Note
この本は 2016 年春に発行されて以降、改訂されていません。 多くの情報はまだ価値がありますが、一部の資料は古くなっており、トピックの中にはまったく正しくないものまたは不完全なものもあります。
StackLayout と同様に、AbsoluteLayout は Layout<View> から派生し、Children プロパティを継承します。 AbsoluteLayout によって実装されるレイアウト システムでは、プログラマーがその子の位置と、必要に応じてサイズを指定する必要があります。 位置は、デバイスに依存しない単位で、AbsoluteLayout の左上隅を基準とする子の左上隅の位置によって指定されます。 AbsoluteLayout では、比例の配置とサイズ変更の機能も実装されています。
AbsoluteLayout は、プログラマーが子 (たとえば BoxView 要素) のサイズを設定できる場合、または要素のサイズが他の子の位置に影響を与えない場合にのみ使用される、特別な目的のレイアウト システムと見なす必要があります。 HorizontalOptions プロパティと VerticalOptions プロパティは、AbsoluteLayout の子には影響しません。
また、この章では、重要な機能である "アタッチされたバインド可能なプロパティ" についても説明します。これを使用すると、あるクラス (このケースでは AbsoluteLayout) で定義されているプロパティを、別のクラス (AbsoluteLayout の子) にアタッチすることができます。
コードにおける AbsoluteLayout
標準の Add メソッドを使用して AbsoluteLayout の Children コレクションに子を追加することもできますが、AbsoluteLayout には、Rectangle を指定できる拡張 Add メソッドも用意されています。 もう 1 つの Add メソッドには、Point のみが必要です。この場合、子は制約されず、それ自体でサイズ設定できます。
4 つの値が必要なコンストラクターを使用して、Rectangle 値を作成できます。最初の 2 つは親を基準にした子の左上隅の位置を示し、次の 2 つは子のサイズを示します。 または、Point と Size 値を必要とするコンストラクターを使用することもできます。
これらの Add メソッドは、AbsoluteDemo で示されています。そこでは、BoxView 要素が Rectangle 値を使って配置され、Label 要素が Point 値のみを使って配置されています。
ChessboardFixed サンプルでは、32 個の BoxView 要素を使用してチェスボードのパターンが作成されています。 このプログラムでは、BoxView 要素に対して、ハード コーディングされた 35 単位四方のサイズが指定されています。 AbsoluteLayout では、その HorizontalOptions と VerticalOptions が LayoutOptions.Center に設定されています。これにより、AbsoluteLayout の合計サイズは 280 単位四方になります。
アタッチされたバインド可能なプロパティ
静的メソッド AbsoluteLayout.SetLayoutBounds を使用して、AbsoluteLayout の子の位置と、必要に応じてサイズを、Children コレクションに追加した後に設定することもできます。 最初の引数は対象の子です。2 つ目は Rectangle オブジェクトです。 幅と高さの値を AbsoluteLayout.AutoSize 定数に設定すると、子がそれ自体で水平方向や垂直方向にサイズ設定するように指定することができます。
ChessboardDynamic サンプルでは、すべての子で AbsoluteLayout.SetLayoutBounds を呼び出してそれらを可能な限り拡大する SizeChanged ハンドラーを使って、ContentView に AbsoluteLayout を設定しています。
AbsoluteLayout で定義されているアタッチされたバインド可能なプロパティは、AbsoluteLayout.LayoutBoundsProperty という名前の BindableProperty 型の静的な読み取り専用フィールドです。 静的な AbsoluteLayout.SetLayoutBounds メソッドは、AbsoluteLayout.LayoutBoundsProperty を持つ子に対して SetValue を呼び出すことによって実装されています。 この子には、アタッチされたバインド可能なプロパティとその値が格納されたディクショナリが含まれています。 レイアウト中、AbsoluteLayout では AbsoluteLayout.GetLayoutBounds を呼び出すことによってその値を取得できます。これは GetValue 呼び出しを使って実装されています。
比例のサイズ変更と配置
AbsoluteLayout では、比例のサイズ変更と配置の機能も実装されています。 このクラスでは、2 番目のアタッチされたバインド可能なプロパティ LayoutFlagsProperty と、関連する静的メソッド AbsoluteLayout.SetLayoutFlags および AbsoluteLayout.GetLayoutFlags が定義されています。
AbsoluteLayout.SetLayoutFlags の引数と AbsoluteLayout.GetLayoutFlags の戻り値は、AbsoluteLayoutFlags 型の値です。これは次のメンバーを持つ列挙型です。
None(0 と等価)XProportional(1)YProportional(2)PositionProportional(3)WidthProportional(4)HeightProportional(8)SizeProportional(12)All(\xFFFFFFFF)
これらは、C# のビットごとの OR 演算子で結合することができます。
これらのフラグを設定すると、子の配置やサイズ設定に使用される Rectangle レイアウト境界の構造の特定のプロパティが、比例で解釈されます。
WidthProportional フラグが設定されている場合、Width の値が 1 であることは、子の幅が AbsoluteLayout と同じであることを意味します。 高さにも同様の方法が使用されます。
比例の配置では、サイズが考慮されます。 XProportional フラグが設定されている場合、Rectangle レイアウト境界の X プロパティは比例になります。 値が 0 であることは、子の左端が AbsoluteLayout の左端に配置されることを意味しますが、位置が 1 であることは、子の右端が、予想されるように AbsoluteLayout の右端を超えることはなく、AbsoluteLayout の右端に配置されることを意味します。 X プロパティが 0.5 である場合、子は水平方向で AbsoluteLayout の中央に配置されます。
ChessboardProportional サンプルでは、比例のサイズ変更と配置の使用方法が示されています。
比例の座標の使用
ときには、比例の配置を、その AbsoluteLayout での実装方法とは異なる方法で考えた方が簡単な場合があります。 X のプロパティが 1 である場合に、子の左端 (右端ではなく) が AbsoluteLayout の右端に対して配置される比例の座標を使用することをお勧めします。
この代替の配置スキームは、"分数の子の座標" と呼ぶことができます。次の式を使用して、分数の子の座標から、AbsoluteLayout に必要なレイアウト境界に変換することができます。
layoutBounds.X = (fractionalChildCoordinate.X / (1 - layoutBounds.Width))
layoutBounds.Y = (fractionalChildCoordinate.Y / (1 - layoutBounds.Height))
ProportionalCoordinateCalc サンプルではこれが示されています。
AbsoluteLayout と XAML
XAML で AbsoluteLayout を使用し、AbsoluteLayout.LayoutBounds と AbsoluteLayout.LayoutFlags の属性値を使用して、AbsoluteLayout の子にアタッチされたバインド可能なプロパティを設定することができます。 これは、AbsoluteXamlDemo サンプルおよび ChessboardXaml サンプルで示されています。 後者のプログラムには 32 個の BoxView 要素が含まれていますが、AbsoluteLayout.LayoutFlags プロパティを含む暗黙的な Style を使用して、マークアップが最小限に抑えられています。
クラス名、ドット、プロパティ名で構成される XAML の属性は、"常に" アタッチされたバインド可能なプロパティです。
オーバーレイ
AbsoluteLayout を使用して、ページを他のコントロールで覆う "オーバーレイ" を作成することができます。その目的は、おそらく、ページ上の通常のコントロールの操作をユーザーに禁止することです。
SimpleOverlay サンプルではこの手法が示されています。また、プログラムによってタスクが完了された程度を表示する ProgressBar も示されています。
ちょっとしたお楽しみ
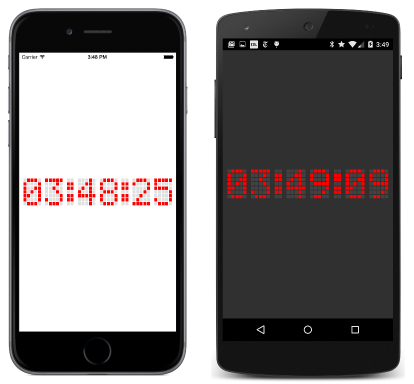
DotMatrixClock サンプルでは、シミュレートされた 5x7 のドット マトリックス表示で現在の時刻が表示されます。 各ドットは BoxView (228 個含まれています) であり、AbsoluteLayout 上でサイズと位置が設定されています。
BouncingText プログラムでは、2 つの Label オブジェクトが、画面全体を水平方向および垂直方向にバウンスするようにアニメーション化されます。