上位アクションのサポートの追加
注意
このバージョンは現在、テスト用に公開されているベータ版として利用できます。
運用環境では、SPFx バージョンを使用することをお勧めします。「SharePoint Framework 開発環境の設定」を参照してください。
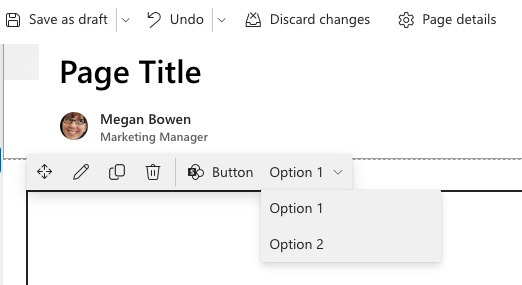
現在、ユーザーは Web パーツのプロパティ パネルを認識して、各 Web パーツが提供する追加のオプションを確認する必要があります。 これは、ユーザーがそれらのオプションにアクセスするために何かを開くことに頼らなくても、自分がどこにいるかのコンテキストでアクションが表示されることを望む一般的なフィードバックです。 そのため、Web パーツのプロパティ パネルから Web パーツのツール バーに直接、最も一般的な構成を表示できるようになりました。 これらの一般的な構成は、Web パーツの Top Actions と呼ばれます。
重要
この機能は、1.16 リリースの一部としてプレビュー状態のままであり、運用環境では使用しないでください。 今後の 1.17 リリースの一環として、正式にリリースすることを検討しています。この記事の執筆時点では、Top Actions ではドロップダウンコマンドとボタン コマンドのレンダリングのみがサポートされています。

はじめに
ヒント
次の手順では、 hello world Web パーツを作成する方法を把握していることを前提としています。
トップ アクションの構成を定義する
次の例では、Top Action コマンドの構成をプルするために使用されるコールバック関数を定義しています。
注:
getTopActionsConfiguration は、Web パーツのクラスでパブリックとして定義する必要があります。
import { ITopActions } from '@microsoft/sp-top-actions';
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [],
onExecute: (actionName: string, newValue: any) => {}
};
}
ツール バーのユーザー インターフェイスを定義する
配列は topActions 、Web パーツ ツール バーでレンダリングするコントロールの順序付きリストです。 次の例では、1 つのトップ アクションをボタン インターフェイスとして定義しています。
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
return {
topActions: [
{
targetProperty: 'reset',
properties: {
icon: 'Reset'
},
type: PropertyPaneFieldType.Button
}
]
...
}
ユーザーが操作するときにコマンドを実行する
前の手順では、Web パーツのツール バーに表示するボタンを取得する方法を示しました。 次に、ユーザーがボタンを選択したときにアクションを実行します。 actionName最後の手順のように定義targetPropertyされていることに注意してください。これはボタンであるため、入ってくる をnewValue無視できます。
return {
...
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'reset') {
// user defined logic to reset the web part
this.reset();
}
}
}
ヒント
コマンドを onExecute 実装するときの一般的な落とし穴は、Web パーツのプロパティと新しい状態を同期したり、Web パーツを更新または再レンダリングしたりしないことです。
コード スニペット
Button コマンド
ボタンの型の相互運用は、プロパティ パネルのボタン (IPropertyPaneButtonProps) と似ています。
import { ITopActions } from '@microsoft/sp-top-actions';
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
...
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [
{
targetProperty: 'reset',
type: PropertyPaneFieldType.Button,
properties: {
icon: 'Reset'
}
}
],
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'reset') {
// user defined logic to reset the web part
this.reset();
}
}
};
}
ドロップダウン コマンド
ドロップダウンの型インターフェイスは、プロパティ パネルの選択グループ (IPropertyPaneChoiceGroupOption) に似ています。
import { ITopActions } from '@microsoft/sp-top-actions';
import { PropertyPaneFieldType } from '@microsoft/sp-property-pane';
...
public getTopActionsConfiguration(): ITopActions | undefined {
return {
topActions: [{
targetProperty: 'layout',
type: PropertyPaneFieldType.ChoiceGroup,
properties: {
options: [
{
// key maps to newValue in onExecute
key: 'card',
text: 'Card Layout',
imageSize: { width: 32, height: 32 },
iconProps: { officeFabricIconFontName: 'ArticlesIcon' },
checked: this.state.layout === 'card'
},
{
key: 'list',
text: 'List Layout',
imageSize: { width: 32, height: 32 },
// you can use iconProps, icon to define icons
icon: 'List',
checked: this.state.alignment === 'list'
}
]
}
}],
// for ChoiceGroup drop-down, the newValue tells us which option's key was selected
onExecute: (actionName: string, newValue: any) => {
if (actionName === 'layout') {
this.setLayout(newValue);
this.render();
}
}
};
}
詳細な構成
トップ アクション コマンドの高度な構成については、 および @microsoft/sp-top-actionsから@microsoft/sp-property-pane型定義をチェックアウトします。 現在、サポートされている 2 つのトップ アクション コマンドであるボタンとドロップダウンは、型 IPropertyPaneChoiceGroupOption と IPropertyPaneButtonPropsのサブセットを使用して定義できます。
- の場合
IPropertyPaneButtonProps、現在サポートされているプロパティはicon、、text、、ariaLabelです。disabled - の場合
IPropertyPaneChoiceGroupOption、現在サポートされている porperty は でありoptions、その配列では、、text、iconProps.officeFabricIconFontName、imageSize、、をcheckedサポートkeyしています。title
import { IPropertyPaneButtonProps, IPropertyPaneChoiceGroupOption } from '@microsoft/sp-property-pane'
import { ITopActions } from '@microsoft/sp-top-actions';
詳細表示
Top Actions APIIPropertyPaneButtonPropsIPropertyPaneChoiceGroupOption