フォント パッケージは、一緒にパッケージ化されたフォントのコレクションです。 フォント パッケージは、SharePoint とViva Connectionsで使用され、各製品内のさまざまな領域でフォントがどのように表示されるかを制御します。
文字体裁は、テキストを表示するためのビジュアル フレームワークを提供します。 これは、ブランドを表現したり、美しいデザインを作成したりするための重要な部分です。 多くの場合、文字体裁やフォントなど、文字体裁を参照するときに複数の用語が混在したり、同じ意味で使用されたりします。たとえば、書体はフォント ファミリ全体であり、フォントは個々のフォント スタイルです。 多くの場合、これらの用語は同じ意味で使用されます。 SharePoint ブランド センターの両方のシナリオについて、フォントを参照します。
注:
既知の制限事項:
- カスタム フォントは、サイトまたは Viva Connections エクスペリエンス レベルで設定されます。
- Viva Connections デスクトップ エクスペリエンスをバックアップする Homesite に適用されるフォント パッケージは、Viva Connections デスクトップ エクスペリエンスにも適用されます。
- Viva Connections デスクトップ エクスペリエンスに適用されるフォント パッケージは、添付または関連付けられている SharePoint ホームサイトにも適用されます。
- フォント パッケージはブランド センター アプリから削除できません。編集することも、表示しないようにして選択エクスペリエンスから削除することもできます。
Organizationの標準フォント パッケージまたはカスタム フォント パッケージから選択して、SharePoint サイトまたは Viva Connections エクスペリエンスのフォントを変更することもできます。 Microsoft が提供するフォント パッケージは、Microsoft ブランドに基づいて構築するために作成される一方で、汎用性を高め、それらを圧倒することなくパートナーシップを活性化できるようにします。 彼らは私たちの共通の目標と個性を示し、彼らは私たちの多様性とあなたの経験を最適化する能力を表しています。
既定のフォント パッケージ
Microsoft の既定値: Segoe UI
Amasis Pro
Aptos-Aptos Serif
Georgia Pro Condensed-Verdana Pro Condensed
Office: Aptos Display-Aptos
Sitka Heading-Sitka Text
Verdana Pro-Georgia Pro
Walbaum-Trade ゴシックの次へ
これらのフォント パッケージは読みやすいように設計されているため、カスタム フォント パッケージを作成するための便利な出発点が見つかる場合があります。
フォント パッケージの構造
各フォント パッケージは、2 つのフォント ファミリで構成されます。 これらは、表示フォントとコンテンツ フォントと見なされます。
フォントの表示
表示フォントは、テキストのより大きく目立つ要素に使用される、装飾的または偏心的な書体です。 ディスプレイ フォントは、ブランドの感触を表現するためによく使用されます。 これらは多くの場合、スラブセリフ、スクリプト、装飾、大文字のみの書体です。
コンテンツ フォント
コンテンツ フォントは、すべてのサイズで一貫性と読みやすさを確保するために、より広く使用されます。 コンテンツ フォントは識別する必要があり、理想的には、さまざまなシナリオに合わせてさまざまな重みとスタイルを使用する必要があります。 このフォントは、ほとんどのコンテンツのベースラインと見なされ、ブランドから最も読みやすいフォントである必要があります。
フォント スロット マッピング
フォント パッケージでは、エクスペリエンスのさまざまな部分に対応する 4 つのフォント スロットが使用されます。 パーツごとに、選択したフォント スタイルに基づいて異なるコンポーネントのフォントを変更するフォントとフォント スタイルを選択します。 たとえば、次の環境です。:
タイトル
タイトル フォントは、エクスペリエンスの最も明確な項目を識別するために使用されます。 表示フォントの使用を検討してください。
見出し
ヘッドライン フォントは、エクスペリエンスのさまざまな見出しとタイトルに使用されます。 太字または半太字のスタイルでコンテンツ フォントを検討してください。
Body
本文フォントは、より汎用性の高い方法で使用され、読みやすいはずです。 コンテンツ フォントを標準または標準のスタイルで検討します。
対話操作が可能
対話型フォントは、ボタンなどのアクションをトリガーする項目に使用されます。 太字または半太字のスタイルでコンテンツ フォントを使用することを検討してください。
独自のフォント パッケージを作成する
SharePoint ブランド センターでは、ブランド マネージャーがorganizationのカスタム フォント パッケージを作成できます。 これらのフォント パッケージは、サイト所有者とViva Connectionsオペレーターがサイトとエクスペリエンスに適用するルック エクスペリエンスの変更に関するページで利用できます。
注:
カスタム フォント パッケージを作成するには、organizationのフォントをブランド フォント ライブラリにアップロードする必要があります。
SharePoint または Viva Connections ブランド化エクスペリエンスにアクセスし、[新しいフォント パッケージ] を選択します
手順 1: ブランド フォント ライブラリに表示されているフォント ファミリを使用して、表示フォントとコンテンツ フォントを選択します。 最大 2 つの異なるフォント ファミリを選択できます。必要に応じて、表示フォントとコンテンツ フォントの両方に同じフォント ファミリを選択できます。
手順 2: 4 つのフォント スロット マッピングのそれぞれについて、フォント ファミリとフォント スタイルを選択します。
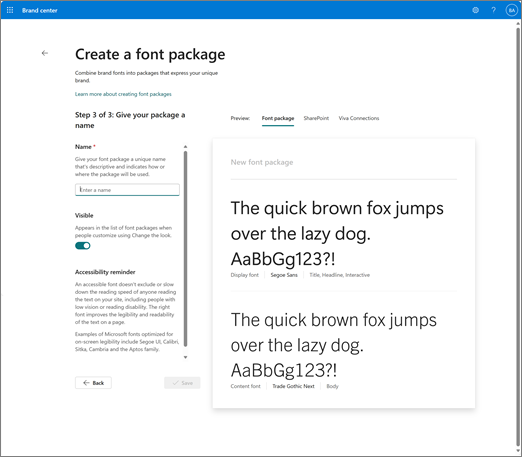
手順 3: さまざまなエクスペリエンスでフォント パッケージとプレビューに名前を付けます。 フォント パッケージの [表示] 設定を決定します。

アクセシビリティに注意する
アクセシビリティ対応フォントでは、視覚障穣者や読み上げ障穣者を含め、サイト上のテキストを読むユーザーの読み取り速度を除外したり遅くしたりすることはありません。 適切なフォントを使用すると、ページ上のテキストの読みやすさと読みやすさが向上します。
読み取り負荷を軽減するには、Segoe UI や Aptos などの使い慣れたフォントを選択します。 すべての大文字と過度の斜体や下線は使用しないでください。
視覚障害を持つ人は、特定の色によって伝えられる意味を見逃す可能性があります。 たとえば、色分けされたハイパーリンク テキストに下線を追加して、色が見えない場合でもテキストがリンクされていることを色覚えのあるユーザーに知らせるようにします。 見出しの場合は、太字を追加するか、大きなフォントを使用することを検討してください。
サイト上のテキストはハイ コントラスト モードで読み取り可能である必要があります。 たとえば、色スペクトルの反対側の端に明るい色またはハイ コントラストの配色を使用します。 白と黒のスキームを使用すると、色覚障碍のあるユーザーがテキストと図形を区別しやすくなります。
フォントとテキストを操作する方法については、「 SharePoint Online サイトへのアクセス可能なコンテンツとリンクを追加する」および「SharePointスペースにテキストを追加する」を参照してください。
フォント パッケージを使用して、エクスペリエンスのフォントを変更する
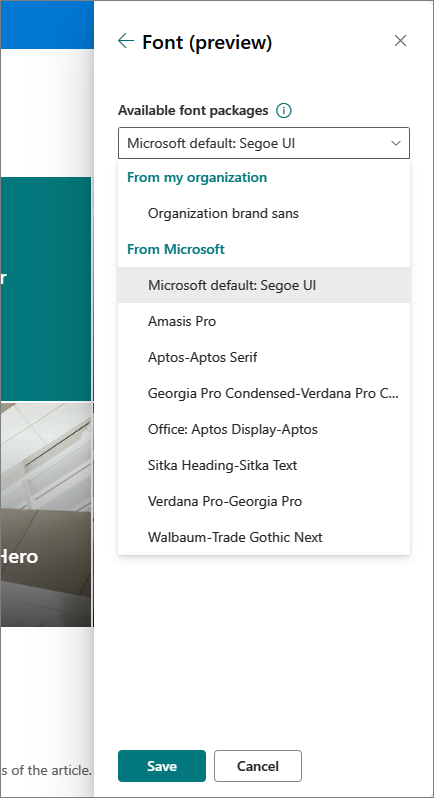
ブランド センター アプリの導入により、[ 外観の変更] パネル からサイト所有者が使用できるカスタム フォントが、コンテンツの外観をカスタマイズできるようになります。 organizationのフォント パッケージを作成したら、[フォント パッケージ] ドロップダウンの [organizationから] セクションを [外観の変更>Font] パネルに移動します。

詳細については、「 外観の変更」を参照してください。
SharePoint のフォント パッケージ
SharePoint でサポートされているカスタム フォント コンポーネント
カスタム フォントは現在、次の領域でサポートされています。
サイト ヘッダー - サイト タイトル
ハブ ヘッダー – ハブ タイトル
ナビゲーション (ハブとサイト) – リンクとラベル
ニュース Web パーツ
ページ タイトル領域
クイック リンク Web パーツ
ボタン
Viva Connectionsのダッシュボード
画像 Web パーツ
サイト ヘッダー - 完了
セクション見出し
ヒーロー Web パーツ
サイト Web パーツ
連絡先 Web パーツ
コール トゥ アクション Web パーツ
テキスト Web パーツ (RTE)
すべての Web パーツ タイトル (Microsoft から)
Viva Connectionsのフォント パッケージ
Viva Connectionsでサポートされているカスタム フォント コンポーネント
カスタム フォントは現在、次の領域でサポートされています。
ウェルカム/グリーティング テキスト
セクション見出し
ダッシュボード カードレベル 1
リソース