ガイド付きウォークスルー: 組織のサイトを作成する
この記事では、SharePoint エンタープライズ ランディング サイトの例の要素を紹介して、自分の組織で同様のサイトを作成する方法を啓発し、学習できるようにします。 この例では、サイトでニュース、リソース、パーソナライズされたコンテンツが強調されています。 さまざまなセクションで使用されている Web パーツと、各 Web パーツの詳細についてのリンクが表示されます。
まず、コミュニケーション サイトをまだ作成していない場合は、この記事の「サイトを作成する」セクションを参照してください。
サイトを作成してページの編集方法がわかったら、次の手順を使用して、示されている要素を追加できます。
SharePoint エンタープライズ ランディング サイトの例
| Web パーツ | 説明 |
|---|---|

|
1 ナビゲーション サイト ナビゲーションを使用して、訪問者が探している情報にすばやくアクセスできるようにします。 方法はこちら 2 ニュースとイベント すべてのユーザーに最新の情報を提供します。 方法はこちら 3 クイック リンク アイコン、画像、説明を使用してクイック リンクの Web パーツの形式を設定します。 方法はこちら 4 重要な情報: 重要なドキュメントとファイルを表示します。 方法はこちら 5 個人用設定 ユーザーに合わせてカスタマイズされた情報を動的に提供するように設計された Web パーツを使用します。 方法はこちら |
サイトを作成する
ここに示すようなサイトを作成するには、コミュニケーション サイトを作成します。 これを行うには、SharePoint スタート ページで [サイトの作成] を選択します (または、サイトをハブ サイトと関連付ける場合は、ハブ サイトに移動し、そこで [サイトの作成] を選択します。そうすると、コミュニケーション サイトがハブ サイトに自動的に関連付けられます)。

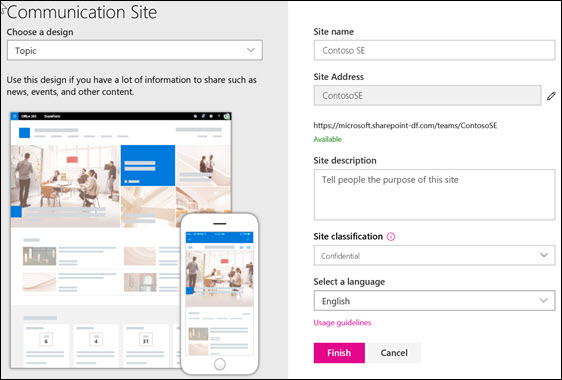
次に、[コミュニケーション サイト]、[トピック] レイアウトの順に選択します。 サイト名、説明、その他の情報を入力して、[完了] を選択します。 すると、この記事の例と同じようなレイアウトのテンプレートが完成します。

詳細については、「SharePoint Online でコミュニケーション サイトを作成する」を参照してください。
セクションと Web パーツを管理する
ページはセクションによって構成され、1 つ以上の Web パーツが配置されます。 ページを編集するとき、各セクションにレイアウトの削除や移動、セクションの削除を実行するためのコントロールが表示されます。
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
![ページの上部にある [編集] ボタンの画像](sharepointonline/media/gw-leadership/gw-9.png)
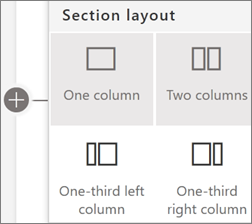
セクションの前後にある [+] 記号で、セクションが複数のレイアウトのいずれかを使用して追加されます。

セクションの操作方法の詳細については、「ページにセクションと列を追加または削除する」を参照してください。
Web パーツをセクションに追加するには、プラス記号 [プラス記号  ] を選択します。これは、セクション内の Web パーツの前後に表示される場合があります。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。
] を選択します。これは、セクション内の Web パーツの前後に表示される場合があります。 すべての Web パーツの詳細については、「SharePoint ページで Web パーツを使用する」を参照してください。
![[+] 記号を選択したときに表示されるおすすめの Web パーツの画像](sharepointonline/media/gw-leadership/gw-11.png)
Web パーツはセクション内で編集、移動、または削除できます。 [Web パーツの編集] アイコンで、Web パーツごとに一意の詳細なコントロールが開きます。
ナビゲーション
SharePoint サイトの組織やナビゲーションをすばやく簡単にカスタマイズすることができます。

上部のメニューの [編集] を選択して、リンクを追加および配置します。

「SharePoint サイトでナビゲーションをカスタマイズする」方法についての詳細情報をご覧ください。
すべてのユーザーに最新情報を提供する
エンタープライズ ランディング ページでは、2 つの異なる ニュース Web パーツ を使用します。 1 つは カルーセル レイアウトを使用し、もう 1 つはトップ ストーリー レイアウトを使用します。 記事の先頭にある例では、これらのレイアウトはどちらも、ページ上の 2 列のセクションの最初の列にあります。 2 番目の列には、今後のイベントとアクティビティを表示するために使用できるイベント Web パーツが含まれています。 次の 2 番目の例の写真には、予定されているイベント、アクティビティ、ローンチなどを盛り上げるためのカウントダウン タイマー Web パーツが含まれています。


クイック リンク
ボタン、アイコン、説明を使用して、シンプルなリンクを、訪問者が必要なサイトを見つけるのに役立つ魅力的なガイダンスに変えます。
次の例では、クイック リンク Web パーツは、個別の 1 列のセクションにあります。
この記事の先頭にある、このエンタープライズ ランディング サイトの例では、この Web パーツで、アイコンと説明が追加されたリスト レイアウトが使用されています。 この外観を見るには、クイック リンク Web パーツのリスト レイアウトを選択するときに、[説明の表示] を選択します。 次に、個々のリンクの下にある編集 (鉛筆) を使用して、独自の説明を追加できます。 次に、個々のリンクの下にある編集 (鉛筆) アイコンを使用して、独自の説明を追加できます。

ドキュメントとファイル
ファイル ビューアー Web パーツ を使用して、ページにファイルを表示します。 Word、PowerPoint、Excel、PDF、3D モデル ファイルなど、さまざまな種類を表示できます。 この例では、2 つのファイル ビューアー Web パーツが 2 つの列に表示されています。 1 つには Word 文書が表示され、もう 1 つには PowerPoint プレゼンテーションが表示されています。


カスタマイズされた Web パーツ
最近使用したサイト (左側の列)、強調表示されたコンテンツ (中央の列)、ニュース (右側の列) の各 Web パーツは、個別の 3 列のセクションにあります。 それぞれがサイトの現在のビューアーに基づいてコンテンツをフィルター処理できます。 この方法で使用されるこれらの種類の Web パーツは、閲覧者が、最後にアクセスしたサイト、コンテンツ、ニュースを再度表示するのに役立ちます。

これらの Web パーツの使用方法の詳細情報については、「サイト Web パーツを使用する」、「強調表示されたコンテンツ Web パーツを使用する」、および「SharePoint ページでニュース Web パーツを使用する」を参照してください。
さらに詳しく
SharePoint ルック ブックのその他の例を参考にしてください。
組織のサイトを作成するための他のガイド付きウォークスルーを参照してください。