Xamarin.Forms データ テンプレートの概要
Xamarin.Forms のデータ テンプレートを使うと、サポートされているコントロール上のデータの表現方法を定義できます。 この記事では、データ テンプレートの概要について説明し、これが必要である理由について調べます。
Person オブジェクトのコレクションを表示する ListView について検討します。 次のコード例は、Person クラスの定義を示しています。
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Location { get; set; }
}
Person クラスでは、Name、Age、および Location のプロパティを定義します。これらのプロパティは、Person オブジェクトの作成時に設定できます。 次の XAML コード例に示すように、ListView は Person オブジェクトのコレクションを表示するために使用されます。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataTemplates"
...>
<StackLayout Margin="20">
...
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
<local:Person Name="John" Age="37" Location="USA" />
<local:Person Name="Tom" Age="42" Location="UK" />
<local:Person Name="Lucas" Age="29" Location="Germany" />
<local:Person Name="Tariq" Age="39" Location="UK" />
<local:Person Name="Jane" Age="30" Location="USA" />
</x:Array>
</ListView.ItemsSource>
</ListView>
</StackLayout>
</ContentPage>
項目を XAML の ListView に追加するには、Person インスタンスの配列の ItemsSource プロパティを初期化します。
Note
x:Array 要素には、配列内の項目の型を示す Type 属性が必要です。
C# での同等のページを次のコード例に示します。この例では、ItemsSource プロパティを Person インスタンスの List に初期化します。
public WithoutDataTemplatePageCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
new Person { Name = "John", Age = 37, Location = "USA" },
new Person { Name = "Tom", Age = 42, Location = "UK" },
new Person { Name = "Lucas", Age = 29, Location = "Germany" },
new Person { Name = "Tariq", Age = 39, Location = "UK" },
new Person { Name = "Jane", Age = 30, Location = "USA" }
};
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemsSource = people, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
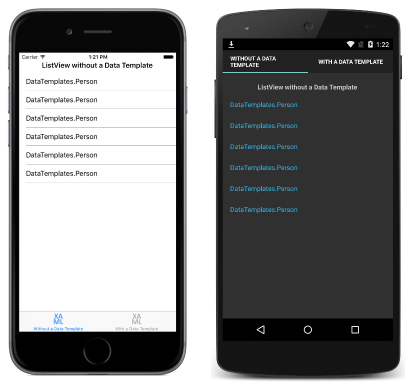
コレクション内のオブジェクトを表示するときに、ListView によって ToString が呼び出されます。 次のスクリーンショットに示すように、Person.ToString のオーバーライドがないため、ToString から各オブジェクトの型名が返されます。

次のコード例に示すように、意味のあるデータを表示するために Person オブジェクトによって ToString メソッドをオーバーライドできます。
public class Person
{
...
public override string ToString ()
{
return Name;
}
}
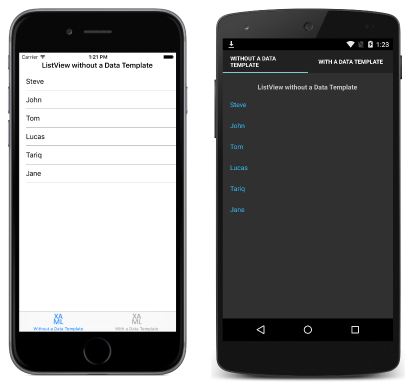
この結果、次のスクリーンショットに示すように、ListView でコレクション内の各オブジェクトの Person.Name プロパティ値が表示されます。

Person.ToString のオーバーライドから、Name、Age、および Location プロパティで構成される書式設定された文字列が返される可能性があります。 ただし、このアプローチでは、各データ項目の外観に対して制限されたコントロールのみが提供されます。 柔軟性を高めるために、データの外観を定義する DataTemplate を作成することができます。
DataTemplate の作成
DataTemplate はデータの外観を指定するために使用され、通常はデータを表示するためにデータ バインディングが使用されます。 一般的な使用シナリオは、ListView でオブジェクトのコレクションのデータを表示する場合です。 たとえば、ListView が Person オブジェクトのコレクションにバインドされている場合、ListView.ItemTemplate プロパティは ListView 内の各 Person オブジェクトの外観を定義する DataTemplate に設定されます。 DataTemplate には、各 Person オブジェクトのプロパティ値にバインドされる要素が含まれます。 データ バインディングの詳細については、「Data Binding Basics」 (データ バインディングの基礎) を参照してください。
前述のプロパティの直接の子として配置された DataTemplate は、インライン テンプレートと呼ばれます。 また、DataTemplate は、コントロールレベル、ページレベル、またはアプリケーションレベルのリソースとして定義できます。 DataTemplate を定義する場所の選択は、それを使用できる場所に影響します。
- コントロール レベルで定義された
DataTemplateは、コントロールにのみ適用できます。 - ページ レベルで定義された
DataTemplateは、ページ上の複数の有効なコントロールに適用できます。 - アプリケーション レベルで定義された
DataTemplateは、アプリケーション全体の有効なコントロールに適用できます。
x:Key 属性を共有する場合、ビュー階層で下位にあるデータ テンプレートは、上位の定義済みコントロール テンプレートよりも優先されます。 たとえば、アプリケーションレベルのデータ テンプレートはページレベルのデータ テンプレートでオーバーライドされ、ページレベルのデータ テンプレートはコントロールレベルのデータ テンプレートまたはインライン データ テンプレートによってオーバーライドされます。