最初の Xamarin.Forms アプリをビルドする
Windows での手順の詳細
上記のビデオと共に以下の手順に従います。
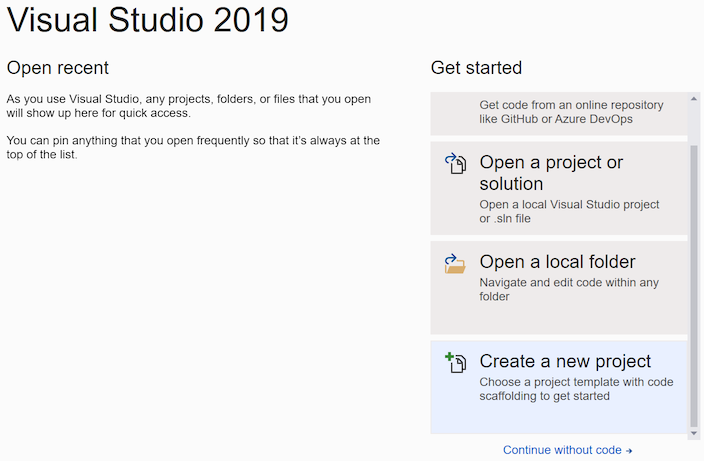
[ファイル] > [新規] > [プロジェクト...] の順に選択するか、[新しいプロジェクトの作成...] ボタンを押します。
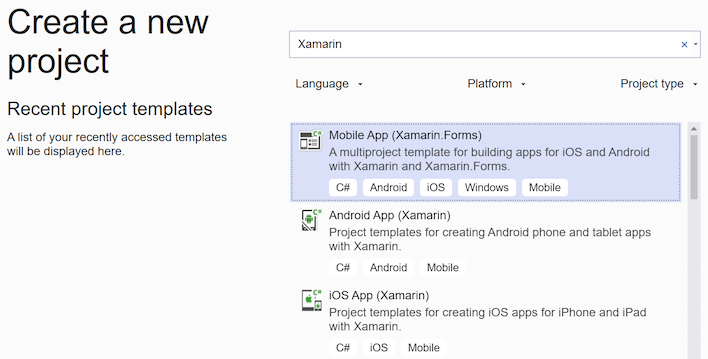
"Xamarin" を検索するか、 [プロジェクト タイプ] メニューから [モバイル] を選択します。 プロジェクト タイプ [モバイル アプリ (Xamarin.Forms)] を選択します。
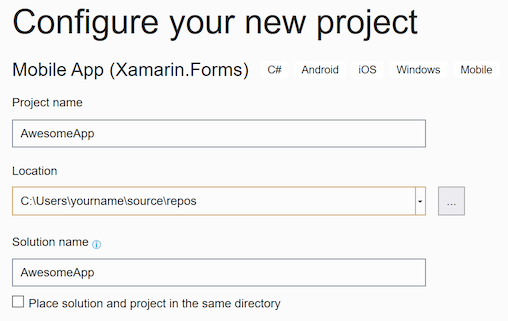
プロジェクト名を選択します。この例では "AwesomeApp" が使用されています。
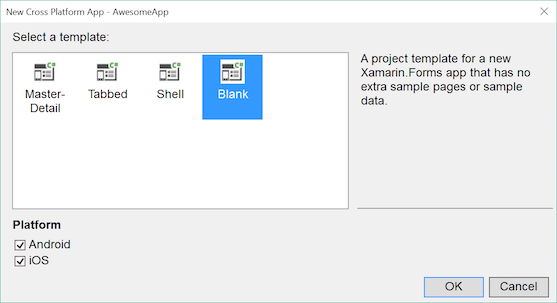
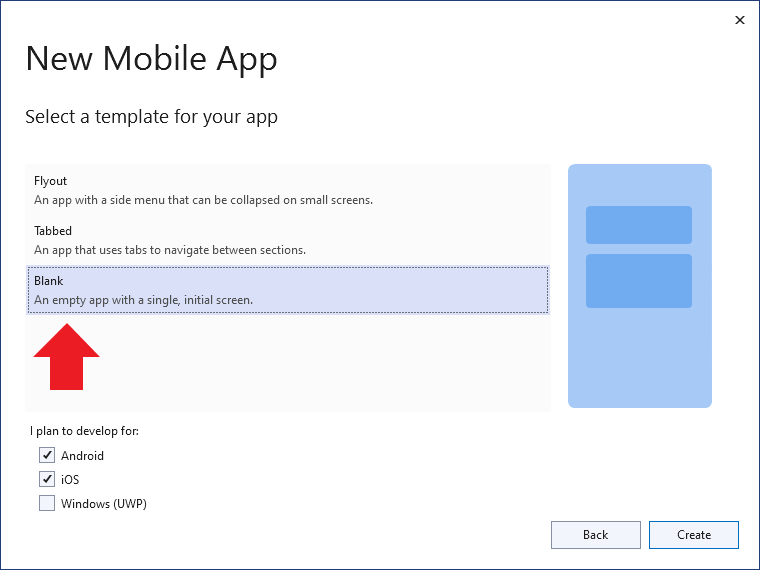
空のプロジェクト タイプをクリックして、確実に [Android] と [iOS] が選択されているようにします。

NuGet パッケージが復元される (ステータス バーに "復元が完了しました" メッセージが表示される) まで待ちます。
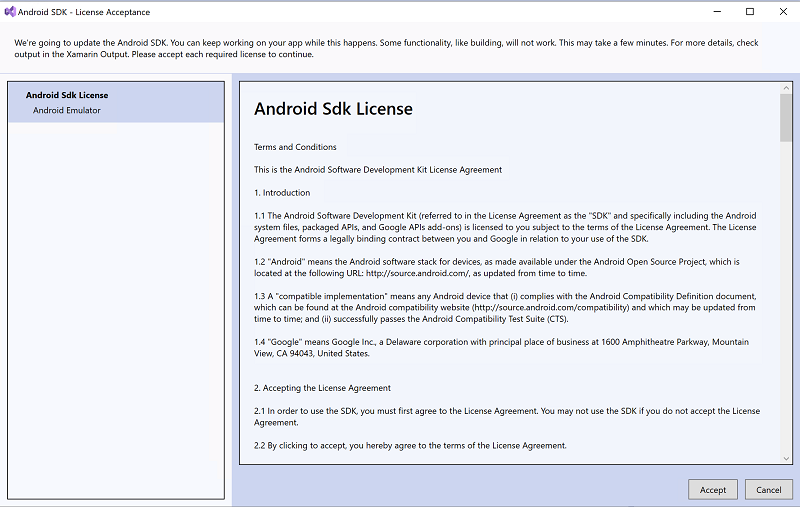
新しい Visual Studio 2022 のインストールでは Android SDK がインストールされません。次のように、最新の Android SDK をインストールするように求めるダイアログが表示される場合があります。

新しい Visual Studio 2022 のインストールには、Android エミュレーターが構成されていません。 [デバッグ] ボタンのドロップダウン矢印をクリックし、 [Android Emulator の作成] を選択して、エミュレーターの作成画面を起動します。
![[Android Emulator の作成] ドロップダウン](images/win-2019/debug-dropdown.png)
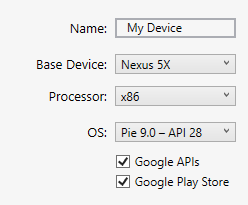
エミュレーターの作成画面で、既定の設定を使用して、 [作成] ボタンをクリックします。
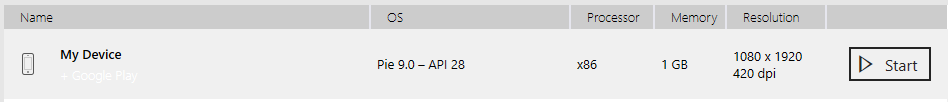
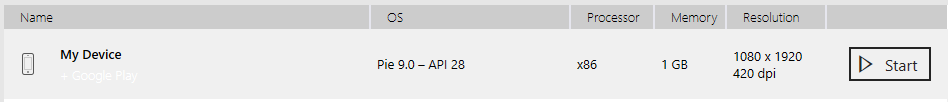
エミュレーターを作成すると、[デバイス マネージャー] ウィンドウに戻ります。 [開始] ボタンをクリックして、新しいエミュレーターを起動します。

Visual Studio 2022 では次のように [デバッグ] ボタンに新しいエミュレーターの名前が表示されるようになりました。
![[デバッグ] ボタン上の Android エミュレーター名](images/win-2019/debug-emulator-name.png)
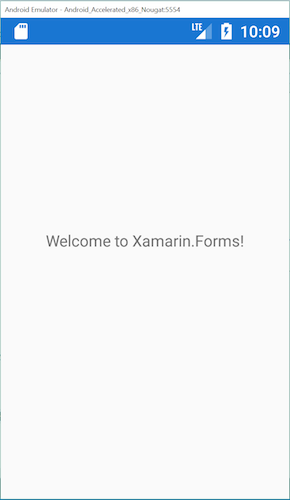
[デバッグ] ボタンをクリックして、アプリケーションをビルドし、Android エミュレーターにデプロイします。

アプリケーションをカスタマイズする
アプリケーションをカスタマイズして、対話機能を追加することができます。 アプリケーションにユーザーの操作を追加するには、次の手順を実行します。
MainPage.xaml を編集し、
</StackLayout>の末尾の前にこの XAML を追加します。<Button Text="Click Me" Clicked="Button_Clicked" />MainPage.xaml.cs を編集し、クラスの末尾にこのコードを追加します。
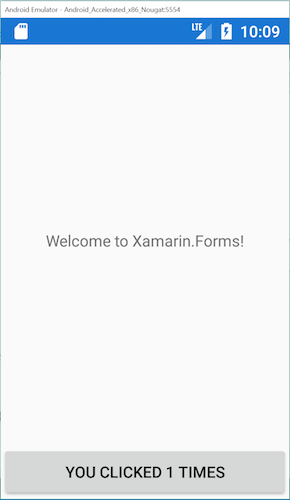
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Android 上のアプリのデバッグ:

Visual Studio 2022 で iOS アプリをビルドする
ネットワーク接続された Mac コンピューターで Visual Studio から iOS アプリをビルドし、デバッグすることができます。 詳細については、セットアップ手順を参照してください。
Windows での手順の詳細
上記のビデオと共に以下の手順に従います。
[ファイル]、[新規]、[プロジェクト] の順に選択するか、[新しいプロジェクトの作成] ボタンを押します。
"Xamarin" を検索するか、 [プロジェクト タイプ] メニューから [モバイル] を選択します。 プロジェクト タイプ [モバイル アプリ (Xamarin.Forms)] を選択します。
プロジェクト名を選択します。この例では "AwesomeApp" が使用されています。
空のプロジェクト タイプをクリックして、確実に [Android] と [iOS] が選択されているようにします。
NuGet パッケージが復元される (ステータス バーに "復元が完了しました" メッセージが表示される) まで待ちます。
新しい Visual Studio 2019 のインストールには、Android エミュレーターが構成されていません。 [デバッグ] ボタンのドロップダウン矢印をクリックし、 [Android Emulator の作成] を選択して、エミュレーターの作成画面を起動します。
![[Android Emulator の作成] ドロップダウン](images/win-2019/debug-dropdown.png)
エミュレーターの作成画面で、既定の設定を使用して、 [作成] ボタンをクリックします。
エミュレーターを作成すると、[デバイス マネージャー] ウィンドウに戻ります。 [開始] ボタンをクリックして、新しいエミュレーターを起動します。

Visual Studio 2019 では [デバッグ] ボタンに新しいエミュレーターの名前が表示されるようになりました。
![[デバッグ] ボタン上の Android エミュレーター名](images/win-2019/debug-emulator-name.png)
[デバッグ] ボタンをクリックして、アプリケーションをビルドし、Android エミュレーターにデプロイします。

アプリケーションをカスタマイズする
アプリケーションをカスタマイズして、対話機能を追加することができます。 アプリケーションにユーザーの操作を追加するには、次の手順を実行します。
MainPage.xaml を編集し、
</StackLayout>の末尾の前にこの XAML を追加します。<Button Text="Click Me" Clicked="Button_Clicked" />MainPage.xaml.cs を編集し、クラスの末尾にこのコードを追加します。
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Android 上のアプリのデバッグ:

Note
このサンプル アプリケーションには、ビデオで説明されていない追加の対話機能が含まれています。
Visual Studio 2019 で iOS アプリをビルドする
ネットワーク接続された Mac コンピューターで Visual Studio から iOS アプリをビルドし、デバッグすることができます。 詳細については、セットアップ手順を参照してください。
このビデオでは、Windows で Visual Studio 2019 を使用して iOS アプリをビルドおよびテストするプロセスについて説明しています。
Mac での手順の詳細
上記のビデオと共に以下の手順に従います。
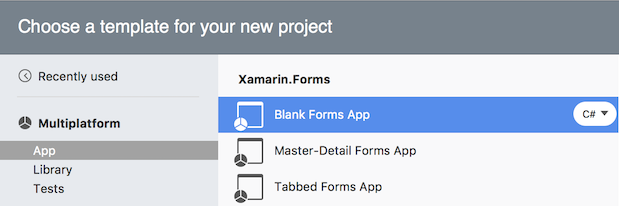
[ファイル]、[新しいソリューション] の順に選択するか、[新しいプロジェクト] ボタンをクリックし、[マルチプラットフォーム]、[アプリ]、[空白フォームのアプリ] の順に選択します。
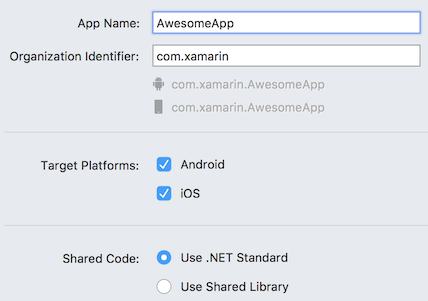
次のように [Android] と [iOS] が選択されていることを確認します。
注意
[アプリケーション名] と [組織の識別子] でサポートされている文字は、A-Z、a-z、'_'、'.'、および数字のみです。
ソリューションを右クリックして、NuGet パッケージを復元します。
![スクリーンショットでは、ソリューションのコンテキスト メニューから選択された [NuGet パッケージの復元] が表示されています。](images/03-sml.png)
デバッグ ボタン (または [実行]、[デバッグ開始]) をクリックして、Android エミュレーターを起動します。
MainPage.xaml を編集し、
</StackLayout>の末尾の前にこの XAML を追加します。<Button Text="Click Me" Clicked="Handle_Clicked" />MainPage.xaml.cs を編集し、クラスの末尾にこのコードを追加します。
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Android 上のアプリのデバッグ:

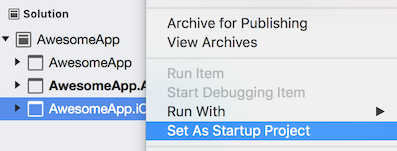
右クリックして、iOS をスタートアップ プロジェクトに設定します。
ドロップダウンから iOS シミュレーターを選択し、iOS でアプリをデバッグします。
Mac での手順の詳細
上記のビデオと共に以下の手順に従います。
[ファイル]、[新しいソリューション] の順に選択するか、[新しいプロジェクト] ボタンをクリックし、[マルチプラットフォーム]、[アプリ]、[空白フォームのアプリ] の順に選択します。
.NET Standard コード共有と共に、 [Android] と [iOS] が確実に選択されているようにします。
注意
[アプリケーション名] と [組織の識別子] でサポートされている文字は、A-Z、a-z、'_'、'.'、および数字のみです。
ソリューションを右クリックして、NuGet パッケージを復元します。
![スクリーンショットでは、ソリューションのコンテキスト メニューから選択された [NuGet パッケージの復元] が表示されています。](images/03-sml.png)
デバッグ ボタン (または [実行]、[デバッグ開始]) をクリックして、Android エミュレーターを起動します。
MainPage.xaml を編集し、
</StackLayout>の末尾の前にこの XAML を追加します。<Button Text="Click Me" Clicked="Handle_Clicked" />MainPage.xaml.cs を編集し、クラスの末尾にこのコードを追加します。
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Android 上のアプリのデバッグ:

右クリックして、iOS をスタートアップ プロジェクトに設定します。
iOS 上のアプリのデバッグ:

完成したコードは GitHub で確認できます。
次のステップ
- 単一ページのクイックスタート - さらに機能的なアプリをビルドする。
- Xamarin.Forms サンプル – コード例とサンプル アプリをダウンロードして実行する。
- Mobile Apps の電子ブックの作成 - PDF で提供され、数百の追加のサンプルを含む Xamarin.Forms 開発について解説する詳細な章。