Xamarin.iOS での画像の表示
この記事では、Xamarin.iOS アプリに画像アセットを組み込む方法と、その画像を C# コードを使用して、または iOS Designer のコントロールに割り当てて表示する方法について説明します。
Xamarin.iOS アプリでの画像の追加と整理
Xamarin.iOS アプリで使用する画像を追加する場合、開発者は Asset Catalog を使用して、アプリで必要なすべての iOS デバイスと解像度をサポートします。
iOS 7 で追加された Asset Catalogs Image Sets には、アプリのさまざまなデバイスとスケール係数をサポートするために必要な画像のすべてのバージョンまたは表現が含まれています。 Image Sets は、画像アセットのファイル名に依存する代わりに、Json ファイルを使用して、どの画像がどのデバイスや解像度に属するかを指定します。 これは、iOS (iOS 9 以降) で画像を管理およびサポートするための推奨される方法です。
Asset Catalogs Image Sets への画像の追加
前述のように、Asset Catalogs Image Sets には、アプリのさまざまなデバイスとスケール係数をサポートするために必要な画像のすべてのバージョンまたは表現が含まれています。 Image Sets は、画像アセットのファイル名に依存する代わりに、Json ファイルを使用して、どの画像がどのデバイスや解像度に属するかを指定します。
新しい画像セットを作成してそこに画像を追加するには、次の手順を実行します
ソリューション エクスプローラーで
Assets.xcassetsファイルをダブルクリックして、編集用に開きます。
[資産リスト] を右クリックし、[新しい画像セット] を選択します。

新しい画像セットを選択すると、エディターが表示されます。

ここから、必要なさまざまなデバイスと解像度ごとに画像をドラッグします。
[資産リスト] で新しい画像セットの名前をダブルクリックして編集します。

iOS Designer で画像セットを使用する場合は、プロパティ エディターのドロップダウン リストからそのセットの名前を選択するだけです。

コードで画像セットを使用する場合は、UIImage クラスの FromBundle メソッドを呼び出して名前で参照します。 例:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
重要
画像セットに割り当てられた画像が正しく表示されない場合は、FromBundle メソッドで正しいファイル名 (親 Asset Catalog 名ではなく画像セット) が使用されていることを確認してください。 PNG 画像の場合、.png 拡張子は省略できます。 他の画像形式の場合は、拡張子が必要です (例: PurpleMonkey.jpg)。
Asset Catalogs でのベクター画像の使用
iOS 8 から、特殊な Vector クラスが Image Sets に追加されました。これにより、開発者はさまざまな解像度の個別のビットマップ ファイルを含める代わりに、PDF 形式のベクター画像をカセットに含めることができます。 この方法を使用して、@1x 解像度の単一のベクター ファイル (ベクター PDF ファイルとして書式設定されたもの) を指定すると、そのファイルの @2x および @3xバージョンがコンパイル時に生成され、アプリケーションのバンドルに含まれます。
たとえば、開発者が解像度 150px x 150px の Asset Catalog のベクターとして MonkeyIcon.pdf ファイルを含める場合、コンパイル時に、次のビットマップ アセットが最終的なアプリ バンドルに含まれます。
MonkeyIcon@1x.png- 150px x 150px の解像度。MonkeyIcon@2x.png- 300px x 300px の解像度。MonkeyIcon@3x.png- 450px x 450px の解像度。
Asset Catalogs で PDF ベクター画像を使用する場合は、次の点を考慮する必要があります。
- PDF はコンパイル時にビットマップにラスター化され、そのビットマップは最終的なアプリケーションに同梱されるため、これは完全なベクター サポートではありません。
- Asset Catalogs で設定した画像のサイズを調整することはできません。 開発者が (コード内で、または Auto Layout および Size のクラスを使用して) 画像のサイズを変更しようとすると、画像は他のビットマップと同様に歪みます。
- Asset Catalogs は iOS 7 以降とのみ互換性があります。アプリで iOS 6 以前をサポートする必要がある場合は、Asset Catalogs を使用できません。
テンプレート画像の使用
iOS アプリの設計に基づいて、開発者は (たとえば、ユーザー設定に基づく) 配色の変更に合わせてユーザー インターフェイス内のアイコンや画像をカスタマイズする必要がある場合があります。
この効果を実現するには、Image Asset の "表示モード" をテンプレート画像に切り替えます。
iOS Designer から、Image Asset を UI コントロールに割り当て、Tint を設定して画像を着色します。
必要に応じて、Image Asset と Tint をコードで直接設定できます。
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
テンプレート画像をコードから完全に使用するには、次の手順を実行します。
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
UIImage の RenderMode プロパティは読み取り専用であるため、ImageWithRenderingMode メソッドを使用して、目的の表示モード設定で画像の新しいインスタンスを作成します。
UIImageRenderingMode 列挙型による UIImage.RenderMode の設定には、次の 3 つがあります。
AlwaysOriginal- 画像を変更せずに元のソース画像ファイルとして強制的にレンダリングします。AlwaysTemplate- 指定したTintカラーでピクセルを色付けすることで、画像を強制的にテンプレート画像としてレンダリングします。Automatic- 画像が使用される環境に基づいて、画像をテンプレートまたはオリジナルとしてレンダリングします。 たとえば、画像がUIToolBar、UINavigationBar、UITabBar、UISegmentControlのいずれかで使用される場合、テンプレートとして扱われます。
新しいアセット コレクションの追加
Assets Catalogs 内の画像を操作する場合、アプリのすべての画像を Assets.xcassets コレクションに追加するのではなく、新しいコレクションが必要になる場合があります。 たとえば、オンデマンド リソースを設計する場合などです。
新しい Assets Catalog をプロジェクトに追加するには、次の手順を実施します。
ソリューション エクスプローラーでプロジェクト名を右クリックし、[追加]>[新しいファイル] の順に選択します。
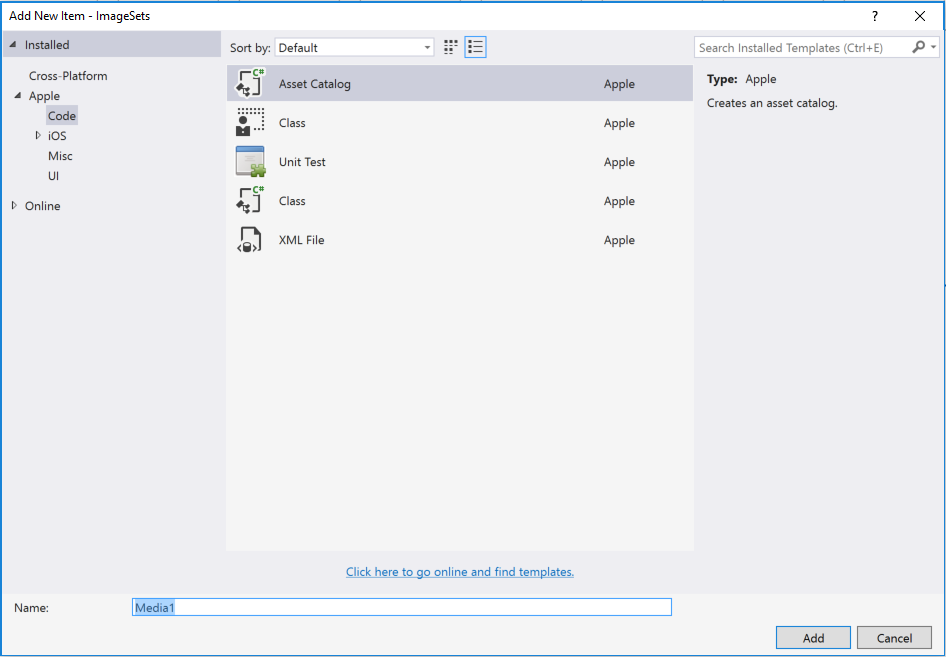
[iOS]>[Asset Catalog] の順に選択して、コレクションの名前を入力後、[新規] ボタンをクリックします。

ここからは、プロジェクトに自動的に含まれる既定の Assets.xcassets コレクションと同じ方法でコレクションを操作できます。
コントロールでの画像の使用
iOS では、画像はアプリをサポートするためだけでなく、アプリ コントロールの種類 (タブ バー、ツールバー、ナビゲーション バー、テーブル、ボタンなど) でも使用されています。 コントロールに画像を表示する簡単な方法は、UIImage インスタンスをコントロールの Image プロパティに割り当てることです。
FromBundle
FromBundle メソッド呼び出しは同期 (ブロック) 呼び出しであり、さまざまな解像度の画像ファイルのキャッシュ サポートや自動処理など、多数の画像読み込みと管理機能が組み込まれています。
次の例は、UITabBar に UITabBarItem の画像を設定する方法を示しています。
TabBarItem.Image = UIImage.FromBundle ("MyImage");
MyImage が上記の Asset Catalog に追加された画像アセットの名前であると仮定します。 Asset Catalog 画像を操作する場合は、PNG 形式の画像には FromBundle メソッドで画像セットの名前を指定するだけです。
TabBarItem.Image = UIImage.FromBundle ("MyImage");
他の画像形式の場合は、名前に拡張子を含めます。 次に例を示します。
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
アイコンと画像の詳細については、カスタム アイコンと画像の作成ガイドラインに関する Apple のドキュメントを参照してください。
ストーリーボードに画像を表示する
Asset Catalogs を使用して画像を Xamarin.iOS プロジェクトに追加すると、iOS Designer の UIImageView を使用してストーリーボードにその画像を簡単に表示できます。 たとえば、次の画像アセットが追加されたとします。

ストーリーボードに表示するには、次の操作を行います。
ソリューション エクスプローラーで
Main.storyboardファイルをダブルクリックして、iOS Designer で編集するために開きます。ツールボックスから [画像ビュー] を選択します。

画像ビューをデザイン サーフェイスにドラッグし、必要に応じて位置とサイズを変更します。

プロパティ エクスプローラーの [ウィジェット] セクションで、表示する目的の画像アセットを選択します。

[ビュー] セクションで、[モード] を使用して、画像ビューのサイズを変更したときに画像がどのようにサイズ変更されるかを制御します。
画像ビューを選択した状態で、もう一度クリックして [制約] を追加します。

画像ビューの各端にある "T" 字型のハンドルを画面の対応する辺にドラッグして、画像を "両辺に合わせます"。 このようにして、画面のサイズが変更されると、画像ビューが縮小/拡大されます。
ストーリーボードへの変更を保存します。
コードで画像を表示する
ストーリーボードに画像を表示するのと同じように、Asset Catalogs を使用して画像を Xamarin.iOS プロジェクトに追加すると、C# コードを使用してその画像を簡単に表示できます。
次に例を示します。
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
このコードは、新しい UIImageView を作成し、それに初期サイズと位置を指定します。 次に、プロジェクトに追加された画像アセットから画像を読み込み、UIImageView を親 UIView に追加して表示します。
![[プラス] ボタンをクリックする](displaying-an-image-images/asset5.png)



![[その他] セクションで名前を選択する](displaying-an-image-images/rename03.png)