このガイドでは、Xamarin Designer for iOS について説明します。 iOS Designer を使用してコントロールを視覚的にレイアウトする方法、コードでそれらのコントロールにアクセスする方法、プロパティを編集する方法を示します。
警告
iOS Designer は、Visual Studio 2019 バージョン 16.8 および Visual Studio 2019 for Mac バージョン 8.8 で非推奨とされ、Visual Studio 2019 バージョン 16.9 および Visual Studio for Mac バージョン 8.9 から削除されています。 iOS ユーザー インターフェイスを構築するには、Xcode を実行している Mac 上で直接構築することをお勧めします。 詳細については、「Xcode を使用したユーザーインターフェイスの設計」を参照してください。
Xamarin Designer for iOS は、Xcode の Interface Builder や Android Designer に似たビジュアル インターフェイス デザイナーです。 これには、Visual Studio for Windows および Mac とのシームレスな統合、ドラッグ アンド ドロップ編集、イベント ハンドラーを設定するためのインターフェイス、カスタム コントロールのレンダリングなど、数多くの機能があります。
要件
iOS Designer は、Visual Studio for Mac と Windows 上の Visual Studio 2017 以降で利用できます。 Visual Studio for Windows では、適切に構成された Mac ビルド ホストに iOS Designer を接続する必要がありますが、Xcode を実行している必要はありません。
このガイドでは、概要ガイドで説明されている内容を理解していることを前提としています。
iOS Designer のしくみ
このセクションでは、iOS Designer を使用してユーザー インターフェイスの作成とコードへの接続を容易に行う方法について説明します。
iOS Designer を使用すると、開発者は、アプリケーションのユーザー インターフェイスを視覚的に設計できます。 ストーリーボードの概要ガイドで説明されているように、ストーリーボードには、アプリを構成する画面 (ビュー コントローラー)、それらのビュー コントローラーに配置されるインターフェイス要素 (ビュー)、アプリの全体的なナビゲーション フローを記述します。
ビュー コントローラーには、iOS Designer での視覚的表現と、関連付けられる C# クラスの 2 つの部分があります。
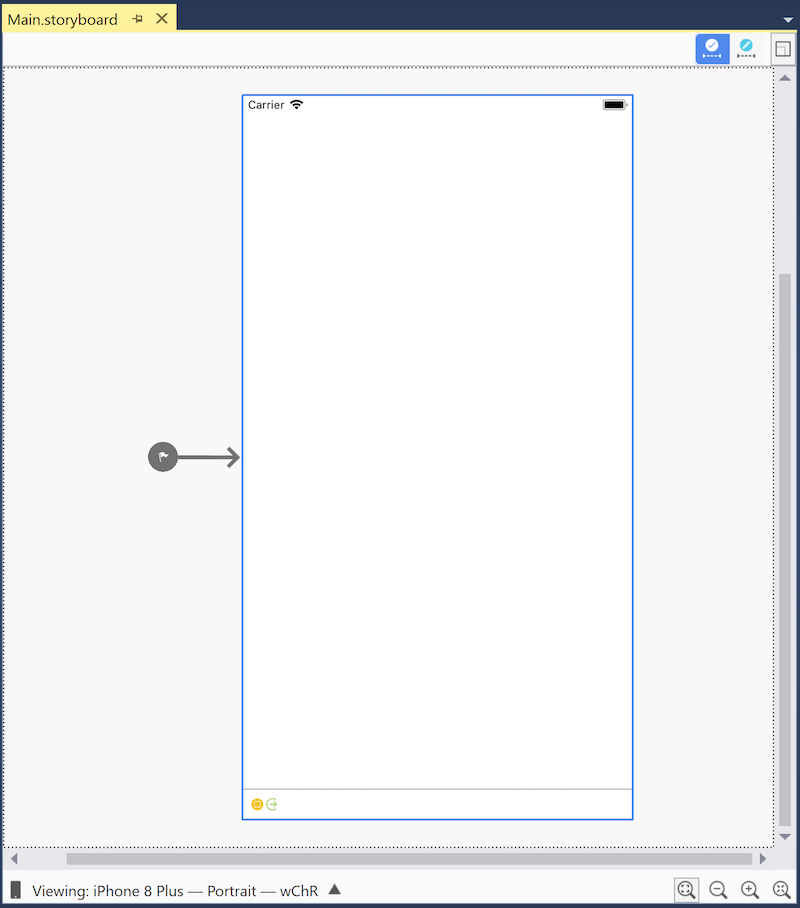
ビュー コントローラーは、既定の状態では機能を提供しません。コントロールを設定する必要があります。 これらのコントロールは、ビュー コントローラーのビュー (画面のすべてのコンテンツを含む四角形の領域) に配置されます。 ほとんどのビュー コントローラーには、ボタン、ラベル、テキスト フィールドなどの一般的なコントロールが含まれます。次のスクリーンショットは、ボタンが含まれているビュー コントローラーを示しています。
静的テキストを含むラベルなどの一部のコントロールは、ビュー コントローラーに追加し、そのままにしておくことができます。 ただし、多くの場合、コントロールをプログラムでカスタマイズする必要があります。 たとえば、上記の追加されたボタンは、タップされたときに何かを実行する必要があるため、イベント ハンドラーをコードに追加する必要があります。
コードでボタンにアクセスして操作するには、一意識別子が必要です。 一意識別子を指定するには、ボタンを選択し、Properties Pad を開いて、ボタンの [名前] フィールドを "SubmitButton" などの値に設定します。
ボタンに名前が付いたので、コードでボタンにアクセスできるようになりました。 では、このボタンはどのように機能するのでしょうか?
Solution Pad で、ViewController.cs に移動し、開示インジケーターをクリックすると、ビュー コントローラーの ViewController クラスの定義が 2 つのファイルにまたがることがわかります。各ファイルには、部分クラス定義が含まれています。
ViewController.cs には、
ViewControllerクラスに関連するカスタム コードを設定する必要があります。 このファイルでは、ViewControllerクラスは、さまざまな iOS ビュー コントローラー ライフサイクル メソッドに応答し、UI をカスタマイズし、ボタンのタップなどのユーザー入力に応答できます。ViewController.designer.cs は、視覚的に構築されたインターフェイスをコードにマップするために、iOS Designer によって作成される生成済みファイルです。 このファイルへの変更は上書きされるため、変更しないでください。 このファイルのプロパティ宣言により、
ViewControllerクラスのコードは、iOS Designer で設定されたコントロールに、[名前] でアクセスできるようになります。 ViewController.designer.cs を開くと、次のコードが表示されます。
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
SubmitButton プロパティ宣言により、ViewController.designer.cs ファイルだけではなく ViewController クラス全体が、ストーリーボードで定義されているボタンに接続されます。 ViewController.cs では ViewController クラスの一部が定義されているため、SubmitButton にアクセスできます。
次のスクリーンショットは、IntelliSense によって ViewController.cs 内の SubmitButton 参照が認識されるようになったことを示しています。
このセクションでは、iOS Designer でボタンを作成、コードでそのボタンにアクセスする方法について説明しました。
このドキュメントの残りの部分では、iOS Designer の概要についてさらに詳しく説明します。
iOS Designer の基本
このセクションでは、iOS Designer の各部分と、機能の概要について説明します。
iOS Designer の起動
Visual Studio for Mac で作成された Xamarin.iOS プロジェクトには、ストーリーボードが含まれています。 ストーリーボードの内容を表示するには、Solution Pad で .storyboard ファイルをダブルクリックします。
iOS Designer の機能
iOS Designer には、次の 6 つの主要なセクションがあります。
- デザイン サーフェイス - iOS Designer の主要なワークスペース。 ドキュメント領域に表示され、ユーザー インターフェイスを視覚的に構築できます。
- 制約ツール バー - ユーザー インターフェイスに要素を配置する 2 つの異なる方法 (フレーム編集モードと制約編集モード) の切り替えに使用できます。
- ツールボックス - デザイン サーフェイスにドラッグしてユーザー インターフェイスに追加できるコントローラー、オブジェクト、コントロール、データ ビュー、ジェスチャー認識エンジン、バーが一覧表示されます。
- Properties Pad - ID、ビジュアル スタイル、アクセシビリティ、レイアウト、動作など、選択したコントロールのプロパティが表示されます。
- ドキュメント アウトライン - 編集中のインターフェイスのレイアウトを構成するコントロールのツリーが表示されます。 ツリー内の項目をクリックすると、iOS Designer でそれが選択され、その項目のプロパティが Properties Pad に表示されます。 これは、深く入れ子になったユーザー インターフェイスで特定のコントロールを選択する場合に便利です。
- 下部ツール バー - iOS Designer での .storyboard または .xib ファイルの表示方法を変更するためのオプション (デバイス、向き、ズームなど) が含まれています。
ワークフローを設計する
インターフェイスへのコントロールの追加
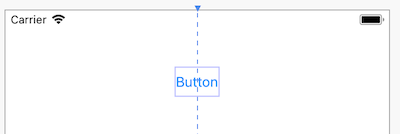
コントロールをインターフェイスに追加するには、それを [ツールボックス] からドラッグし、デザイン サーフェイスにドロップします。 コントロールを追加または配置する場合、垂直および水平ガイドラインにより、一般的に使用されるレイアウト位置 (垂直方向の中央、水平方向の中央、余白など) が強調表示されます。
上記の例では、ボタンを配置するのに役立つように、水平方向の中央を示す視覚的な配置ガイドラインが青色の点線で表示されています。
コンテキスト メニュー コマンド
コンテキスト メニューは、デザイン サーフェイスと[ドキュメント アウトライン]の両方で使用できます。 このメニューには、選択したコントロールとその親に対するコマンドが表示され、入れ子になった階層内のビューを操作するときに役立ちます。
制約ツール バー
制約ツール バーが更新され、2 つのコントロールで構成されるようになりました。これらは、フレーム編集モード/制約編集モード トグルと、制約の更新/フレームの更新ボタンです。
フレーム編集モード/制約編集モード トグル
以前のバージョンの iOS Designer では、デザイン サーフェイスで既に選択されているビューをクリックすると、フレーム編集モードと制約編集モードが切り替えられていました。 現在は、制約ツール バーのトグル コントロールを使用して、これらの編集モードを切り替えます。
- フレーム編集モード:
- 制約編集モード:
制約の更新/フレームの更新ボタン
制約の更新/フレームの更新ボタンは、フレーム編集モード/制約編集モード トグルの右側にあります。
- フレーム編集モードでは、このボタンをクリックすると、選択した要素のフレームが制約に合わせて調整されます。
- 制約編集モードでは、このボタンをクリックすると、選択した要素の制約がフレームに合わせて調整されます。
下部ツール バー
下部ツール バーでは、iOS Designer でストーリーボードまたは .xib ファイルを表示するために使用するデバイス、向き、ズームを選択できます。
デバイスと向き
下部ツール バーを展開すると、現在のドキュメントに適用できるすべてのデバイス、向き、アダプテーションが表示されます。 これらをクリックすると、デザイン サーフェイスに表示されるビューが変更されます。
デバイスと方向を選択すると、iOS Designer がデザインをプレビューする方法のみが変更されることに注意してください。 [特徴の編集] ボタンを使用して特に指定していない限り、現在選択されている内容に関係なく、すべてのデバイスと向きに新しく追加された制約が適用されます。
サイズ クラスが有効になっている場合、展開された下部ツール バーに [特徴の編集] ボタンが表示されます。 [特徴の編集] をクリックすると、選択したデバイスと向きによって表されるサイズ クラスに基づいてインターフェイス バリエーションを作成するためのオプションが表示されます。 次に例を示します。
- [iPhone SE] または [ポートレート] を選択すると、ポップオーバーには、コンパクトな幅と通常の高さのサイズ クラスのインターフェイス バリエーションを作成するためのオプションが表示されます。 /
- If [iPad Pro 9.7"]、[横向き]、または [全画面] を選択すると、ポップオーバーには、通常の幅と通常の高さのサイズ クラスのインターフェイス バリエーションを作成するためのオプションが表示されます。 / /
ズーム コントロール
デザイン サーフェイスでは、複数のコントロールによるズームがサポートされています。
これらのコントロールとしては、次のものがあります。
- ウィンドウのサイズに合わせて拡大
- 縮小
- 拡大
- 実際のサイズ (1:1 のピクセル サイズ)
これらのコントロールは、デザイン サーフェイスでのズームを調整します。 これらは、実行時のアプリケーションのユーザー インターフェイスには影響しません。
Properties Pad
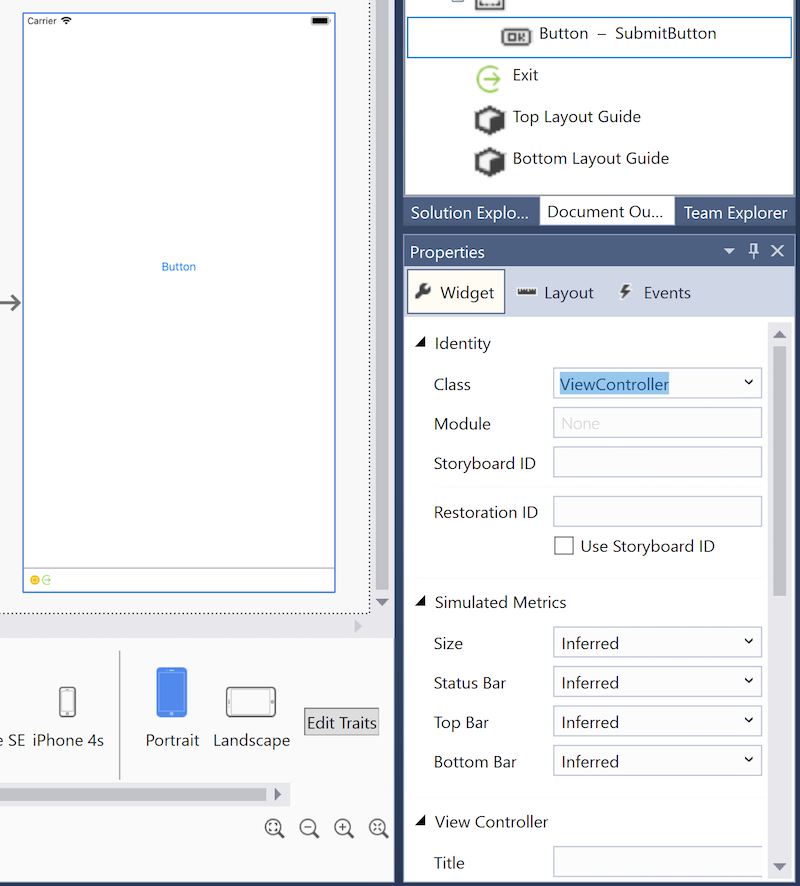
コントロールの ID、ビジュアル スタイル、アクセシビリティ、動作を編集するには、Properties Pad を使用します。 次のスクリーンショットは、ボタンの Properties Pad オプションを示しています。
Properties Pad のセクション
Properties Pad には、次の 3 つのセクションがあります。
- ウィジェット - コントロールの主要なプロパティ (名前、クラス、スタイル プロパティなど)。コントロールのコンテンツを管理するためのプロパティは、通常、ここに配置されます。
- レイアウト - 制約やフレームなど、コントロールの位置とサイズを追跡するプロパティがここに一覧表示されます。
- イベント - イベントとイベント ハンドラーは、ここで指定します。 タッチ、タップ、ドラッグなどのイベントの処理に役立ちます。イベントは、コードで直接処理することもできます。
Properties Pad でのプロパティの編集
iOS Designer では、デザイン サーフェイスでの視覚的な編集に加えて、Properties Pad でのプロパティの編集もサポートしています。 次のスクリーンショットに示すように、使用可能なプロパティは、選択したコントロールによって異なります。
重要
Properties Pad の [ID] セクションに、[モジュール] フィールドが表示されるようになりました。 このセクションに入力する必要があるのは、Swift クラスと相互運用する場合に限られます。 これを使用して、名前空間付きの Swift クラスのモジュール名を入力します。
既定値
Properties Pad の多くのプロパティには、値または既定値が表示されません。 ただし、アプリケーションのコードでは、これらの値が変更される可能性があります。 Properties Pad には、コードで設定された値は表示されません。
イベント ハンドラー
さまざまなイベントのカスタム イベント ハンドラーを指定するには、Properties Pad の [イベント] タブを使用します。 たとえば、次のスクリーンショットでは、HandleClick メソッドで、ボタンの Touch Up Inside イベントを処理します。
イベント ハンドラーを指定したら、同じ名前のメソッドを、対応するビュー コントローラー クラスに追加する必要があります。 そうしなれば、ボタンがタップされたときに、unrecognized selector 例外が発生します。
イベント ハンドラーが Properties Pad で指定されると、iOS Designer は対応するコード ファイルをすぐに開き、メソッド宣言を挿入するように提案することに注意してください。
カスタム イベント ハンドラーを使用する例については、「Hello, iOS」の概要ガイドを参照してください。
アウトライン ビュー
iOS Designer では、インターフェイスのコントロールの階層をアウトラインとして表示することもできます。 次に示すように、[ドキュメント アウトライン] タブを選択すると、アウトラインを使用できるようになります。
アウトライン ビューでコントロールを選択すると、それと同期して、デザイン サーフェイスでそのコントロールが選択されます。 この機能は、深く入れ子になったインターフェイス階層から特定の項目を選択する場合に便利です。
Xcode に戻す
iOS Designer と Xcode Interface Builder を交互に使用することができます。 Xcode Interface Builder でストーリーボードまたは .xib ファイルを開くには、次のスクリーンショットに示すように、ファイルを右クリックし、[プログラムから開く] > [Xcode Interface Builder ] の順に選択します。
Xcode Interface Builder で編集を行った後、ファイルを保存し、Visual Studio for Mac に戻ります。 変更は、Xamarin.iOS プロジェクトに同期されます。
.xib のサポート
iOS Designer では、.xib ファイルの作成、編集、管理がサポートされています。 これは、アプリケーションのビュー階層に追加できる単一のカスタム ビューを表す XML ファイルです。 .xlb ファイルは通常、アプリケーション内の単一のビューまたは画面のインターフェイスを表し、ストーリーボードは複数の画面とそれらの切り替えを表します。
xib ファイル、ストーリーボード、コードのうち、どれがユーザー インターフェイスの作成と維持に最適なソリューションであるかについては、さまざまな意見があります。 実際には、完璧なソリューションは存在しないため、目前の仕事に最適なツールについては、常に検討する価値があります。 ただし、一般的には、カスタムのテーブル ビュー セルなど、アプリ内の複数の場所で必要なカスタム ビューを表すために使用するには、xib ファイルが最も強力です。
xib ファイルの使用の詳細については、次のレシピを参照してください。
ストーリーボードの使用方法の詳細については、ストーリーボードの概要のページを参照してください。
Xamarin.iOS の新しいプロジェクト テンプレートの大半が既定でストーリーボードを提供するため、このガイドおよび他の iOS Designer 関連のガイドでは、ストーリーボードの使用を、ユーザー インターフェイスを構築するための標準的なアプローチとしています。
まとめ
このガイドでは、iOS Designer を紹介し、その機能について説明し、すばらしいユーザー インターフェイスを設計するために提供されるツールについて概説しました。