Xamarin.Forms シェル アプリケーションを作成するプロセスは次のとおりです。
- 新しい Xamarin.Forms アプリケーションを作成するか、シェル アプリケーションに変換したい既存のアプリケーションを読み込む。
Shellクラスがサブクラス化された XAML ファイルを共有コード プロジェクトに追加する。 詳細については、「Shell クラスをサブクラス化する」をご覧ください。- アプリケーションの
AppクラスのMainPageプロパティをサブクラス化されたShellオブジェクトに設定する。 詳細については、「シェル アプリケーションをブートストラップする」をご覧ください。 - サブクラス化された
Shellクラスにアプリケーションのビジュアル階層を記述する。 詳細については、「アプリケーションのビジュアル階層を記述する」をご覧ください。
シェル アプリケーションを作成する詳細な手順については、「Xamarin.Forms アプリケーションの作成クイックスタート」を参照してください。
Shell クラスをサブクラス化する
Xamarin.Forms シェル アプリケーションを作成する最初の手順は、Shell クラスをサブクラス化する XAML ファイルを共有コード プロジェクトに追加することです。 このファイルには任意の名前を付けることができますが、AppShell がお勧めです。 次のコード例は、新しく作成した AppShell.xaml ファイルを示しています。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
次の例は、分離コード ファイル AppShell.xaml.cs を示しています。
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
シェル アプリケーションをブートストラップする
Shell オブジェクトがサブクラス化された XAML ファイルを作成した後は、App クラスの MainPage プロパティをサブクラス化された Shell オブジェクトに設定する必要があります。
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
この例では、AppShell クラスは Shell クラスから派生した XAML ファイルです。
警告
空のシェル アプリケーションをビルド中に実行しようとすると、InvalidOperationException がスローされます。
アプリケーションのビジュアル階層を記述する
Xamarin.Forms シェル アプリケーション作成の最後の手順は、サブクラス化された Shell クラス内に、アプリケーションのビジュアル階層を記述することです。 サブクラス化された Shell クラスは、次の 3 つの主な階層オブジェクトで構成されています。
FlyoutItemまたはTabBar。FlyoutItemはポップアップ内の 1 つまたは複数の項目を表します。これは、アプリケーションのナビゲーション パターンにポップアップが必要な場合に使う必要があります。TabBarは下部にあるタブ バーを表します。これは、アプリケーションのナビゲーション パターンが下部のタブから開始され、ポップアップを必要としない場合に使う必要があります。FlyoutItemオブジェクトまたはTabBarオブジェクトは、すべてShellオブジェクトの子です。Tab。これは、下部のタブによって移動できるグループ化されたコンテンツを表します。Tabオブジェクトはすべて、FlyoutItemオブジェクトかTabBarオブジェクトの子です。ShellContentは、各タブのContentPageオブジェクトを表します。すべてのShellContentオブジェクトはTabオブジェクトの子です。 複数のShellContentオブジェクトがTabにある場合は、上部のタブによってそのオブジェクトをナビゲートできます。
これらのオブジェクトは、ユーザー インターフェイスではなく、アプリケーションのビジュアル階層の編成を表しています。 シェルでは、これらのオブジェクトを取得して、コンテンツのナビゲーション ユーザー インターフェイスを生成します。
次の XAML では、サブクラス化された Shell クラスの例を示します。
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
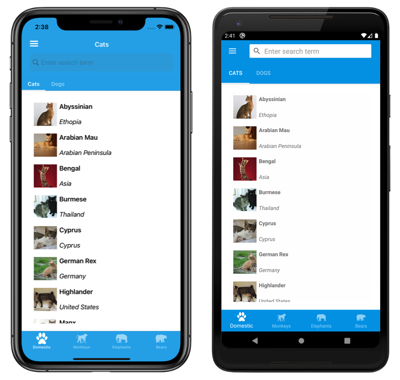
この XAML を実行すると、CatsPage が表示されます。サブクラス化された Shell クラスで宣言されたコンテンツの最初の項目であるためです。
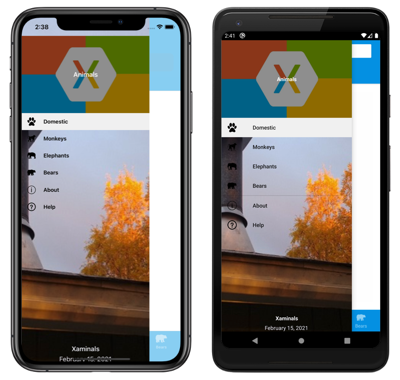
ハンバーガー アイコンを押すか、左からスワイプして、ポップアップを表示します。
FlyoutDisplayOptions プロパティが AsMultipleItems に設定されているため、ポップアップに複数の項目が表示されます。 詳細については、「ポップアップの表示オプション」を参照してください。
重要
シェル アプリケーションでは、ナビゲーションに応じてページがオンデマンドで作成されます。 これを実現するには、DataTemplate マークアップ拡張を使用して、各 ShellContent オブジェクトの ContentTemplate プロパティを ContentPage オブジェクトに設定します。