SharePoint のプロバイダー ホスト型アドインのパフォーマンスを向上させる
SharePoint に対するリモート呼び出しの回数および頻度を制限することによって、SharePoint のプロバイダー ホスト型アドインのパフォーマンスを向上させることができます。 ホスト サイトの呼び出し回数が多すぎると、パフォーマンスが低下します。 リモート呼び出しの回数を制限するために、HTTP Cookie または HTML5 ローカル ストレージを実装できます。
Performance.Caching サンプルでは、HTTP Cookie と HTML5 ローカル ストレージを使用してデータをキャッシュする方法を示します。 このサンプルには、ユーザー プロファイルの [自己紹介] セクションの表示、データの追加、および後で参照するためのデータの保存を可能にする 2 つのプロバイダー ホスト型アドインが含まれています。 このアドインは、ユーザー プロファイル情報を更新せず、後で使用するためにキャッシュします。
1 つのサンプルでは HTTP Cookie を使用してデータをキャッシュし、もう 1 つのサンプルでは HTML5 ローカル ストレージを使用します。
キャッシュするために HTTP Cookie を使用する
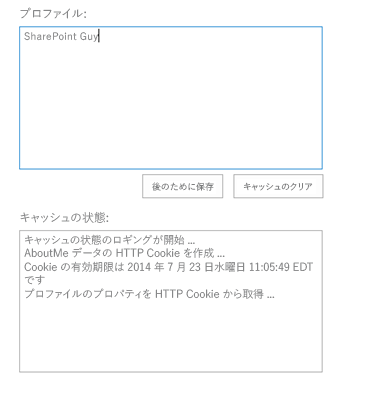
HTTP Cookie サンプルの開始ページのテキスト ボックスに、ユーザー プロファイルの [自己紹介] セクションからの情報が表示されます。 2 つ目のテキスト ボックスには、新しい Cookie が作成されたかどうかと、既存の Cookie の有効期限が表示されます。 Cookie に保存される情報が 4095 バイトを超えることはできません。
HTTP Cookie のキャッシュ サンプルでレンダリングされるデータ

Web プロジェクトの Scripts フォルダーに配置された app.js ファイルは、[後のために保存] ボタンの動作を定義します。 コードでは、まず、テスト Cookie を設定することにより、Cookie がブラウザーで有効になっているかどうかが確認されます。 Cookie が有効になっている場合は、ユーザー プロファイル情報が既に Cookie に保存されているかどうかが判断されます。 そうでない場合は、JSON を使用して、[自己紹介] 情報が検索され、Cookie に保存されてから、その情報がブラウザーに表示されます。
次の関数では、Cookie と有効期限日が設定されます。
function setCookie(key, value, expiry, path, domain, secure) {
var todaysDate = new Date();
todaysDate.setTime(todaysDate.getTime());
if (expiry == "") { expiry = "1"; }
// The following line sets for n number of days. For hours, remove * 24. For minutes, remove * 60 * 24.
if (expiry) {
expiry = expiry * 1000 * 60 * 60 * 24;
}
var newExpiry = new Date(todaysDate.getTime() + (expiry));
document.cookie = key + "=" + escape(value) +
( ( expiry ) ? ";expires=" + newExpiry : "" ) +
( ( path ) ? ";path=" + path : "" ) +
( ( domain ) ? ";domain=" + domain : "" ) +
((secure) ? ";secure" : "");
cachingStatus += "\n" + "Creating http cookie for AboutMe data...";
cachingStatus += "\n" + "Cookie will expire " + newExpiry;
$('#status').text(cachingStatus);
}
キャッシュするために HTML5 ローカル ストレージを使用する
HTML5 ローカル ストレージ サンプルの開始ページに、キャッシュされたデータに関するユーザー プロファイル情報の [自己紹介] セクションからの情報が表示されます。 テキスト ボックスには、この情報だけでなく、キャッシュされた情報の有効期限 (ある場合) も表示されます。
Web プロジェクトの Scripts フォルダーに配置された app.js ファイルは、[後のために保存] ボタンの動作を定義します。 アドインは、最初に、次の関数を使用することにより、ローカル ストレージが有効になっているかどうかを確認します。
isHtml5StorageSupported = function () {
try {
return 'localStorage' in window && window['localStorage'] !== null;
} catch (e) {
return false;
}
return false;
}
ローカル ストレージがサポートされている場合は、関数によって、ユーザー プロファイル情報が既にそこに格納されているかどうかが判断されます。 そうでない場合は、JSON を使用して、[自己紹介] 情報が検索され、ローカルに保存されてから、その情報がブラウザーに表示されます。 次のコードでは、aboutMeValue という名前のキーに [自己紹介] 情報が格納されます。
var aboutMeValue = personProperties.get_userProfileProperties()['AboutMe'];
$('#aboutMeText').val(aboutMeValue);
// Add to local storage.
localStorage.setItem("aboutMeValue", aboutMeValue);
setLocalStorageKeyExpiry("aboutMeValue");
cachingStatus += "\n" + "Populated local storage with profile properties...";
$('#status').val(cachingStatus);
[キャッシュのクリア] ボタンを押すと、そのキーが削除され、ユーザー プロファイル内の [自己紹介] 情報が検索され、その情報を格納するための新しいローカル ストレージ キーが作成されます。 既定では、アドインは有効期限を設定しませんが、app.js ファイルには、キャッシュされたデータの有効期限を設定する以下の関数が含まれます。
function setLocalStorageKeyExpiry(key) {
// Check for expiration config values.
var expiryConfig = localStorage.getItem(expiryConfigKey);
// Check for existing expiration stamp.
var existingStamp = localStorage.getItem(key + expiryKeySuffix);
// Override cached setting if a user has entered a value that is different than what is stored.
if (expiryConfig != null) {
var currentTime = Math.floor((new Date().getTime()) / 1000);
expiryConfig = parseInt(expiryConfig);
var newStamp = Math.floor((currentTime + expiryConfig));
localStorage.setItem(key + expiryKeySuffix, newStamp);
// Log status to window.
cachingStatus += "\n" + "Setting expiration for the " + key + " key...";
$('#status').val(cachingStatus);
}
else {
}
}
ローカル ストレージ キーに格納された情報を検索する前に、コードで isKeyExpired 関数を使用して、キーの有効期限が切れていないかどうかが判断されます。 詳細については、「SharePoint のプロバイダー ホスト型アドインを使用して UX をカスタマイズする」を参照してください。