SharePoint のクライアント側の最初の Web パーツを作成する (Hello World パート 1)
クライアント側の Web パーツは、SharePoint ページのコンテキスト内で実行されるクライアント側コンポーネントです。 クライアント側の Web パーツは、SharePoint Framework をサポートしている SharePoint 環境に展開できます。 また、最新の JavaScript Web フレームワーク、ツール、ライブラリを使用してビルドすることもできます。
クライアント側の Web パーツは次をサポートします。
- HTML と JavaScript を使用したビルド
- SharePoint Online 環境とオンプレミス環境の両方。
注:
この資料の手順を実行する前に、必ず開発環境を設定します。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを視聴し、これらの手順に従うこともできます。
新しい Web パーツ プロジェクトの作成
プロジェクトの新しいプロジェクト ディレクトリを作成し、現在のフォルダーをそのディレクトリに変更します。
作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepoint
Yeoman の SharePoint ジェネレーターにより、一連の質問メッセージが表示されます。 次の質問以外のすべての質問について、既定のオプションをそのまま受け入れます。
- どの種類のクライアント側コンポーネントを作成しますか?: Web パーツ
- Web パーツ名は何ですか?: HelloWorld
- どのテンプレートを使用しますか?: フレームワークなし
この時点では、Yeoman はプロジェクトの基礎になるフォルダー & ファイルを作成し、npm install を実行して必要な依存関係をインストールします。 これは、通常インターネット接続に応じて 1 ~ 3 分かかります。
プロジェクトの基礎と依存関係のインストールプロセスが完了すると、Yeoman には正常に完了したことを示す次のようなメッセージに類似した内容が表示されます。
_=+#####!
###########| .-----------------------------------.
###/ (##|(@) | Congratulations! |
### ######| \ | Solution webpart-1 is created. |
###/ /###| (@) | Run gulp serve to play with it! |
####### ##| / '-----------------------------------'
### /##|(@)
###########|
**=+####!
重要
KPM は、npm install コマンドを実行している間、依存関係のインストール中に警告とエラーメッセージを表示することがあります。 これらのログの警告 & エラー メッセージは無視してかまいません。
プロセスの最後には、KPM にnpm audit の実行についてメッセージが表示されることがあります。 SharePoint Framework によってテストされていない可能性のあるパッケージや入れ子にされた依存関係をアップグレードする場合は、このコマンドを実行しないでください。
エラーのトラブルシューティング方法の詳細については、既知の問題を参照してください。
お好みのコード エディターを使用する
SharePoint のクライアント側ソリューションは HTML や TypeScript に基づいているため、以下のような Web パーツを構築するのにクライアント側の開発をサポートしている任意のコード エディターを使用することができます。
SharePoint Framework のドキュメントでは、手順と例にある Visual Studio Code を使用します。 Visual Studio Code (VS Code) は、デスクトップ上で実行される Microsoft の軽量ながら高性能なソース コード エディターです。 VS Code は、Windows、macOS、および Linux で使用できます。 JavaScript、TypeScript、Node.js へのサポートが組み込まれており、他の言語 (C++、C#、Python、PHP など) の拡張機能の豊富なエコシステムを持ちます。
Web パーツのプレビュー
クライアント側の Web パーツは、ソリューションを SharePoint に展開することなく、SharePoint にホストされているワークベンチでプレビューしたりテストしたりすることが可能です。 これを行うには、ホストされたワークベンチが gulp タスク serve を使用してファイルを読み込むことのできるローカル Web サーバーを起動します。
クライアント側のツール チェーンでは、既定で HTTPS エンドポイントが使用されます。 開発環境の設定 プロセスの一部には、ローカル環境のツールチェーンに含まれた開発 SSL 証明書を信頼することが含まれます。 これは、ブラウザーが証明書を信頼するために必要です。
重要
開発者用証明書を信頼する必要があります。 これは 1 回限りのプロセスであり、新しいワークステーション上で最初の SharePoint Framework プロジェクトを実行する場合にのみ必要です。 SharePoint Framework プロジェクトごとにこの操作を行う必要はありません。
開発者用証明書を信頼していない場合は、このページに記載されている、「開発環境の設定」、および「開発者用自己署名証明書の信頼」の手順に従います。
プロジェクトのホストされたワークベンチの URL を更新する
gulp タスク serve を使用すると、既定ではブラウザーを起動し、プロジェクトで指定された、ホストされたワークベンチ URL を開きます。 新しいプロジェクトでのホストされたワークベンチの既定の URL は、無効な URL を参照します。
プロジェクト内の ./config/serve.json ファイルを見つけて開きます。
プロパティ
initialPageを見つけます。{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }enter-your-SharePoint-siteドメインをテストに使用する SharePoint テナントとサイトの URL に変更します。 例:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx。
ヒント
gulp serve コマンドに nobrowser 引数を含めることで、ブラウザーを起動せずにローカル Web サーバーを起動することもできます。 たとえば、すべてのプロジェクトで serve.json ファイルを変更するのではなく、ブックマークを使用してホストされたワークベンチを起動します。
gulp serve --nobrowser
ローカル Web サーバーを起動する & ホストされたワークベンチを起動する
開発者証明書のインストール & 信頼を確認したら、コンソールで次のコマンドを実行し、Web パーツを構築してプレビューします。
gulp serve
このコマンドでは一連の gulp タスクが実行され、localhost:4321 および localhost:5432 エンドポイントをホストするローカル Web サーバーを作成し開始します。 これで、既定のブラウザーを開いてホストされたワークベンチを読み込み、ローカルの開発環境から Web パーツをプレビュー表示します。
注:
ホストされたワークベンチの使用に問題が発生する場合は、「開発環境の設定」、および「開発者用自己署名証明書の信頼」の開発者向け証明書のインストールに関する詳細を参照してください。
それでも問題が発生する場合は、「SharePoint Framework の既知の問題とよくあるご質問」を参照してください。
gulp serve
Build target: DEBUG
[12:13:24] Using gulpfile d:\pnp\helloworld-webpart\gulpfile.js
[12:13:24] Starting 'serve'...
[12:13:24] Starting gulp
[12:13:24] Starting subtask 'spfx-serve'...
[12:13:24] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[12:13:25] Starting server...
[12:13:25] Finished subtask 'spfx-serve' after 1.24 s
[12:13:25] Starting subtask 'pre-copy'...
[12:13:26] Finished subtask 'pre-copy' after 533 ms
[12:13:26] Starting subtask 'copy-static-assets'...
[12:13:26] Starting subtask 'sass'...
[12:13:26] Server started https://localhost:4321
[12:13:26] LiveReload started on port 35729
[12:13:26] Running server
[12:13:26] Opening https://sppnp.sharepoint.com/_layouts/workbench.aspx using the default OS app
SharePoint のクライアント側開発ツールは、gulp をタスク ランナーとして使用し、次のようなビルド プロセスのタスクを扱います。
- TypeScript ファイルを JavaScript にトランスパイルします。
- SASS ファイルを CSS にコンパイルします。
- JavaScript と CSS ファイルをバンドルし、縮小します。
VS Code には、gulp やその他のタスク ランナー用のサポートが組み込まれています。 Windows で CTRL+SHIFT+B を押すか、macOS で CMD+SHIFT+B を押して、Web パーツをデバッグしてプレビューできます。
SharePoint ワークベンチは開発者のデザイン領域であり、SharePoint で展開することなく Web パーツをすばやくプレビューし、テストすることができます。 SharePoint ワークベンチには、クライアント側のページとクライアント側のキャンバスが含まれており、そこで開発中の Web パーツを追加、削除、テストすることができます。

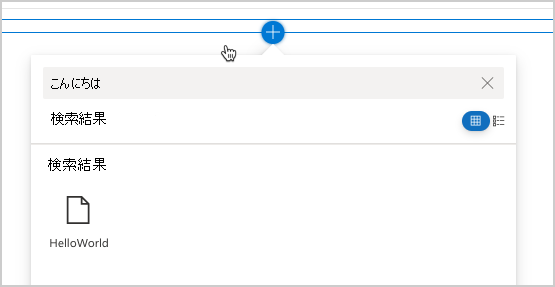
SharePoint ワークベンチを使用して、Web パーツのプレビューおよびテストを行う
HelloWorld Web パーツを追加するには、[追加] アイコンを選択します (このアイコンは、上の図で示すようにセクション上にマウスを置くと表示されます)。 これにより、追加できる Web パーツのリストを表示できるツールボックスが開きます。 リストには、HelloWorld の Web パーツと、開発環境でローカルに使用できるその他の Web パーツが含まれます。

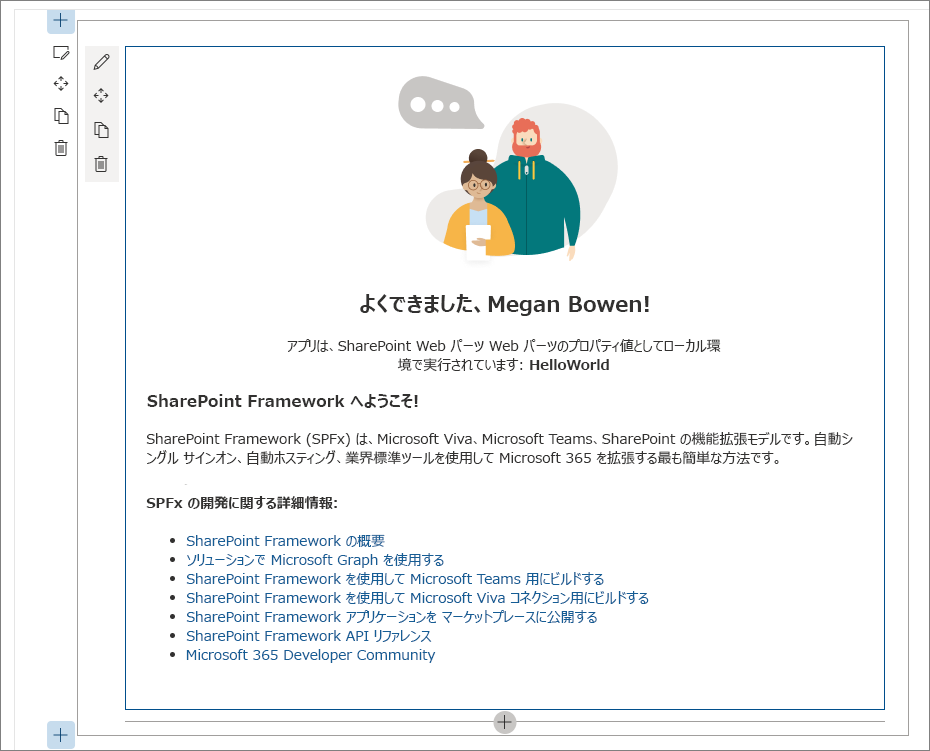
[HelloWorld] を選択して、ページに Web パーツを追加します。

おめでとうございます! クライアント側のページに、最初のクライアント側の Web パーツを追加しました。
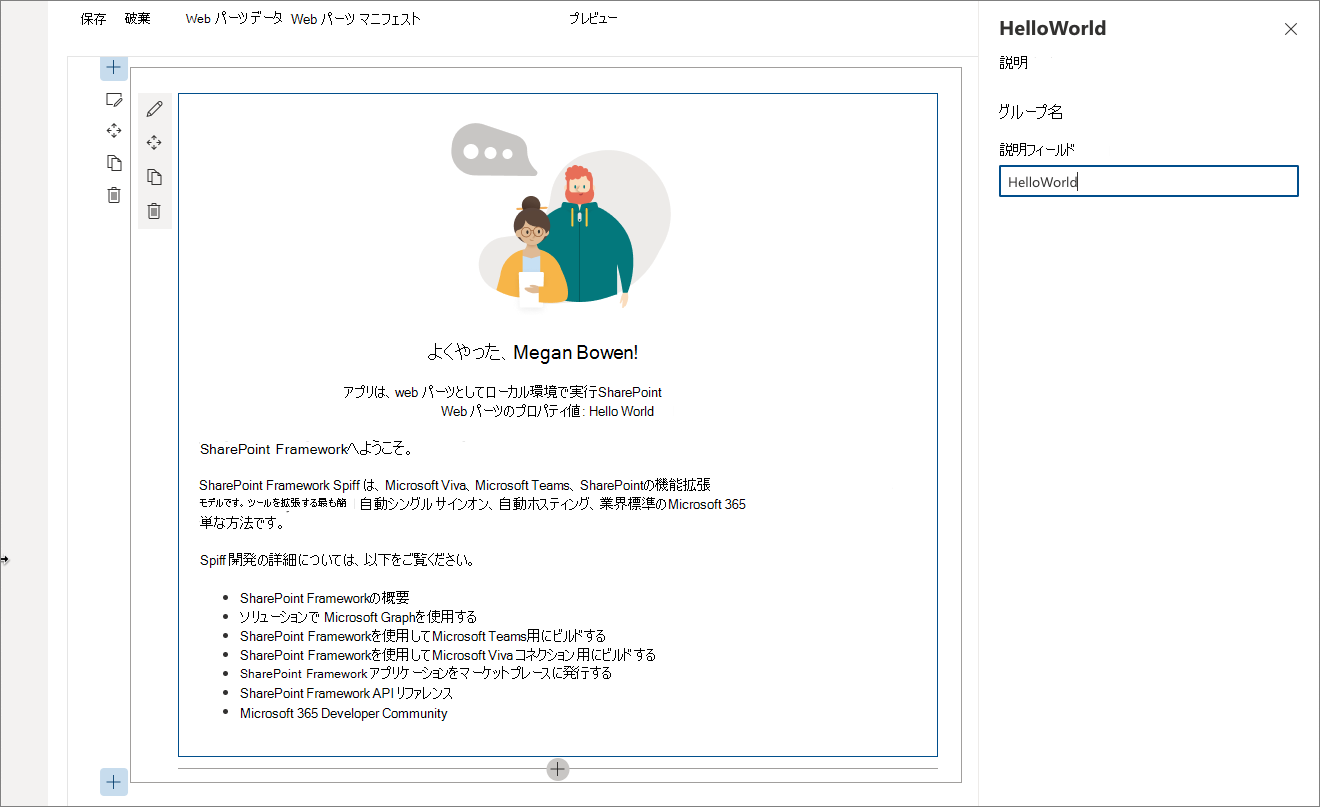
Web パーツの一番左の鉛筆アイコンを選択し、Web パーツのプロパティ ウィンドウを表示します。

プロパティ ウィンドウでは、Web パーツをカスタマイズするプロパティを定義することができます。 プロパティ ウィンドウはクライアント側の主導で、SharePoint の間で一貫したデザインが用意されています。
[説明] テキスト ボックス内のテキストを「クライアント側の Web パーツはすばらしい!」に変更します。
すると、Web パーツ内のテキストも入力したとおりに変わるのがわかります。
プロパティ ウィンドウで使用できる機能の 1 つは更新動作を構成することで、反応性 か 非反応性 に設定することができます。 既定では更新動作は反応性ですので、プロパティを編集すると、変更を知ることができます。 動作が反応性の場合、変更は即座に保存されます。
Web パーツ プロジェクトの構造
Visual Studio Code を使用して、Web パーツ プロジェクトの構造を調べる
コンソールで、プロセスを終了してローカル Web サーバーを停止します。 Windows または macOS で CTRL+C を押します。
次のコマンドを入力し、VS Code で Web パーツ プロジェクトを開きます (または、好みのエディターを使用)。
code .
注:
このコマンドを実行するときにエラーが発生した場合、コード コマンドを PATH にインストールする ことが必要になる場合があります。
TypeScript は、SharePoint のクライアント側 Web パーツを構築するための主言語です。 TypeScript は、プレーンな JavaScript にコンパイルされる JavaScript の型付けスーパーセットです。 SharePoint のクライアント側開発ツールは、TypeScript のクラス、モジュール、およびインターフェイスを使用して構築されることで、開発者は信頼性の高いクライアント側 Web パーツを構築することができます。
プロジェクト内のいくつかのキー ファイルを次に示します。
Web パーツ クラス
src\webparts\helloworld フォルダーの HelloWorldWebPart.ts は、Web パーツのメイン エントリ ポイントを定義します。 Web パーツ クラスの HelloWorldWebPart は BaseClientSideWebPart を拡張します。 クライアント側の Web パーツは、BaseClientSideWebPart クラスを拡張し、有効な Web パーツとして定義されます。
BaseClientSideWebPart は、Web パーツの構築に必要な最小限の機能を実装しています。 このクラスには、多くのパラメーターもあり、displayMode や Web パーツのプロパティ、Web パーツのコンテキスト、Web パーツ instanceId、Web パーツ domElement、その他の読み取り専用プロパティへのアクセスと検証を行います。
Web パーツのクラスはプロパティ タイプの IHelloWorldWebPartProps を受け入れるよう定義されています。
プロパティ タイプは、HelloWorldWebPart.ts ファイル内の HelloWorldWebPart クラスの前のインターフェイスとして定義されています。
export interface IHelloWorldWebPartProps {
description: string;
}
このプロパティ定義を使用して、Web パーツのカスタム プロパティ タイプを定義します。これは後でプロパティ ウィンドウのセクションにて説明します。
Web パーツのレンダリング方法
Web パーツをレンダリングする必要がある DOM 要素は、render() メソッドで使用できます。 この方法を使用して DOM 要素内の Web パーツをレンダリングします。 HelloWorld の Web パーツでは、DOM の要素は、DIV に設定されています。
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}">
<div class="${styles.welcome}">
<img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" />
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
<div>${this._environmentMessage}</div>
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
</div>
<div>
<h3>Welcome to SharePoint Framework!</h3>
<p>
The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling.
</p>
<h4>Learn more about SPFx development:</h4>
<ul class="${styles.links}">
<li><a href="https://aka.ms/spfx" target="_blank">SharePoint Framework Overview</a></li>
<li><a href="https://aka.ms/spfx-yeoman-graph" target="_blank">Use Microsoft Graph in your solution</a></li>
<li><a href="https://aka.ms/spfx-yeoman-teams" target="_blank">Build for Microsoft Teams using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-viva" target="_blank">Build for Microsoft Viva Connections using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-store" target="_blank">Publish SharePoint Framework applications to the marketplace</a></li>
<li><a href="https://aka.ms/spfx-yeoman-api" target="_blank">SharePoint Framework API reference</a></li>
<li><a href="https://aka.ms/m365pnp" target="_blank">Microsoft 365 Developer Community</a></li>
</ul>
</div>
</section>`;
}
このモデルには十分な柔軟性がありますので、Web パーツを任意の JavaScript フレームワークに組み込み、DOM 要素に読み込むことができます。
Web パーツのプロパティ ウィンドウの構成
プロパティ ウィンドウは、HelloWorldWebPart クラスで定義されています。 getPropertyPaneConfiguration プロパティでは、プロパティ ウィンドウを定義する必要があります。
プロパティを定義すると、render() メソッドで示されるように this.properties.<property-value> を使用して、Web パーツ内でアクセスできます。
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
有効な文字列にするために、プロパティの値に対して HTML エスケープを実行していることに注意してください。 プロパティ ウィンドウとプロパティ ウィンドウのフィールドの種類の扱い方について詳しくは、「SharePoint のクライアント側 Web パーツを構成可能にする」を参照してください。
プロパティ ウィンドウに、チェック ボックス、ドロップダウン リスト、切り替えなどのプロパティをいくつか追加しましょう。 まず最初に、フレームワークからそれぞれのプロパティ ウィンドウのフィールドをインポートします。
ファイルの一番上までスクロールし、microsoft/sp-property-pane から次のものをインポート セクションに追加します。
PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle完全なインポート セクションは、次のようになります。
import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle } from '@microsoft/sp-property-pane';新しいプロパティを含むように Web パーツのプロパティを更新します。 これにより、フィールドが型指定されたオブジェクトにマッピングされます。
IHelloWorldWebPartPropsインターフェイスを次のコードに置き換えます。export interface IHelloWorldWebPartProps { description: string; test: string; test1: boolean; test2: string; test3: boolean; }ファイルを保存します。
getPropertyPaneConfiguration()メソッドを次のコードに置き換えます。これにより、新しいプロパティ ウィンドウ フィールドを追加し、それらを対応する型指定されたオブジェクトにマッピングします。protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Description' }), PropertyPaneTextField('test', { label: 'Multi-line Text Field', multiline: true }), PropertyPaneCheckbox('test1', { text: 'Checkbox' }), PropertyPaneDropdown('test2', { label: 'Dropdown', options: [ { key: '1', text: 'One' }, { key: '2', text: 'Two' }, { key: '3', text: 'Three' }, { key: '4', text: 'Four' } ]}), PropertyPaneToggle('test3', { label: 'Toggle', onText: 'On', offText: 'Off' }) ] } ] } ] }; }プロパティを Web パーツのプロパティに追加すると、以前に
descriptionのプロパティにアクセスした同じ方法で、プロパティにアクセスできるようになります。次の行を見つけます。
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>以前言及した行の直後に次のコードを追加します。
<p>${escape(this.properties.test)}</p> <p>${this.properties.test1}</p> <p>${escape(this.properties.test2)}</p> <p>${this.properties.test3}</p>プロパティの既定値を設定するには、Web パーツのマニフェストの
propertiesプロパティ バッグを更新する必要があります。HelloWorldWebPart.manifest.json を開き、
propertiesを以下のとおり変更します。"properties": { "description": "HelloWorld", "test": "Multi-line text field", "test1": true, "test2": "2", "test3": true }
Web パーツのプロパティ ウィンドウは、これらのプロパティの既定値を持つようになります。
Web パーツのマニフェスト
HelloWorldWebPart.manifest.json ファイルでは、バージョン、ID、表示名、アイコン、説明など Web パーツのメタデータを定義します。 すべての Web パーツには、このマニフェストが含まれる必要があります。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}
これで新しいプロパティが導入されました。次のコマンドを実行して、ローカルの開発環境から Web パーツを再びホストしていることを確認します。 これにより、前述の変更が正しく適用されたことも確認できます。
gulp serve
次の手順
おめでとうございます。Hello World Web パーツを初めて実行できました。
Web パーツは実行していますので、次のトピック、「Web パーツを SharePoint に接続する」で、Hello World Web パーツのビルドを続けることができます。 同じ Hello World Web パーツ プロジェクトを使用して、SharePoint REST API と相互に操作する機能を追加します。 なお、gulp serve コマンドは、コンソール ウィンドウ内 (または、エディターとして使用している場合は Visual Studio Code 内) で引き続き実行中です。 それを実行しながら、次の記事に移動します。