SharePoint Framework v1.14 のリリース ノート
このリリースでは、Microsoft Viva、Microsoft Teams、SharePoint に関する機能全体の更新プログラムが導入されています。
リリース日: 2022 年 2 月 17 日
重要
このページでは、特定の SPFx リリース バージョンに関連する詳細について説明します。 このページには、Node.js、Yeoman、その他のツールなど、SPFx ソリューションを開発するためにインストールする必要のある追加の SPFx 前提条件は含まれていません。
これらの前提条件の詳細については、「SharePoint Framework 開発環境を設定する」を参照してください。
v1.13.1 から v1.14 へのプロジェクトのアップグレード
- プロジェクトの package.json ファイルで、すべての SPFx v1.13.1 パッケージを特定します。 各 SPFx パッケージの場合:
既存の v1.13.1 パッケージをアンインストールします:
npm uninstall @microsoft/{spfx-package-name}@1.13.1新しい v1.14 パッケージをインストールします。
npm install @microsoft/{spfx-package-name}@1.14.0 --save --save-exact
ヒント
Microsoft 365 の CLI には、ソリューションを最新の SharePoint Framework バージョンに アップグレード するための簡単で段階的なガイダンスが用意されています。
新機能
Viva Connectionsのアダプティブ カード拡張機能の更新
Viva Connectionsの ACE スキャフォールディングを更新しました
アダプティブ カード拡張機能のスキャフォールディングがより簡潔になるよう更新されました。
アダプティブ カード拡張機能用に現在の ViewNavigator を取得する
BaseAdaptiveCardExtension.navigator
現在の renderType が Card である場合は BaseAdaptiveCardExtension.cardNavigator を返します。 現在の renderType が QuickView である場合は BaseAdaptiveCardExtension.quickViewNavigator を返します。
リスト ビュー コマンド セットの更新
Command Set の変更を ListView に通知する
BaseListViewCommandSet.raiseOnChange: () => void
このメソッドを使用して onChange イベントを発生させ、ListView のリフローを初期化します。
展開されたリスト ビュー アクセサー状態
ListViewAccessor は、現在のリスト ビューの展開状態を提供します。 新規状態プロパティをいかに一覧表示します。
rows- リスト ビューで現在レンダリングされている行。selectedRows- リスト ビューで選択された行。list- リスト ビューでレンダリングされた一覧に関する基本情報。view- リスト ビューでレンダリングされたビューに関する基本情報。folderInfo- リスト ビューのフォルダー情報。appliedFilters- リスト ビューに適用されるフィルター。sortField- フィールド名の並べ替え。sortAscending- リスト ビューを昇順または降順のどちらに並べ替えるかを指定します。
リスト ビューの状態が変更されたイベント
ListViewAccessor.listViewStateChangedEvent: SPEvent<ListViewStateChangedEventArgs>
このイベントは、リスト ビューの状態が変更されるたびに発生します。 引数には、発生したイベントの種類 (ListViewAccessorStateChanges を参照) と、リスト ビューの以前の状態 (IListViewAccessorState を参照) が含まれます。
List Command Set Command Disabled プロパティ
Command.disabled: boolean | undefined;
Web パーツ固有の更新プログラム
開発中の Web パーツ用の事前定義済みの Web パーツ ピッカー グループ
PredefinedGroup.Local = '8b7bf6f1-a56a-4aa3-8657-7eb6e7e6af61';
グループは、ローカルでデバッグされた Web パーツを表示します。
読み込みインジケーターまたはエラー要素が表示される前に DOM 要素をクリアするためのコールバック
IClientSideWebPartStatusRenderer.displayLoadingIndicator(domElement: Element, loadingMessage: string, timeout?: number, clearDomElementCallback?: ClearDomElementCallback): void;
IClientSideWebPartStatusRenderer.renderError(domElement: HTMLElement, error: Error | string, clearDomElementCallback?: ClearDomElementCallback);
clearDomElementCallback を使用して DOM ノードをクリアします。
テーマの変更に関する Web パーツのライフサイクル メソッド
BaseClientSideWebPart.onThemeChanged(theme: IReadonlyTheme | undefined): void;
ページ上でテーマが初期化または変更されると、onThemeChanged が新しいテーマで呼び出されます。
重要
render は onThemeChanged で呼び出してはいけません。 render を呼び出すと、予期しない Web パーツの再フローが発生する可能性があります。 必要に応じて render が自動的に呼び出されます。
更新済み Web パーツ テンプレート
- フレームワークなし、React テンプレートが新しいユーザー フレンドリな UI で更新される
- プロビジョニング済みの最小限のコードを用意して開発を開始できる、新しい "最小" テンプレートが追加されました。
その他の一般的な更新プログラムと変更
スキャフォールディング オプションとプロンプトの変更点
次のプロンプトは非推奨となり、以下の規定値に変更されました:
- ソリューションの説明
- 環境 (SharePoint) バージョン
- テナント全体への展開
- 分離されたアクセス許可
- コンポーネントの説明
localhost からコンポーネントを読み込んでいるかどうかを検出する
BaseComponentContext.isServedFromLocalhost(): boolean;
すべての SPFx コンポーネントは、ローカルに提供されたコードから、現在実行中であるかどうかをチェックできるようになりました。
プロパティ ウィンドウのグループ名を非表示にする
IPropertyPaneGroup.isGroupNameHidden?: boolean;
isGroupNameHidden を使用すると、プロパティ ウィンドウのグループ名のレンダリングをスキップして、空のグループ ヘッダーが表示されるのを防ぐことができます。
isGroupNameHidden の既定値は false です。
serve.json の ipAddress プロパティ
新しい ipAddress プロパティが serve.json 構成に追加されました。 このパラメーターは、Docker コンテナーを使用する場合に役立ちます。 たとえば、サーブ ホストを '0.0.0.0' に設定する場合です。
このプロパティは、サーバーの巻き上げのために明示的に使用されます。つまり、すべてのデバッグ URL と Webpack 構成には影響しません。
プレビュー機能
次の機能は、1.14 リリースの一部としてプレビュー状態のままであり、運用環境では使用しないでください。 今後の 1.15 リリースの一環として、正式にリリースされる予定です。
アダプティブ カード拡張機能カード ビューのキャッシュ
パフォーマンスを向上させるために、SPFx でアダプティブ カード拡張機能のカード ビューのローカル キャッシュがサポートされるようになりました。 キャッシュされたカード ビューは、アダプティブ カード拡張機能の読み込み時に即座にレンダリングされます。 アダプティブ カード拡張機能が読み込まれた後、オプションでカード ビューを更新することができます。
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
既定では、キャッシュは既定の設定で有効化されています。 アダプティブ カード拡張機能では、getCacheSettings をオーバーライドしてオーバーライドする設定を返すことにより、キャッシュ設定をカスタマイズすることができます。
最後に確認されたカード ビューをキャッシュするべきではない場合、ICacheSettings.cachedCardView 経由でキャッシュして次のページ読み込み時に表示する特定のカード ビューを指定することができます。 このカード ビューは、事前に登録する必要はありません。
アダプティブ カード拡張機能では、現在の状態をローカルにキャッシュすることもできます。 既定では、状態はキャッシュされません。
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
getCachedState がオーバーライドされた場合、キャッシュされた値は、次のページ読み込み時にアダプティブ カード拡張機能が初期化されるときに指定されます。
onInit には新しいオーバーロードがあり、キャッシュされたカードの状態に関する情報を渡します。 カードがキャッシュされたカード ビューから読み込まれていない場合は、cachedLoadParameters が undefined になります。
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
アダプティブ カード拡張機能の初期状態は、キャッシュされた状態からシードすることができます。 キャッシュされた状態は、さらにロジックを実行する必要があるかどうかを判断するためにも使用されます。
状態キャッシュとキャッシュの有効期限は、アダプティブ カード拡張機能による高額なリモート呼び出しの必要性を判断するために使用することができます。
キャッシュは、アダプティブ カード拡張機能のパフォーマンスを大幅に向上させるのに役立ちます。
エラー ハンドラー メソッド。 このメソッドは、アクションがエラーをスローしたときに呼び出されます。
BaseView.onActionError(error: IActionErrorArguments): void
このメソッドをオーバーライドして、アダプティブ カード アクションからのエラーを処理します。
メディアと位置情報の新しいアクションの種類
注:
これらの新しいアクションは、現在ブラウザーでのみ使用可能です。 Viva ConnectionsデスクトップとViva Connectionsモバイル サポートは後で有効になります。
一般提供後、アクションのサポート マトリックスは次のように表示されます。
| Action | Viva 接続デスクトップ | Viva Connections Mobile | ブラウザー |
|---|---|---|---|
| メディアを選択する | サポート | サポート | サポート |
| 場所を取得する | サポート対象外 | サポートされている | サポートされている |
| 場所を表示する | サポート対象外 | サポートされている | サポート |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| ISelectMediaAction // Raise a file picker or native media picker
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
SelectMedia と Location アクションは、次に示すように構成できます。
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
},
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
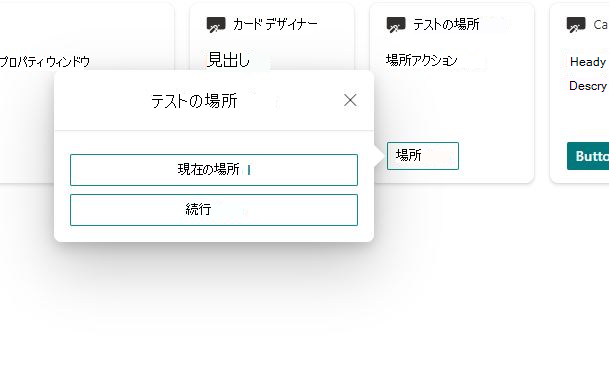
アクションは次のようにレンダリングされます
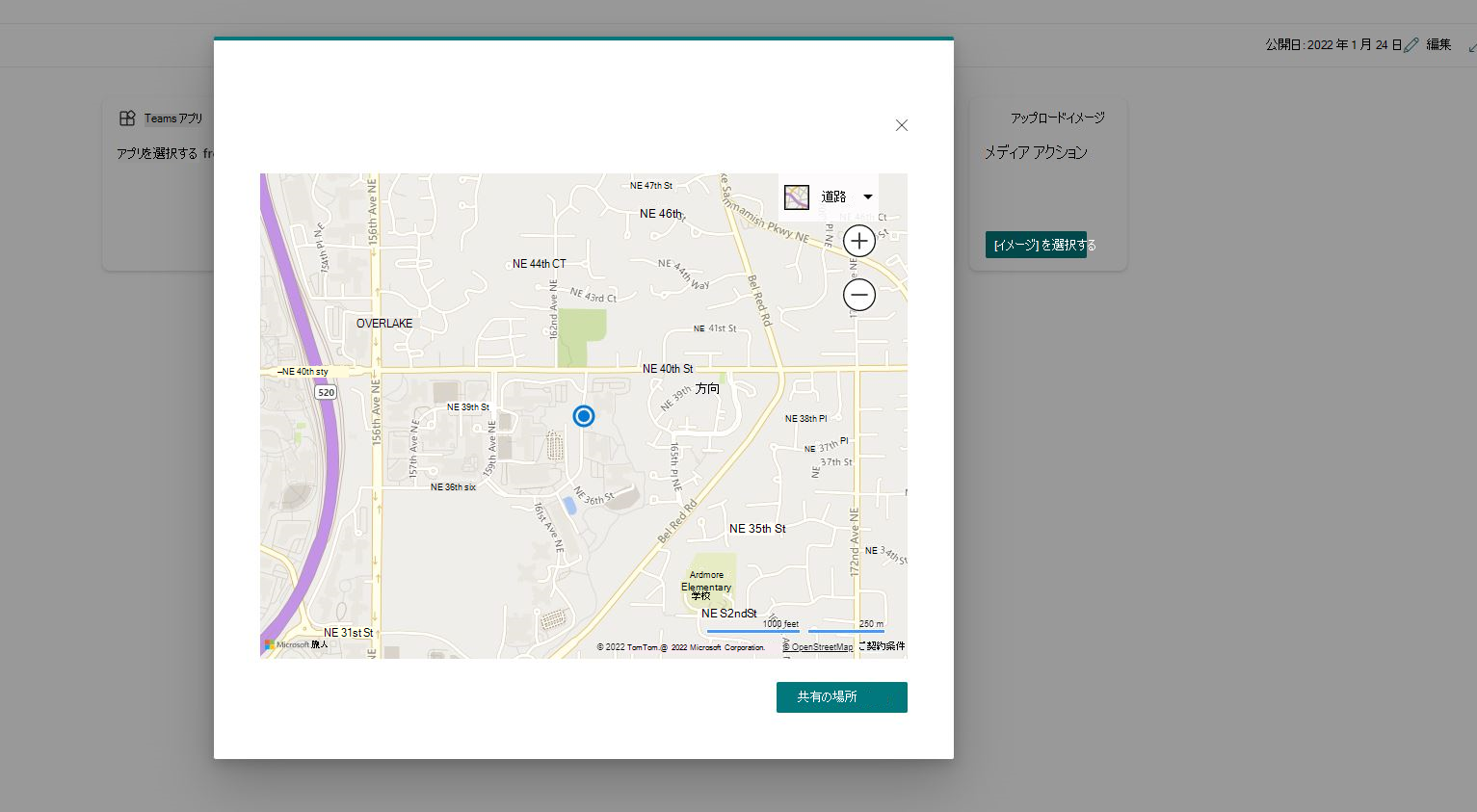
位置情報アクション:

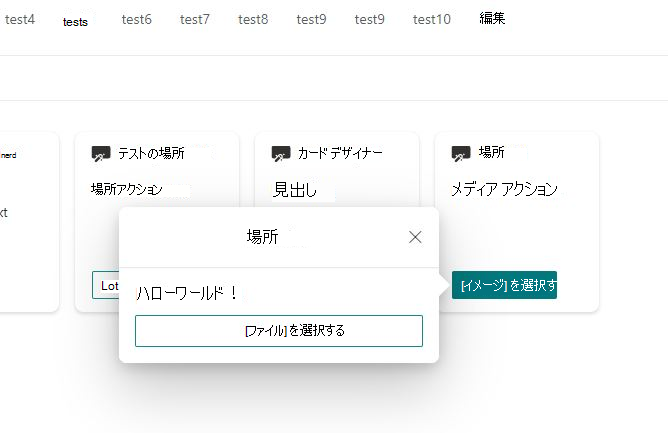
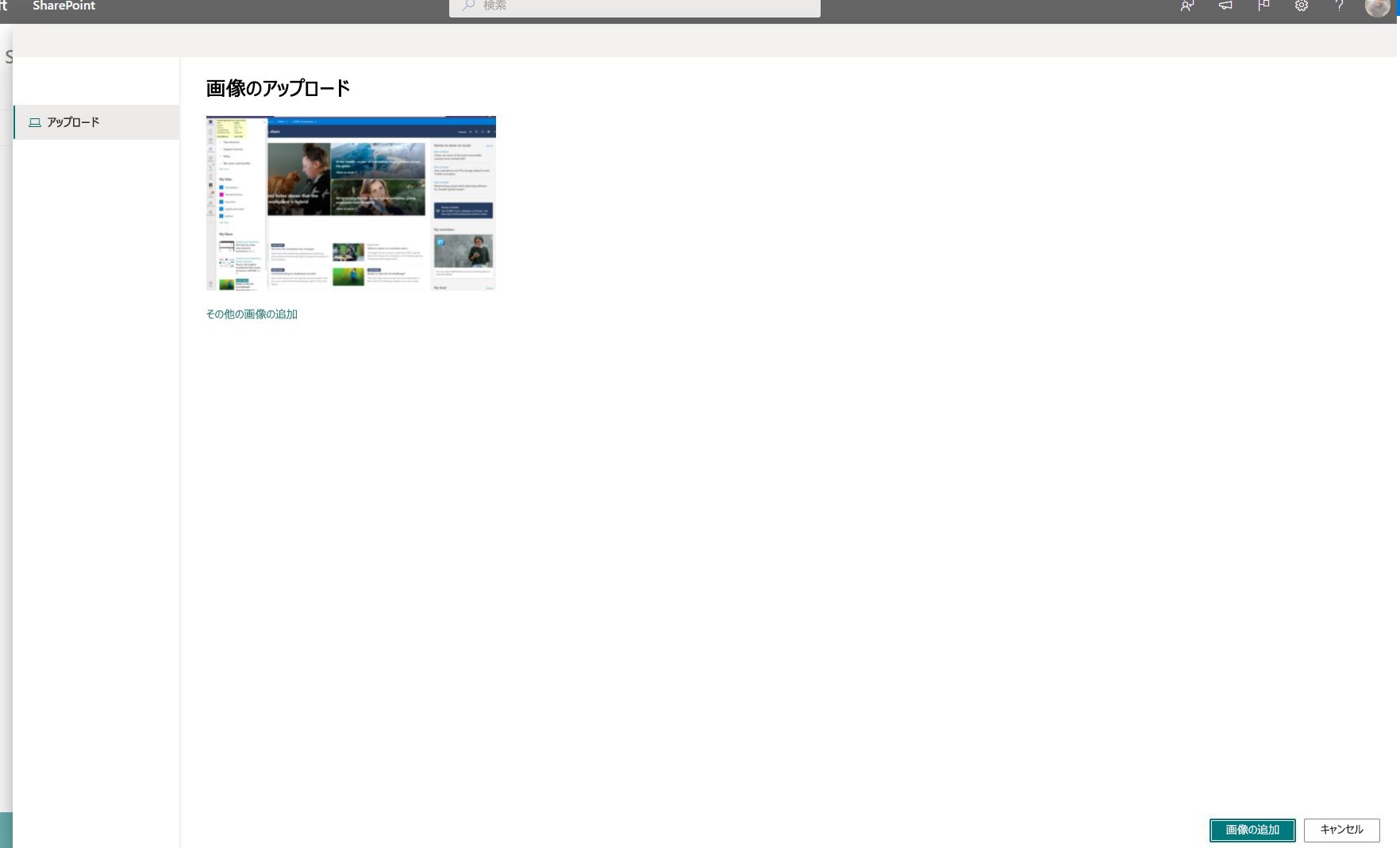
メディア アクションの選択:

位置情報アクションを使用して、現在の場所を取得し、現在またはカスタムの場所をマップに表示し、マップから現在の場所を選択できます。 ブラウザーでは、マッピング インターフェイスとして Bing Maps を使用します。

メディアの選択アクションを使用して、ネイティブ デバイスから画像を選択できます。 ブラウザーでは、ファイル ピッカーを使用して、該当するファイルにアクセスします。

イメージ ヘルパー API
ImageHelper 静的クラス (SPFx @microsoft/sp-image-helper) 開発者が次へのランタイム アクセスを許可するために 追加されました:
- SharePoint に保存されているページとドキュメントの自動生成されたサムネイル画像の URL
- SharePoint に保存されている画像へのより最適化された URL
詳細: イメージ ヘルパー API
このリリースでの非推奨と削除されたアイテム
重要
削除された API を使用している既存のソリューションは、問題なく機能し続けます。 削除すると、これらの API を使用する新しいソリューションを作成できなくなります。
@microsoft/sp-listview-extensibilityから非推奨の API:BaseListViewCommandSet.onListViewUpdated
@microsoft/sp-core-libraryから非推奨の APIEnvironmentType.Local
@microsoft/sp-httpから非推奨の API を削除しましたGraphHttpClientGraphHttpClientConfigurationGraphHttpClientResponseIGraphHttpClientConfigurationIGraphHttpClientConfigurationsIGraphHttpClientOptions
- プレビュー API を
@microsoft/sp-webpart-baseから削除しましたISDKs.officeIOffice
修正済みの問題
11 月 - 2 月時間枠
- #5131 - SPFx 1.10.0 で SCSS ファイル内のテーマ トークンが機能しなくなる
- #4808 - SPFX と react-dnd
- #4587 - ドメイン分離済み Web パーツでバックグラウンド セクションがサポートされます (区域の spfx 1.8.2 で使用可能な機能)
- #4550 - 単一部分のアプリ ページで、保存されていない変更がある場合にナビゲーションが防止されません
- #5098 -
this.context.propertyPane.open()分離済み Web パーツの iframe 内で開く - #5227 - QuickLaunch ナビゲーション (SinglePageWebParts の場合) が失敗する
- #6779 - リストにアイテムを追加すると、アプリケーション カスタマイザーが [リスト] チーム タブに表示される
- #5787 - フルマスクのアクセス許可とビット単位の JS 制限を確認する
- #872 - SPFx: インストール エラーが表示されない
- #6253 -
pageContextインライン ナビゲーションのアプリ カスタマイザーで更新されない - #6102 - フルブリード Web パーツ セクションでアイコンがレンダリングされない
- #7536 - ACE Teams ディープ リンクが特定のタブに移動しない
- #6343 - プレビューが単一ページ モードで Web パーツ用に表示されない
- #7079 -
Guid.tryParse()更新できない - #7558 - 既定の SPFx v1.13.1 プロジェクトでは、不要 & な非推奨の VSCode 拡張機能が推奨されます
- #6854 -
clearLoadingIndicatorを呼び出すと WebPart 全体が削除される - #3219 - 既存の Web パーツ プロジェクトにアプリケーション カスタマイザーを追加すると、Web パーツがデプロイされない
- #3830 -
elementFilesで docx をプロビジョニングした場合に、「指定されたパーツはパッケージに存在しません」と表示される - #3840 - SPFx からアセットをデプロイする際に、問題が発生しました
- #4294 -
isGroupNameHiddenこのリリースの種類から除外済み - #4680 - SPFx 1.9.1、office-ui-fabric-react、sp-property-pane
- #6232 - ワークベンチ テスト環境で Web パーツ データを見ているときに「
<p>で<div>を入れ子にできません」エラーが表示される - #7386 -
skipFeatureDeploymentを true に設定するとビルドに失敗する - #7691 - 1.13.1 TypeError: 大規模なプロジェクトをバンドル/提供するときに未定義のプロパティ 'toJson' を読み取ることができません