
Xamarin.Forms には、Windows Presentation Foundation (WPF)、.NET Framework、.NET Core 3 のプレビュー サポートがあります。 この記事では、.NET Framework を対象とする WPF プロジェクトを Xamarin.Forms ソリューションに追加する方法について説明します。
重要
WPF の Xamarin.Forms サポートはコミュニティによって提供されます。 詳細については、「Xamarin.Forms プラットフォームのサポート」を参照してください。
開始する前に、Visual Studio 2019 で新しい Xamarin.Forms ソリューションを作成するか、既存の Xamarin.Forms ソリューションを使用してください。
WPF アプリケーションを追加する
次の手順に従って、Windows 7、8、10 デスクトップで実行される WPF アプリケーションを追加します。
Visual Studio 2019 で、ソリューション エクスプローラーでソリューション名を右クリックし、[追加] > [新しいプロジェクト...] を選択します。
[新しいプロジェクトの追加] ウィンドウで、[言語] ドロップダウンで [C#] を選択し、[プラットフォーム] ドロップダウンで [Windows] を選択し、[プロジェクトの種類] ドロップダウンで [デスクトップ] を選択します。 プロジェクトの種類のリストで [WPF アプリ (.NET Framework)] を選択します。
![新しい WPF プロジェクトを追加する スクリーンショットでは、[新しいプロジェクトの追加] ダイアログ ボックスが表示され、W P F アプリが選択されています。](wpf-images/add-project.png)
[次へ] ボタンを押します。
Note
Xamarin.Forms 4.7 には、.NET Core 3 で実行される WPF アプリのサポートが含まれています。
[新しいプロジェクトの構成] ウィンドウで、プロジェクトの名前と WPF 拡張子 (BoxViewClock.WPF など) を入力します。 [参照] ボタンをクリックし、[BoxViewClock] フォルダーを選択し、[フォルダーの選択] を押して、ソリューション内のその他のプロジェクトと同じディレクトリに WPF プロジェクトを配置します。
![新しい WPF プロジェクトを追加する スクリーンショットは、[プロジェクト名]、[場所]、[フレームワーク] の値を含む [新しいプロジェクトの構成] ダイアログ ボックスを示しています。](wpf-images/configure-project.png)
[作成] ボタンを押してプロジェクトを作成します。
ソリューション エクスプローラーで、新しい BoxViewClock.WPF プロジェクトを右クリックし、[NuGet パッケージの管理...] を選択します。[参照] タブを選択し、Xamarin.Forms.Platform.WPF を検索します。

パッケージを選択し、[インストール] ボタンをクリックします。
ソリューション エクスプローラーでソリューション名を右クリックし、[ソリューションの NuGet パッケージの管理...] を選択します。[更新] タブを選択し、Xamarin.Forms パッケージを選択します。 すべてのプロジェクトを選択し、これらを同じ Xamarin.Forms バージョンに更新します。

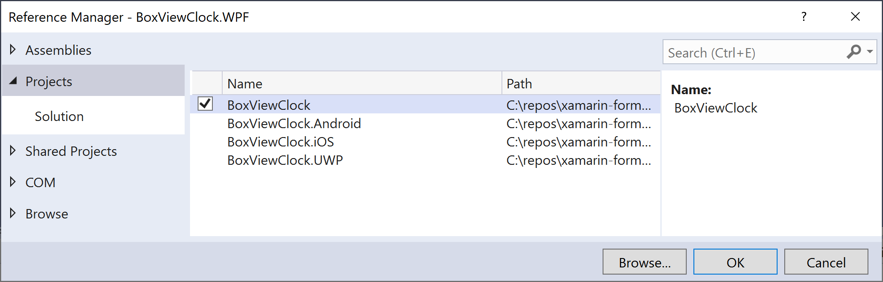
WPF プロジェクトで [参照] を右クリックし、[参照の追加...] を選択します。[参照マネージャー] ダイアログで、左側にある [プロジェクト] を選択し、BoxViewClock プロジェクトの横にあるチェック ボックスをチェックします。

[OK] ボタンをクリックします。
WPF プロジェクトの MainWindow.xaml ファイルを編集します。
Windowタグに、Xamarin.Forms.Platform.WPF アセンブリと名前空間の XML 名前空間宣言を追加します。xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"ここで
Windowタグをwpf:FormsApplicationPageに変更します。Title設定をアプリケーションの名前 (BoxViewClock など) に変更します。 完成した XAML ファイルは、次のようになります。<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="BoxViewClock" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>WPF プロジェクトの MainWindow.xaml.cs ファイルを編集します。 2 つの新しい
usingディレクティブを追加します。using Xamarin.Forms; using Xamarin.Forms.Platform.WPF;MainWindowの基底クラスをWindowからFormsApplicationPageに変更します。InitializeComponent呼び出しの後、次の 2 つのステートメントを追加します。Forms.Init(); LoadApplication(new BoxViewClock.App());コメントと未使用の
usingディレクティブを除き、完全な MainWindows.xaml.cs ファイルは次のようになります。using Xamarin.Forms; using Xamarin.Forms.Platform.WPF; namespace BoxViewClock.WPF { public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new BoxViewClock.App()); } } }ソリューション エクスプローラーで WPF プロジェクトを右クリックし、[スタートアップ プロジェクトに設定] を選択します。 F5 キーを押して、Windows デスクトップ上の Visual Studio デバッガーでプログラムを実行します。

プラットフォーム固有設定
Xamarin.Forms アプリケーションが実行されているプラットフォームは、コード または XAML から判断できます。 これにより、WPF で実行されているときにプログラムの特性を変更できます。 コードで、Device.RuntimePlatform の値を Device.WPF 定数 (文字列 "WPF" と等しい) と比較します。 一致するものがある場合、アプリケーションは WPF で実行されています。
XAML では、OnPlatform タグを使用して、プラットフォームに固有のプロパティ値を選択できます。
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="WPF" Value="Blue" />
</OnPlatform>
</Button.TextColor>
ウィンドウ サイズ
ウィンドウの初期サイズは、WPF の MainWindow.xaml ファイルで調整できます。
Title="BoxViewClock" Height="450" Width="800"
問題
これはプレビューであるため、すべてが運用環境に対応しているわけではないことを想定しておく必要があります。 Xamarin.Forms のすべての NuGet パッケージが WPF に対応しているわけではありません。また、一部の機能が完全に機能しない可能性があります。
関連ビデオ
Xamarin.Forms 3.0 WPF サポート ビデオ