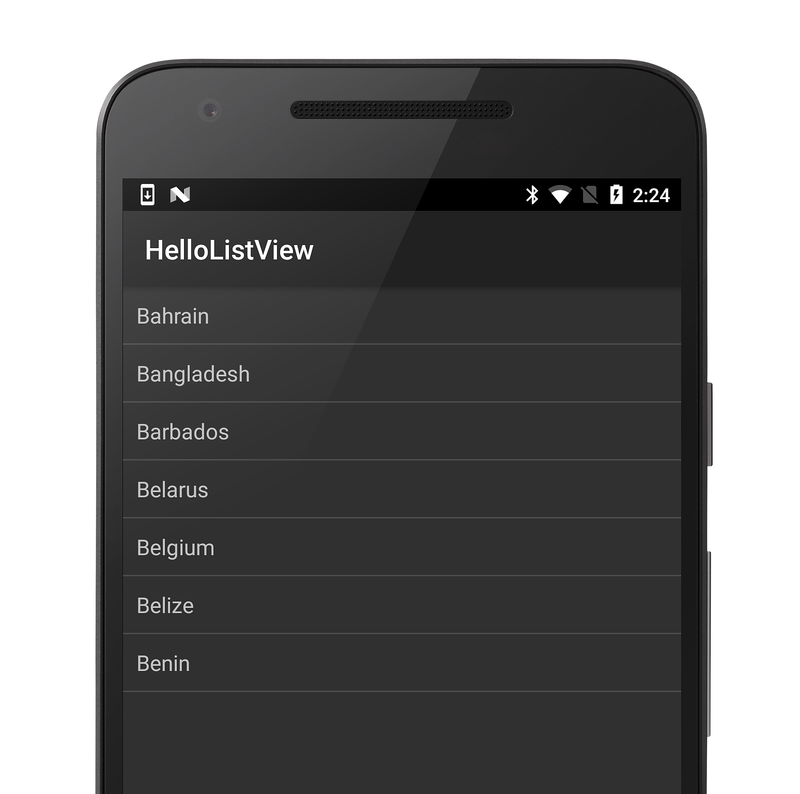
アプリケーションを実行します。 次のような結果が表示されます。
ListView を使用してさらに進む
残りのトピック (以下にリンク) では、ListView クラスと、それに使用できるさまざまな種類のアダプターの操作について包括的に説明します。 構造は次のとおりです。
外観 -
ListViewコントロールの一部とその動作。クラス –
ListViewの表示に使用されるクラスの概要。ListView でのデータの表示 – 簡単なデータのリストを表示する方法、
ListView'sの操作性を考慮した機能を実装する方法、さまざまな組み込みの行レイアウトを使用する方法、および行ビューを再利用してアダプターがメモリを節約する方法。カスタム外観 – カスタム レイアウト、フォント、色を使用して
ListViewのスタイルを変更します。SQLite の使用 –
CursorAdapterを使用して SQLite データベースのデータを表示する方法。アクティビティ ライフサイクル – ライフサイクル内のデータを設定する必要がある場所やリソースを解放するタイミングなど、
ListViewアクティビティを実装する際の設計上の考慮事項。
説明 (6 つの部分に分かれている) は、ListView クラス自体の概要から始まり、その使い方のより複雑な例を段階的に紹介します。
- ListView のパーツと機能
- ListView へのデータの読み込み
- ListView の外観のカスタマイズ
- CursorAdapters の使用
- ContentProvider の使用
- ListView とアクティビティのライフサイクル
まとめ
この一連のトピックでは、ListView について紹介し、ListActivity の組み込み機能を使用する方法の例をいくつか示しました。 カラフルなレイアウトと SQLite データベースの使用を可能にする ListView のカスタム実装について説明し、ListView 実装のアクティビティ ライフサイクルの関連性について簡単に説明しました。