ガイド付きウォークスルー: 組織のリーダーシップ サイトを作成する
この記事では、作成のヒントとなるリーダーシップ サイトの例に含まれる要素を示し、自分の組織にも同じようなサイトを作成する方法について説明します。 この例では、リーダーシップ サイトは、リーダーシップ チームの目標と優先事項を理解する手掛かりを組織に提供します。 このビデオを見て、それを構築する方法を確認するか、次の記事をお読みください。
開始する
まず、コミュニケーション サイトをまだ作成していない場合は、この記事の「サイトを作成する」セクションを参照してください。 セクションや Web パーツを追加する方法を確認する必要がある場合は、この記事の「セクションと Web パーツを追加する」セクションを参照してください。
サイトを作成し、ページを編集する方法を確認したら、次の手順を使用して、表示される要素を追加できます。
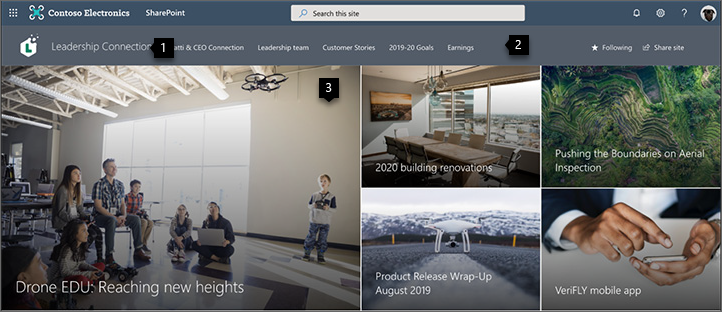
リーダーシップ サイトの例

1. 会社のブランドをアピールする ロゴとテーマを使用して会社らしくします。 方法はこちら
2. 簡単に使いこなせるサイトにする ナビゲーションをカスタマイズして、サイトで重要なコンテンツを簡単に見つけられるようにします。 方法はこちら
3. 優先事項に重点を置く 組織の優先事項である監修されたコンテンツを掲載します。 方法はこちら

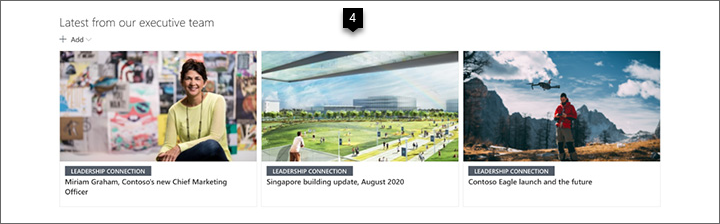
4. タイムリーなニュースを共有する ビジョン ステートメントやブログ投稿など、最新のニュースを共有します。 方法はこちら

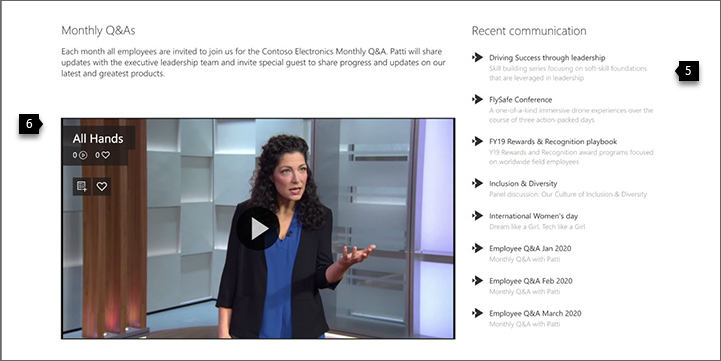
5. 重要なリソースに接続する 重要なトピックを取り上げたページやサイトにリンクします。 方法はこちら
6. ビデオでEngageビデオを追加して、最新の会話、更新プログラムなどを更新し続けます。 方法はこちら

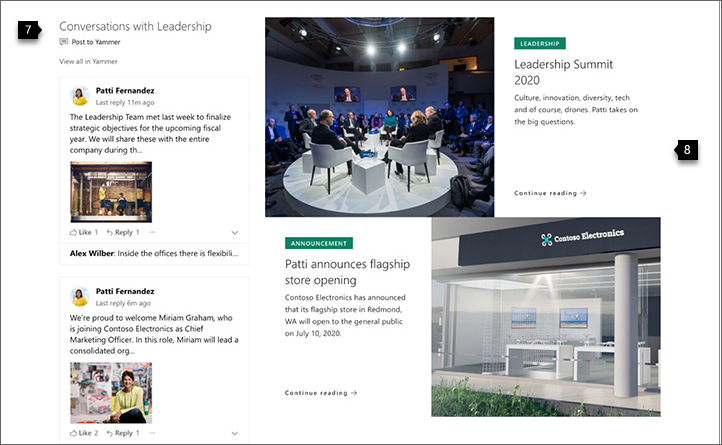
7. コミュニケーションを最新に保つ 組織内の最近の会話やコメントを共有します。 方法はこちら
8. 画像を掲載する テキストやリンクとともに画像をさらに追加して、ページの見栄えを良くしてユーザーのエンゲージメントを促進します。 方法はこちら

9. 最新情報を提供する 最新のイベントの予定表を表示します。 方法はこちら

10. コール トゥ アクションを作成する 登録、アンケート、その他の重要なアクションに関するコール トゥ アクションを作成します。 方法はこちら

11. テキストを使用する テキスト Web パーツを使用して、引用文を追加したり、メッセージを共有したりします。 方法はこちら
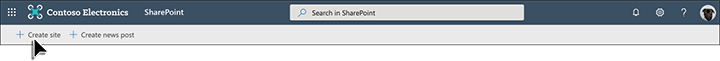
サイトを作成する
ここに示すようなサイトを作成するには、コミュニケーション サイトを作成します。 これを行うには、SharePoint スタート ページで [サイトの作成] を選択します (または、サイトをハブ サイトと関連付ける場合は、ハブ サイトに移動し、そこで [サイトの作成] を選択します。そうすると、コミュニケーション サイトがハブ サイトに自動的に関連付けられます)。

次に、[コミュニケーション サイト]、[空白] レイアウトの順に選択します。 サイト名、説明、その他の情報を入力して、[完了] を選択します。
![[空白] レイアウトが選択されたコミュニケーション サイトの画像](sharepointonline/media/gw-leadership/gw-3.png)
詳細については、「SharePoint Online でコミュニケーション サイトを作成する」を参照してください。
会社のブランドをアピールする
SharePoint のサイトの外観をすばやく簡単にカスタマイズして、プロフェッショナルなスタイルとブランドを反映できます。
外観設定の変更は、SharePoint サイトの右上隅にある![設定歯車アイコンの [設定] [画像](sharepointonline/media/gw-leadership/gw-settings.png) ] にあります。
] にあります。
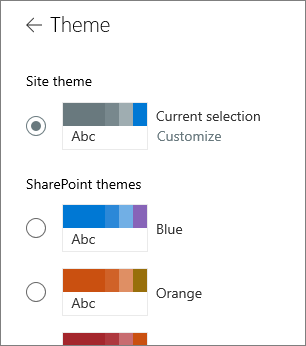
![[設定] ウィンドウの画像](sharepointonline/media/gw-leadership/gw-5.png)
設定するサイト テーマを選択できます。カスタマイズすることもできます。

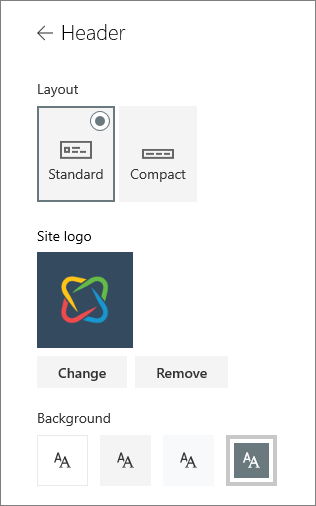
[外観の変更] で [ヘッダー] を選択すると、ヘッダー レイアウトとロゴを変更できます。

[外観の変更] には、ナビゲーションのオプション (カスケードまたはメガメニュー) とフッター オプションもあります。 サイトの外観を変更する方法の詳細については、「 SharePoint サイトの外観を変更する」を参照してください。
簡単に使いこなせるサイトにする
左側と上部のメニューを簡単に編集して、ページを他の SharePoint ページやインターネット上のページにリンクします。

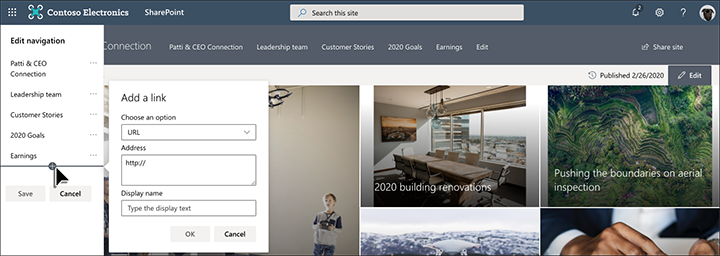
左側のナビゲーションの下部、または上部のメニューにある [編集] を選択して、それぞれのリンクを管理します。 リンクを追加するメニュー内の場所にカーソルを合わせて、[+] を選択します。 次に、[リンクの追加] ダイアログ ボックスに、追加するリンクの種類、Web サイトのアドレス、ナビゲーション バーに表示する名前を追加します。 ナビゲーション リンクを並べ替える場合は、 移動させる位置にドラッグするだけです。
ナビゲーションの詳細については、「SharePoint サイトのナビゲーションのカスタマイズ」を参照してください。
セクションと Web パーツを追加する
ページはセクションによって構成され、1 つ以上の Web パーツが配置されます。 ページを編集するとき、各セクションにレイアウトの削除や移動、セクションの削除を実行するためのコントロールが表示されます。
ページの右上にある [編集] をクリックして、編集を開始します。
![ページの上部にある [編集] ボタンの画像](sharepointonline/media/gw-leadership/gw-9.png)
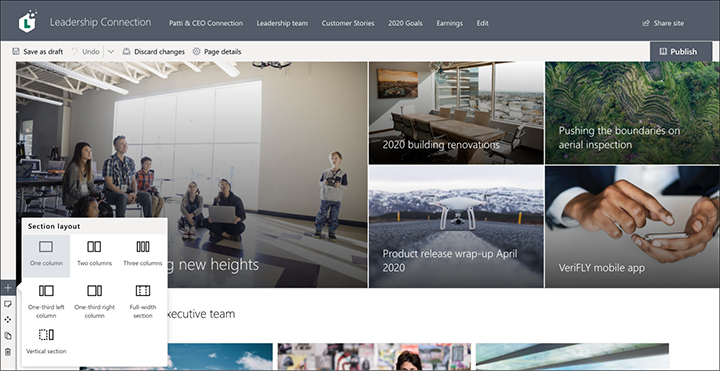
セクションの前後の + 記号は、複数のレイアウトのいずれかを使用してセクションを追加します。

セクションの操作方法の詳細については、「ページにセクションと列を追加または削除する」を参照してください。
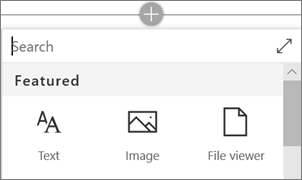
セクションに Web パーツを追加するには、セクション内  を選択します。これは、セクション内の Web パーツの前後に表示される場合があります。 次に、使用する Web パーツを選択します。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。
を選択します。これは、セクション内の Web パーツの前後に表示される場合があります。 次に、使用する Web パーツを選択します。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。

Web パーツはセクション内で編集、移動、または削除できます。 [Web パーツの編集] アイコンで、Web パーツごとに一意の詳細なコントロールが開きます。
ヒーロー Web パーツで優先事項に重点を置く
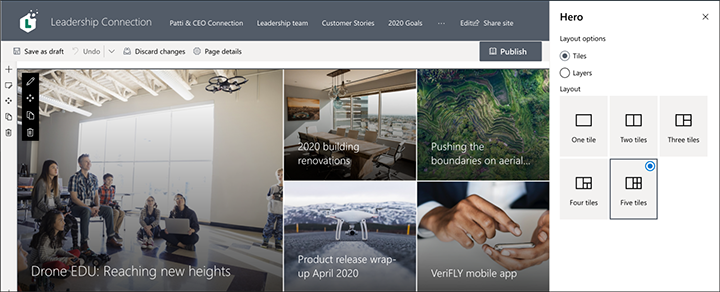
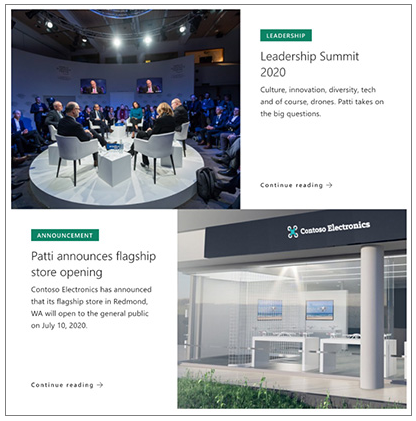
インパクトのあるヒーロー画像、会社のブランド、重要なニュースを活用して、最も重要なことをチームに知らせます。 リーダーシップ サイトのホームページの最初のインパクトは、ヒーロー Web パーツの大きくて目立つ画像によって作り出されます。 この例で使用されているレイアウトは 3 つのタイルです。
ヒーロー レイアウト
Web パーツを編集すると、レイアウト オプションが表示されます。 次に示すような [タイル] オプションでは、1 〜 5 タイルのレイアウトを示します。 [レイヤー] オプションでは、それぞれの画像を層として設定し、画像をタイトルの隣に表示します。 Web パーツをページ全体に表示できるように、層は最大 5 層まで設定できます。
この例では、ヒーロー Web パーツは全幅のセクションにあります。
左側の [移動] アイコン ボタンの [移動] 項目 [ ] を使用して、Hero Web パーツ内のタイルを並べ替えます。
] を使用して、Hero Web パーツ内のタイルを並べ替えます。

それぞれのタイルをカスタマイズする
タイルを選択すると、タイルの下部にツールバーが表示されます。ここで [詳細の編集] を選択すると、リンクと使用されている画像を変更できます。 大きい方のタイルでは、コール トゥ アクションのテキストとリンクを設定することもできます。 同じツールバーで、ホバー アニメーションのフォーカル ポイントに加えて、画像の拡大と縮小も設定できます。
![ヒーロー Web パーツの [詳細の編集] ウィンドウの画像](sharepointonline/media/gw-leadership/gw-14.png)
ヒーロー Web パーツの使用の詳細については、「ヒーロー Web パーツを使用する」を参照してください。
ニュース Web パーツでタイムリーなニュースを共有する
ニュース Web パーツは、ニュース ソースとレイアウトを選択し、コンテンツを整理してフィルター処理するためのコントロールを提供します。 [レイアウト] には、ニュース アイテムの表示方法を調整するための 5 つのオプションがあります。 この例では、ニュース ストーリーはソースからサイトに取得されており、トップ ストーリー レイアウトが使用されています。 サイトの 2 つの新しいストーリーだけが公開されているため、ストーリーは大きい画像とともに横並びで表示されています。
この例では、Web パーツは 1 列のセクションにあります。
ニュース Web パーツの使用の詳細については、「SharePoint ページでニュース Web パーツを使用する」を参照してください。
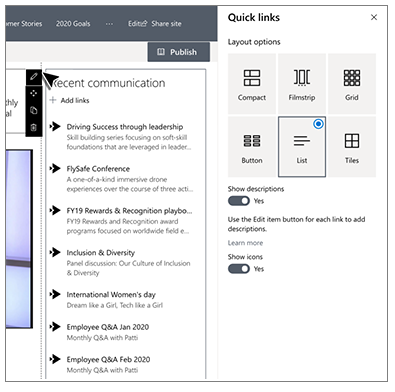
クイック リンク Web パーツで重要なリソースに接続する
クイック リンク Web パーツを使用すると、他のページやサイトへのリンクを一覧表示するためのページ上メニューをプロフェッショナルかつ簡単に作成できます。 この例では、Web パーツはコンパクト レイアウトを使用していますが、ボタンや映写スライドなどの他のレイアウトも使用できます。
上に示したリーダーシップ サイトの例では、この Web パーツは 2 列のセクションの 2 つ目の列にあります。

クイック リンク Web パーツの使用の詳細については、「クイック リンク Web パーツを使用する」を参照してください。
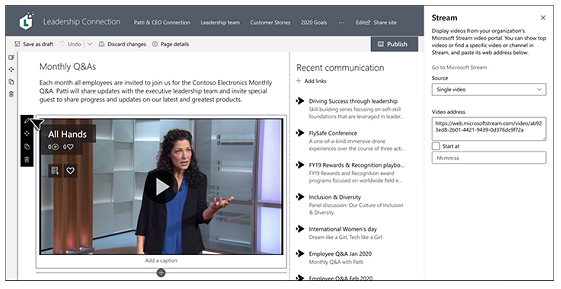
Stream Web パーツでビデオを追加する
Microsoft Stream サービスを利用してページに Stream ビデオを追加し、ビジュアルを強化してユーザーのエンゲージメントを促進できます。
上に示したリーダーシップ サイトの例では、この Web パーツは 2 列のセクションの 1 つ目の列にあります。

Stream Web パーツの使用の詳細については、「Stream Web パーツを使用する」を参照してください。
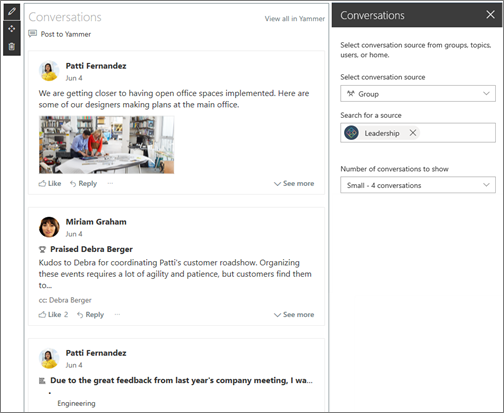
Viva Engage Web パーツとのコミュニケーションを最新の状態に保つ
Viva Engageを使用すると、organization全体の会話を行うことができます。 これで、Viva Engage Conversations Web パーツを使用して、それらの会話をページ上に表示できるようになりました。 この例では、会話はリーダーシップと呼ばれるViva Engage グループからプルされています。
上に示したリーダーシップ サイトの例では、この Web パーツは 2 列のセクションの 1 つ目の列にあります。

Viva Engage Web パーツの使用の詳細については、「SharePoint Online でViva Engage Web パーツを使用する」を参照してください。
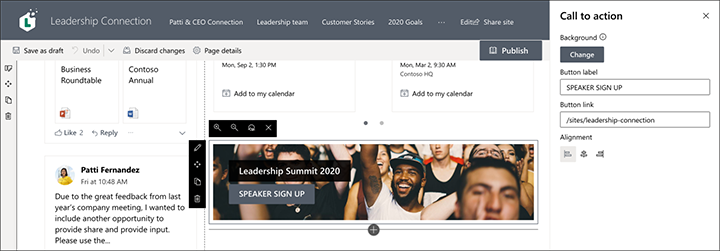
2 つ目のヒーロー Web パーツでユーザーのエンゲージメントを促進する
ヒーロー Web パーツをページ上部だけに使用する必要はありません。 この例では、ページの下の方にヒーロー Web パーツが使用され、2 行のレイヤー レイアウトを使用してより大きな画像を表示しています。

ヒーロー Web パーツの詳細情報をご覧ください。
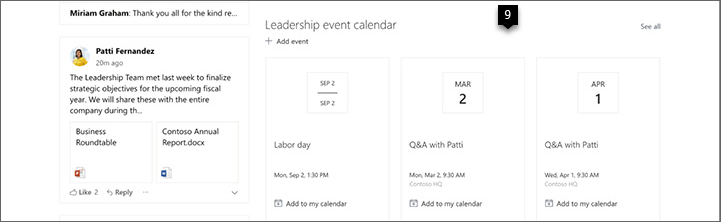
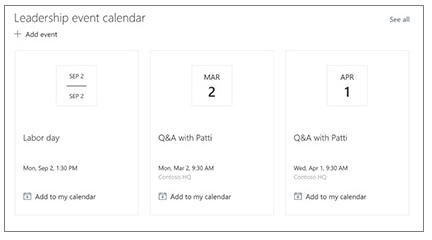
イベント Web パーツですべての人に最新情報を提供する
イベント Web パーツを使用すると、今後のイベントをページに簡単に表示できます。 この例では、リーダーシップ イベントが強調表示されています。
このリーダーシップ サイトの例で、Web パーツは 2 列のセクションの 2 つ目の列にあります。

イベント Web パーツの詳細については、「イベント Web パーツを使用する」を参照してください。
コール トゥ アクション Web パーツを追加する
コール トゥ アクション Web パーツを使用すると、ユーザーのためのコール トゥ アクションを含むボタンを作成できます。 この例では、スピーカー セッションにサインアップするよう従業員を励まし、誘導するために使用されています。
このリーダーシップ サイトの例で、Web パーツは 2 列のセクションの 2 つ目の列にあります。

この Web パーツの使用方法の詳細については、「コール トゥ アクション Web パーツを使用する」を参照してください。
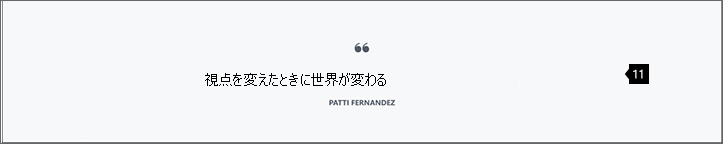
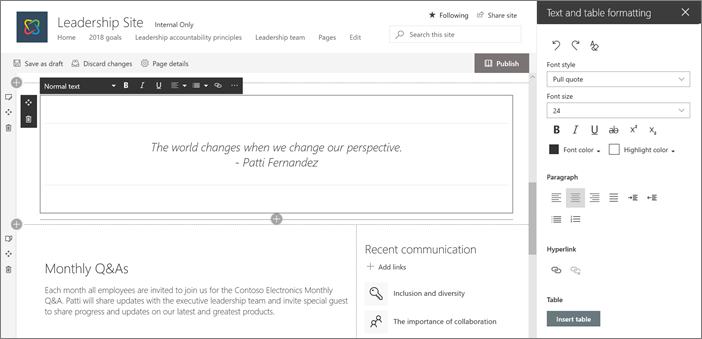
テキスト Web パーツで言葉に価値を持たせる
メッセージを強化する
リーダーシップの引用文には、テキスト Web パーツが使用されています。 この Web パーツでは、スタイルやテーブルなどの基本的なテキストの書式設定を使用して、書式付きテキストを含む固定のセクションを作成できます。 この例では、テキスト Web パーツはリードコラム スタイルを使用しています。 書式設定ツールバーの右端にある ... コントロールをクリックすると、Web パーツの右側にさらに多くのオプションが表示されます。
上に示したリーダーシップ サイトの例では、この Web パーツは 1 列のセクションにあります。

テキスト Web パーツの使用の詳細については、「テキスト Web パーツを使用して、テキストやテーブルをページに追加する」を参照してください。
さらに詳しく
作成のヒントとなる例を「SharePoint ルック ブック」でご覧いただけます。
組織のサイトを作成するための他のガイド付きウォークスルーを参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示