Xamarin.Forms の XAML ホット リロード
XAML ホット リロードは、既存のワークフローに接続して、生産性を向上させ、時間を節約します。 XAML ホット リロードを使用しない場合は、XAML の変更の確認が必要になるたびにアプリをビルドしてデプロイする必要があります。 ホット リロードでは、XAML ファイルを保存すると、実行中のアプリに変更がライブで反映されます。 さらに、ナビゲーションの状態とデータが維持されるため、アプリ内での居場所を失うことなく、UI をすばやく反復処理できます。 そのため、XAML ホット リロードを使用すると、UI の変更を検証するためにアプリの再構築とデプロイに費やす時間が減ります。
Note
Xamarin.Forms を使用せず、ネイティブの UWP または WPF アプリを作成する場合は、UWP と WPF の XAML ホット リロードに関する記事を参照してください。
システム要件
| IDE/フレームワーク | 必要な最小バージョン |
|---|---|
| Visual Studio 2019 | 変更のみモードの場合は 16.9、ページ全体モードの場合は 16.4 |
| Visual Studio 2019 for Mac | 変更のみモードの場合は 8.9、ページ全体モードの場合は 8.4 |
| Xamarin.Forms | 変更のみモードの場合は 5.0.0.2012、ページ全体モードの場合は 4.1 |
Xamarin.Forms の XAML ホット リロードを有効にする
テンプレートから開始する場合、XAML ホット リロードは既定でオンになり、プロジェクトは追加のセットアップなしで動作するように構成されます。 エミュレーターまたはデバイス実機で Android、iOS、または UWP アプリをデバッグし、XAML を変更して XAML ホット リロードをトリガーします。
既存の Xamarin.Forms ソリューションから作業する場合、XAML ホット リロードを使用するために追加のインストールは必要ありませんが、最適なエクスペリエンスを確保するために構成を再度確認することが必要な場合があります。 まず、IDE 設定でこれを有効にします。
- Windows では、[ツール]>[オプション]>[デバッグ]>[ホット リロード] で [XAML ホット リロードを有効にする] チェックボックス (および必要なプラットフォーム) をオンにします。
- Visual Studio 2019 の初期のバージョンでは、チェック ボックスは [ツール]>[オプション]>[Xamarin]>[ホット リロード] にあります。
- Mac では、[Visual Studio]>[設定]>[Tools for Xamarin]>[XAML ホット リロード] で、[Xamarin ホット リロードを有効にする] チェック ボックスをオンにします。
- Visual Studio for Mac の初期のバージョンでは、チェック ボックスは [Visual Studio]>[設定]>[プロジェクト]>[Xamarin ホット リロード] にあります。
次に、Android と iOS のビルド設定で、リンカーが [リンクしない] または [Link None] (リンクなし) に設定されていることを確認します。 iOS デバイス実機で XAML ホット リロードを使用するには、[Mono インタープリターを有効にする] をオンにするか (Visual Studio 16.4 以上)、[その他の mtouch 引数] に --interpreter を追加する (Visual Studio 16.3 以下) ことも必要です。
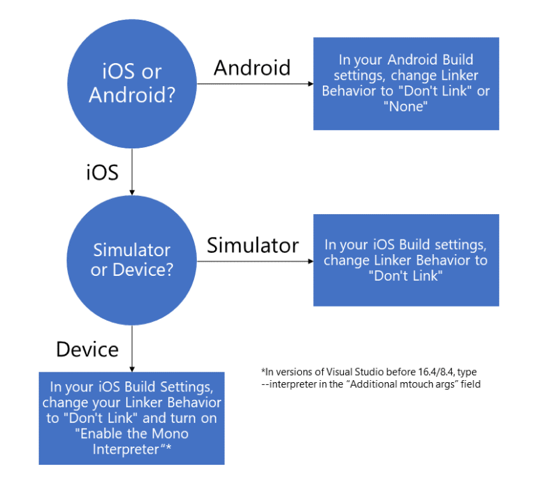
次のフローチャートを使用して、XAML ホット リロードで使用する既存のプロジェクトのセットアップを確認できます。

ホット リロード モード
XAML ホット リロードは、新しい "変更のみモード" と古い "ページ全体モード" の 2 つの異なるモードで動作できます。
Visual Studio 16.9 と Visual Studio for Mac 8.9 からは、既定の動作である変更のみモードが、Xamarin.Forms 5.0 以降を使用するすべてのアプリで使用されます。 Xamarin.Forms の古いバージョンでは、ページ全体モードが使用されます。 ただし、ホット リロード IDE 設定 (Windows では [ツール]>[オプション]>[デバッグ]>[ホット リロード]、Mac では [Visual Studio]>[設定]>[Tools for Xamarin]>[XAML ホット リロード]) で、すべてのアプリに対してページ全体モードの使用を強制できます。
"変更のみモード" は、XAML を解析して編集時に何が変更されたかを正確に確認し、それらの変更のみを実行中のアプリに送信します。 これは、WPF と UWP のホット リロードに使用されるのと同じテクノロジです。 ページ全体の UI は再作成されず、編集による影響があるコントロールの変更されたプロパティを更新するだけであるため、UI の状態は保持されます。 変更のみモードは、ライブ ビジュアル ツリーの使用も有効にします。
既定では、変更のみモードを使用すると、変更を確認するためにファイルを保存する必要がありません。入力に応じて、更新がすぐに適用されます。 ただし、ファイルの保存時にのみ更新するようにこの動作を変更できます。 これを実現するには、ホット リロード IDE 設定で [ドキュメントの保存時に XAML ホット リロードを適用する] チェックボックス (現在は Windows のみで選択可能) をオンにします。 ドキュメントの保存時にのみ更新すると、大規模な XAML 更新を行い、完了するまで表示したくない場合に便利なことがあります。
"ページ全体モード" は、編集して保存すると、実行中のアプリに XAML ファイル全体を送信します。 次に、実行中のアプリがページを再読み込みし、そのコントロールを再作成して、UI が最新の情報に更新されます。
変更のみモードはホット リロードの未来であり、可能な限り使用することをお勧めします。 高速で、UI の状態を保持し、ライブ ビジュアル ツリーをサポートします。 ページ全体モードは、まだ Xamarin.Forms 5.0 に更新されていないアプリに対して引き続き提供されます。
Note
モードを切り替えるときは、デバッグ セッションを再起動する必要があります。
XAML エラー
"変更のみモード": ホット リロード XAML パーサーが無効と見なす変更を行うと、エディターでエラー部分に下線が付けられ、エラー ウィンドウに含められます。 これらのホット リロード エラーには、"XHR" で始まるエラー コードがあります (XAML ホット リロードの場合)。 このようなエラーがページに存在すると、ページの他の部分で行ったものでも、ホット リロードは変更を適用しません。 ホット リロードのページに対する機能を再開するには、すべてのエラーを修正してください。
"ページ全体モード": XAML ホット リロードが再読み込みできない変更を行うと、エディターでエラー部分に下線が付けられ、エラー ウィンドウに含められます。 粗編集と呼ばれるこれらの変更には、XAML の誤入力や、存在しないイベント ハンドラーへのコントロールの接続などがあります。 粗編集があっても、アプリを再起動せずに再読み込みを続行し、XAML ファイル内の別の場所で別の変更を行ってから、保存をクリックできます。 粗編集は再読み込みされませんが、他の変更は引き続き適用されます。
複数のプラットフォームで同時に再度読み込む
XAML ホット リロードは、Visual Studio と Visual Studio for Mac での同時デバッグをサポートします。 Android と iOS ターゲットを同時にデプロイして、両方のプラットフォームに反映された変更を一度に確認できます。 複数のプラットフォームでデバッグするには、次を参照してください。
既知の制限事項
- Android、iOS、UWP 以外の Xamarin.Forms ターゲット (macOS など) は現在サポートされていません。
- XAML コンパイルを無効にする [XamlCompilation(XamlCompilationOptions.Skip)] の使用はサポートされていなくて、ライブ ビジュアル ツリーで問題が発生する可能性があります。
- XAML ホット リロード セッション中は、ファイルまたは NuGet パッケージを追加、削除、または名前を変更することはできません。 ファイルまたは NuGet パッケージを追加または削除する場合は、XAML ホット リロードを引き続き使用するようにアプリをリビルドして再デプロイします。
- 最適なエクスペリエンスを得るには、リンカーを [リンクしない] または [Link None] (リンクなし) に設定してください。 [Link SDK only] (SDK のみをリンク) 設定はほとんどの場合機能しますが、特定のケースでは失敗することがあります。 リンカーの設定は、Android と iOS のビルド オプションで確認できます。
- iPhone の実機でデバッグするには、インタープリターが XAML ホット リロードを使用する必要があります。 これを行うには、プロジェクト設定を開き、[iOS ビルド] タブを選び、[Mono インタープリターを有効にする] 設定が有効になっていることを確認します。 場合によっては、プロパティ ページの上部にある [プラットフォーム] オプションを [iPhone] に変更する必要があります。
- XAML ホット リロードは、C# コード (イベント ハンドラー、カスタム コントロール、ページ分離コード、その他のクラスを含む) を再読み込みできません。
トラブルシューティング
- 次のように、XAML ホット リロード出力を表示して、トラブルシューティングに役立つ状態メッセージを確認します。
- Windows: [表示]>[出力] で出力を表示し、上部の [出力元の表示] の下の [Xamarin ホット リロード] を選択します
- Mac: ステータス バーの [XAML ホット リロード] にカーソルを合わせると、そのパッドが表示されます
- XAML ホット リロードが初期化に失敗した場合は、次のようにします。
- Xamarin.Forms のバージョンを更新します。
- 最新バージョンの IDE を使用していることを確認します。
- プロジェクトのビルド設定で、Android または iOS のリンカーの設定を [リンクしない] に設定します。
- XAML ファイルの保存時に何も発生しない場合は、IDE で XAML ホット リロードが有効になっていることを確認します。
- iPhone の実機でデバッグしていて、アプリが応答しなくなった場合は、インタープリターが有効になっていることを確認します。 有効にするには、iOS ビルド設定の [Mono インタープリターを有効にする] をオンにするか (Visual Studio 16.4/8.4 以上)、[その他の mtouch 引数] フィールドに --interpreter を追加します (Visual Studio 16.3/8.3 以前)。
バグを報告するには、Windows では[ヘルプ]>[フィードバックを送信]>[問題の報告] を、Mac では [ヘルプ]>[問題の報告] を使用します。