全幅列で Web パーツを使用する
モダン SharePoint ページは、ページにある情報を整理することができるレイアウトをサポートしています。 2 列、3 列、または 3 分の 1 列など、さまざまなセクション レイアウトから選択できます。 コミュニケーション サイトのモダン ページには、全幅列と呼ばれる追加のセクション レイアウトがあります。 このレイアウトは、横方向の余白やパディングを使用せず、ページの幅全体に広がっています。 SharePoint Framework の Web パーツはいずれのレイアウトにも配置することができますが、追加の要件があるため Web パーツが明示的に全幅列をサポートしている必要があります。
全幅列のレイアウトの要件
モダン SharePoint ページの標準レイアウトに共通するものは最大幅です。 読みやすさと使いやすさを保証するために、モダン ページの本体は特定の幅を超えて広がらないようになっています。 通常のレイアウトで使用される Web パーツを作成する場合は、既知の最大値と最小値の制約に対して Web パーツが正しく表示されることを確認します。
ただし、全幅列のレイアウトの場合は、レイアウトがページの幅全体に広がるため、作成が複雑になります。 非常に大きい画面で表示した場合、全幅列の幅が数千ピクセルに及ぶ場合があります。 これにより、全幅列で使用可能な Web パーツを作成するときに考慮しなければいけない追加テスト要件があります。
全幅列のサポートを有効にする
既定では、SharePoint Framework のクライアント側 Web パーツを全幅列のレイアウトに配置することはできません。 ユーザーが Web パーツを全幅列に追加できるようにするには、Web パーツ マニフェスト (Web パーツ *.ts ファイルの横にある *.manifest.json ファイル) で プロパティを supportsFullBleed にtrue設定します。
{
//...
"requiresCustomScript": false,
"supportsFullBleed": true,
"preconfiguredEntries": [{
//...
}]
}
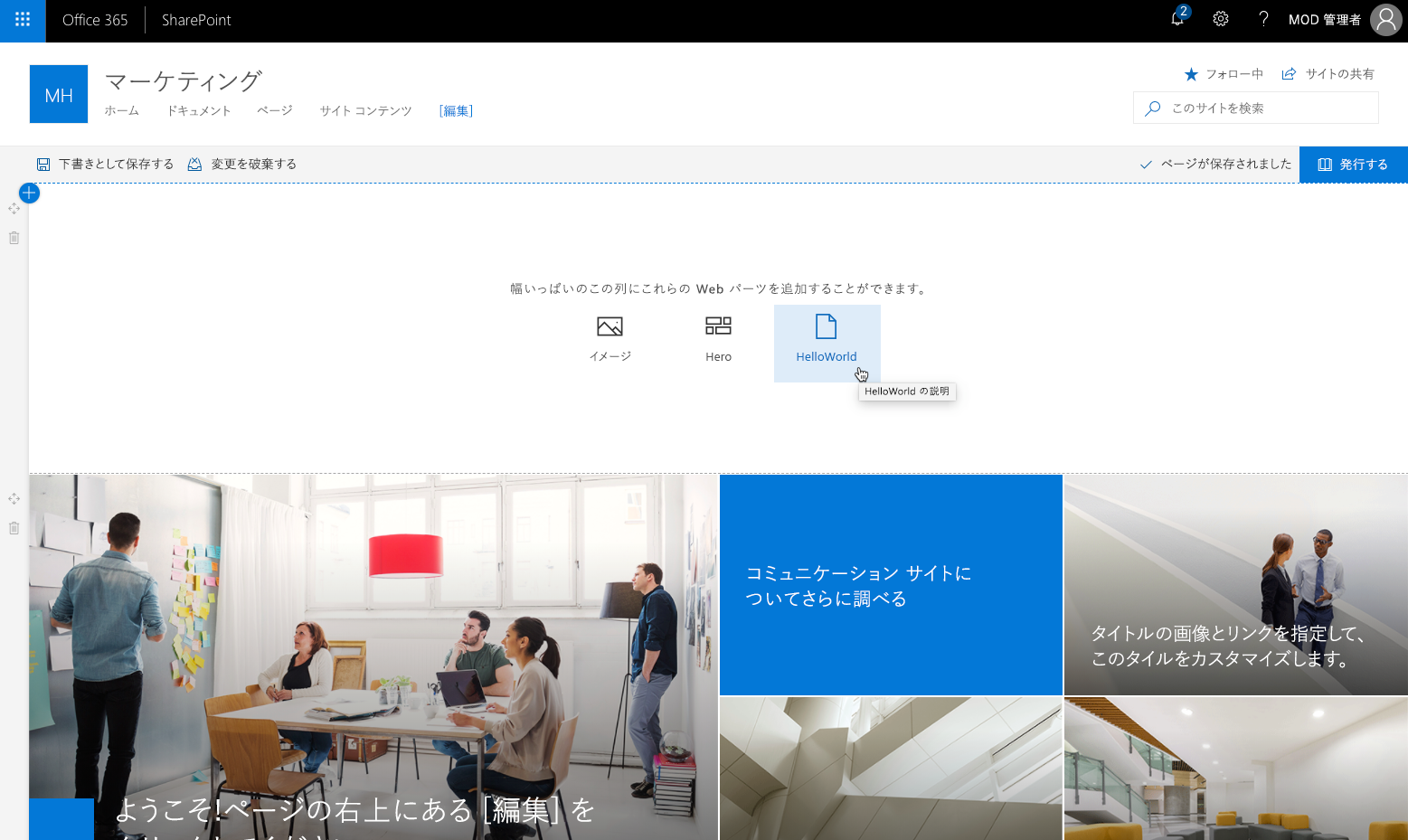
この設定を有効にすると、全幅列レイアウトを含むページを編集するときに、その Web パーツが列に追加できる Web パーツの 1 つとして表示されます。

注:
SharePoint ワークベンチは全幅列レイアウトでの Web パーツのテストをサポートしていません。 代わりに、開発者向けのテナントに Web パーツを展開し、コミュニケーション サイトを構築し、そこで Web パーツをテストする必要があります。