Blazor イベント ハンドラーを使用して、C# コードを DOM イベントにアタッチする
- 5 分
ほとんどの HTML 要素は、重要な問題が発生したときにトリガーされるイベントを公開します。 たとえば、ページの読み込みが完了すると、ユーザーがボタンをクリックしたり、HTML 要素の内容が変更されたりします。 アプリでは、次のいくつかの方法でイベントを処理できます。
- アプリでは、イベントを無視できます。
- アプリでは、JavaScript で記述されたイベント ハンドラーを実行して、イベントを処理できます。
- アプリでは、C# で記述された Blazor イベント ハンドラーを実行して、イベントを処理できます。
このユニットでは、3 番目のオプションについて詳しく説明します。C# で Blazor イベント ハンドラーを作成してイベントを処理する方法。
Blazor と C# を使用してイベントを処理する
Blazor アプリの HTML マークアップの各要素では、多くのイベントをサポートしています。 これらのイベントのほとんどは、標準の Web アプリケーションで使用できる DOM イベントに対応していますが、コードの記述によってトリガーされるユーザー定義のイベントを作成することもできます。 Blazor でイベントをキャプチャするには、イベントを処理する C# メソッドを記述してから、Blazor ディレクティブを使ってイベントをメソッドにバインドします。 DOM イベントの場合、Blazor ディレクティブでは、@onkeydown や @onfocus などの同等の HTML イベントと同じ名前を共有します。 たとえば、Blazor サーバー アプリを使用して生成されたサンプル アプリには、 Counter.razor ページに次のコードが含まれています。 このページには、ボタンが表示されます。 ユーザーがボタンを選択すると、 @onclick イベントによって、ボタンがクリックされた回数を示すカウンターをインクリメントする IncrementCount メソッドがトリガーされます。 ページの <p> 要素には、カウンター変数の値が表示されます。
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
多くのイベント ハンドラー メソッドは、追加のコンテキスト情報を提供するパラメーターを受け取ります。 このパラメーターは、EventArgs パラメーターと呼ばれます。 たとえば、 @onclick イベントは、ユーザーがクリックしたボタンに関する情報、または Ctrl や Alt などのボタンを押したのと同時にボタンを押したかどうかに関する情報を、 MouseEventArgs パラメーターに渡します。 メソッドを呼び出すときに、このパラメーターを指定する必要はありません。Blazor ランタイムによって自動的に追加されます。 このパラメーターは、イベント ハンドラーでクエリを実行できます。 次のコードでは、ユーザーが Ctrl キーを押しながらボタンをクリックすると同時に、前の例に示したカウンターが 5 ずつインクリメントされます。
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount(MouseEventArgs e)
{
if (e.CtrlKey) // Ctrl key pressed as well
{
currentCount += 5;
}
else
{
currentCount++;
}
}
}
その他のイベントでは、さまざまな EventArgs パラメーターが用意されています。 たとえば、@onkeypress イベントでは、ユーザーが押したキーを示す KeyboardEventArgs パラメーターを渡します。 どの DOM イベントにも、この情報が不要な場合は、イベント処理メソッドから EventArgsパラメーターを省略できます。
JavaScript でのイベント処理と Blazor を使用したイベント処理について
従来の Web アプリケーションでは、JavaScript を使用してイベントをキャプチャし、処理します。 HTML <script> 要素の一部として関数を作成し、イベントが発生したときにその関数を呼び出すように配置します。 前の Blazor の例と比較するために、次のコードは、値をインクリメントし、ユーザーが [ クリック] ボタンを選択するたびに結果を表示する HTML ページのフラグメントを示しています。 このコードでは、jQuery ライブラリを使用して DOM にアクセスします。
<p id="currentCount">Current count: 0</p>
<button class="btn btn-primary" onclick="incrementCount()">Click me</button>
<!-- Omitted for brevity -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var currentCount = 0;
function incrementCount() {
currentCount++;
$('#currentCount').html('Current count:' + currentCount);
}
</script>
イベント ハンドラーの 2 つのバージョンの構文上の違いに加えて、次の機能の違いに注意してください。
- JavaScript では、イベントの名前に
@記号のプレフィックスは付けられません。Blazor ディレクティブではありません。 - Blazor コードでは、イベント処理メソッドをイベントにアタッチするときに、メソッドの名前を指定します。 JavaScript では、イベント処理メソッドを呼び出すステートメントを記述し、丸かっこと必要なパラメーターを指定します。
- 最も重要なのは、JavaScript イベント ハンドラーがクライアントのブラウザーで実行されることです。 Blazor Server アプリを構築している場合、Blazor のイベント ハンドラーはサーバー上で実行され、イベント ハンドラーが完了すると、UI に加えられた変更のみがブラウザーで更新されます。 さらに、Blazor メカニズムにより、イベント ハンドラーはセッション間で共有される静的データにアクセスできます。JavaScript モデルには含まれません。 ただし、
@onmousemoveなどの頻繁に発生する一部のイベントの処理では、サーバーへのネットワーク ラウンドトリップが必要になるため、ユーザー インターフェイスの動作が遅くなる可能性があります。 ブラウザーでのこのようなイベントは、JavaScript を使って処理する方がよい場合があります。
Important
イベント ハンドラーから JavaScript コードを使用し、C# Blazor コードを使用して DOM を操作できます。 ただし、Blazor は DOM の独自のコピーを保持しており、必要に応じてそれを使ってユーザー インターフェイスを更新します。 JavaScript と Blazor コードを使用して DOM 内の同じ要素を変更すると、DOM が破損するリスクが発生します。 また、Web アプリ内のデータのプライバシーとセキュリティを侵害する可能性もあります。
イベントを非同期に処理する
既定では、Blazor イベント ハンドラーは同期されます。 イベント ハンドラーが Web サービスの呼び出しなど、実行時間の長い操作を実行する場合、イベント ハンドラーが実行されるスレッドは、操作が完了するまでブロックされます。 この状況により、ユーザー インターフェイスでの応答が低下する可能性があります。 この問題に対処するために、イベント ハンドラー メソッドを非同期として指定できます。 C# async キーワードを使用します。 メソッドでは、Task オブジェクトを返す必要があります。 次に、イベント ハンドラー メソッド内で await 演算子を使用して、実行時間の長いタスクを別のスレッドで開始し、他の作業のために現在のスレッドを解放できます。 実行時間の長いタスクが完了すると、イベント ハンドラーが再開されます。 次の例は、時間のかかるメソッドを非同期的に実行するイベント ハンドラーを示しています。
<button @onclick="DoWork">Run time-consuming operation</button>
@code {
private async Task DoWork()
{
// Call a method that takes a long time to run and free the current thread
var data = await timeConsumingOperation();
// Omitted for brevity
}
}
Note
C# での非同期メソッドの作成の詳細については、「 非同期プログラミング シナリオ」を参照してください。
イベントを使用してフォーカスを DOM 要素に設定する
HTML ページでは、ユーザーは要素間をタブ移動できます。フォーカスでは、ページに HTML 要素が表示される順序で自然に移動します。 場合によっては、この順序をオーバーライドし、ユーザーに特定の要素へのアクセスを強制する必要があります。
このタスクを実行する最も簡単な方法は、FocusAsync メソッドを使用します。 このメソッドは、 ElementReference オブジェクトのインスタンス メソッドです。 ElementReference では、フォーカスを設定する項目を参照する必要があります。 @ref 属性で要素参照を指定し、同じ名前がコード内にある C# オブジェクトを作成します。
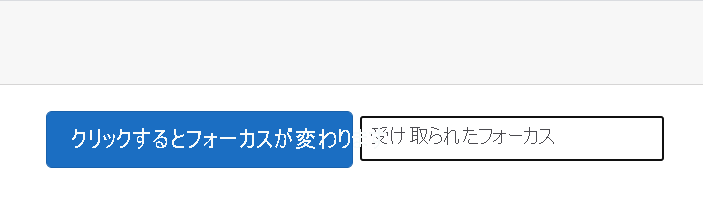
次の例では、@onclickbutton< 要素の > イベント ハンドラーで、フォーカスを <input> 要素に設定しています。 @onfocusinput< 要素の > イベント ハンドラーは、要素がフォーカスを取得すると、"Received focus" (フォーカスを取得した) というメッセージを表示します。 <input> 要素は、コード内の InputField 変数を介して参照されます。
<button class="btn btn-primary" @onclick="ChangeFocus">Click me to change focus</button>
<input @ref=InputField @onfocus="HandleFocus" value="@data"/>
@code {
private ElementReference InputField;
private string data;
private async Task ChangeFocus()
{
await InputField.FocusAsync();
}
private async Task HandleFocus()
{
data = "Received focus";
}
次の図は、ユーザーがボタンを選択した場合の結果を示しています。

Note
アプリでは、エラーの発生後にユーザーに入力の変更を求めるなど、特定の理由で特定のコントロールのみにフォーカスを設定する必要があります。 フォーカスを使用して、ユーザーがページ上の要素を一定の順序で移動するように強制しないでください。 この設計は、要素を再検討して入力を変更したいユーザーに不満を感じる可能性があります。
インライン イベント ハンドラーを記述する
C# では、ラムダ式がサポートされています。 ラムダ式を使用すると、匿名関数を作成できます。 ラムダ式は、ページまたはコンポーネントの他の場所で再利用する必要がない簡易イベント ハンドラーがある場合に便利です。 このユニットの開始時に示したクリック数の最初の例では、IncrementCount メソッドを削除し、代わりに、メソッド呼び出しを同じタスクを実行するラムダ式に置き換えることができます。
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="() => currentCount++">Click me</button>
@code {
private int currentCount = 0;
}
Note
ラムダ式の動作の詳細については、 ラムダ式と匿名関数を参照してください。
この方法は、イベント処理メソッドに他の引数を指定する場合にも役立ちます。 次の例の HandleClick メソッドは、通常のクリック イベント ハンドラーと同じ方法で MouseEventArgs パラメーターを受け取りますが、文字列パラメーターも受け入れます。 このメソッドは、前と同様にクリック イベントを処理しますが、ユーザーが Ctrl キーを押すとメッセージも表示されます。 ラムダ式では、HandleCLick メソッドを呼び出し、MouseEventArgs パラメーター (mouseEvent) と文字列を渡します。
@page "/counter"
@inject IJSRuntime JS
<h1>Counter</h1>
<p id="currentCount">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick='mouseEvent => HandleClick(mouseEvent, "Hello")'>Click me</button>
@code {
private int currentCount = 0;
private async Task HandleClick(MouseEventArgs e, string msg)
{
if (e.CtrlKey) // Ctrl key pressed as well
{
await JS.InvokeVoidAsync("alert", msg);
currentCount += 5;
}
else
{
currentCount++;
}
}
}
Note
この例では、Blazor に同等の関数がないため、JavaScript の alert 関数を使ってメッセージを表示します。 JavaScript 相互運用機能を使用して、Blazor コードから JavaScript を呼び出します。 この手法の詳細については、別のモジュールで扱います。
イベントの既定の DOM アクションをオーバーライドする
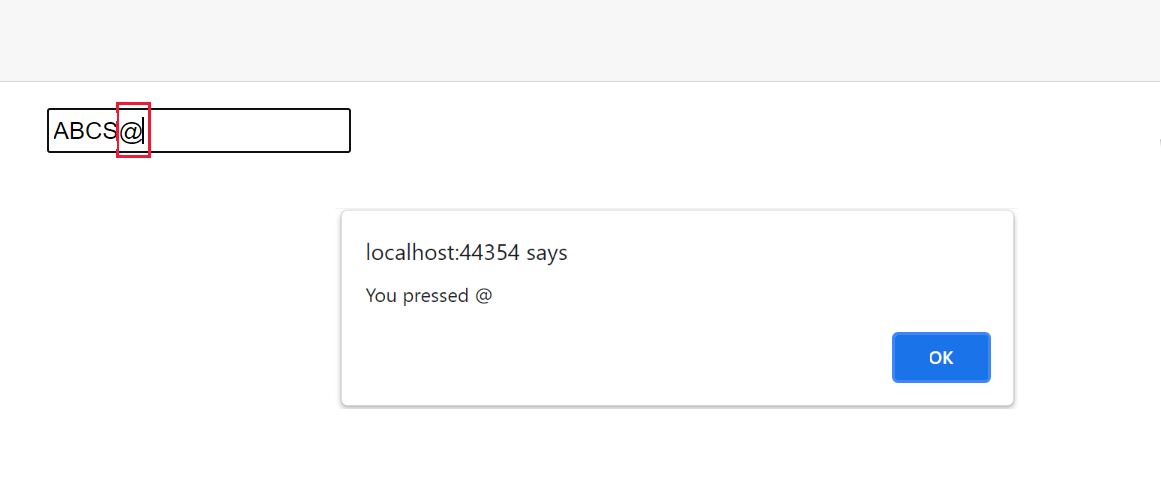
いくつかの DOM イベントには、そのイベントに使用できるイベント ハンドラーの有無に関係なく、イベントの発生時に実行される既定のアクションがあります。 たとえば、@onkeypressinput< 要素の> イベントでは、ユーザーが押したキーに対応する文字が常に表示され、キーの押下が処理されます。 次の例では、@onkeypress イベントを使用して、ユーザーの入力を大文字に変換します。 さらに、ユーザーが @ 文字を入力すると、イベント ハンドラーによってアラートが表示されます。
<input value=@data @onkeypress="ProcessKeyPress"/>
@code {
private string data;
private async Task ProcessKeyPress(KeyboardEventArgs e)
{
if (e.Key == "@")
{
await JS.InvokeVoidAsync("alert", "You pressed @");
}
else
{
data += e.Key.ToUpper();
}
}
}
このコードを実行して @ キーを押すと、アラートが表示されますが、 @ 文字も入力に追加されます。 @ 文字の追加は、イベントの既定のアクションです。

この文字が入力ボックスに表示されない場合は、次のように、イベントの preventDefault 属性で既定のアクションをオーバーライドできます。
<input value=@data @onkeypress="ProcessKeyPress" @onkeypress:preventDefault />
イベントは引き続き発生しますが、イベント ハンドラーによって定義されたアクションのみが実行されます。
DOM の子要素の一部のイベントは、その親要素のイベントをトリガーできます。 次の例では、<div> 要素に @onclick イベント ハンドラーが含まれます。 <div> 内の <button> には独自の @onclick イベント ハンドラーがあります。 さらに、<div> には <input> 要素が含まれています。
<div @onclick="HandleDivClick">
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
<input value=@data @onkeypress="ProcessKeyPress" @onkeypress:preventDefault />
</div>
@code {
private async Task HandleDivClick()
{
await JS.InvokeVoidAsync("alert", "Div click");
}
private async Task ProcessKeyPress(KeyboardEventArgs e)
{
// Omitted for brevity
}
private int currentCount = 0;
private void IncrementCount(MouseEventArgs e)
{
// Omitted for brevity
}
}
アプリの実行時に、ユーザーが <div> 要素によって占有されている領域内の要素 (または空の領域) をクリックすると、メソッド HandleDivClick が実行され、メッセージが表示されます。 ユーザーが [ Click me ] ボタンを選択すると、 IncrementCount メソッドが実行され、その後に HandleDivClickが実行されます。 @onclick イベントは DOM ツリーに伝達されます。 <div> が @onclick イベントも処理する別の要素の一部である場合、そのイベント ハンドラーも DOM ツリーのルートなどに対して実行されます。 次に示すように、イベントの stopPropagation 属性を使って、イベントのこのような上方への拡散を抑制できます。
<div @onclick="HandleDivClick">
<button class="btn btn-primary" @onclick="IncrementCount" @onclick:stopPropagation>Click me</button>
<!-- Omitted for brevity -->
</div>
EventCallback を使用してコンポーネント間でイベントを処理する
Blazor ページには、1 つ以上の Blazor コンポーネントを含めることができます。コンポーネントは親子リレーションシップで入れ子にすることができます。 EventCallback を使うことにより、子コンポーネントのイベントで、親コンポーネントのイベント ハンドラー メソッドをトリガーできます。 コールバックは、親コンポーネント内のメソッドを参照します。 子コンポーネントでは、コールバックを呼び出してメソッドを実行できます。 このメカニズムは、delegate を使用して、C# アプリケーションのメソッドを参照する場合と似ています。
コールバックでは、1 つのパラメーターを受け取ることができます。 EventCallback はジェネリック型です。 型パラメーターでは、コールバックに渡される引数の型を指定します。
たとえば、次のシナリオを考えてみます。 ユーザーが入力文字列を入力し、その文字列を何らかの方法で変換できるようにする、 TextDisplay という名前のコンポーネントを作成する必要があります。 大文字、小文字、大文字と小文字の混合への変換、文字のフィルター処理、他の種類の変換の実行が必要な場合があります。 ただし、 TextDisplay コンポーネントのコードを記述すると、変換プロセスが何になるのかわかりません。 代わりに、この操作を別のコンポーネントに延期する必要があります。 次に示すのは、TextDisplay コンポーネントのコードです。 これは、ユーザーがテキスト値を入力できる <input> 要素の形式で入力文字列を提供します。
@* TextDisplay component *@
@using WebApplication.Data;
<p>Enter text:</p>
<input @onkeypress="HandleKeyPress" value="@data" />
@code {
[Parameter]
public EventCallback<KeyTransformation> OnKeyPressCallback { get; set; }
private string data;
private async Task HandleKeyPress(KeyboardEventArgs e)
{
KeyTransformation t = new KeyTransformation() { Key = e.Key };
await OnKeyPressCallback.InvokeAsync(t);
data += t.TransformedKey;
}
}
TextDisplay コンポーネントでは、EventCallback という名前の OnKeyPressCallback オブジェクトを使用します。 HandleKeypress メソッドのコードでは、コールバックを呼び出します。 @onkeypress イベント ハンドラーは、キーが押され、HandleKeypress メソッドを呼び出すたびに実行されます。 HandleKeypress メソッドでは、ユーザーが押したキーを使用して KeyTransformation オブジェクトを作成し、このオブジェクトをパラメーターとしてコールバックに渡します。 KeyTransformation 型は、次の 2 つのフィールドで構成される単純なクラスです。
namespace WebApplication.Data
{
public class KeyTransformation
{
public string Key { get; set; }
public string TransformedKey { get; set; }
}
}
key フィールドにはユーザーが入力した値が含まれており、TransformedKey フィールドには処理後のキーの変換された値が保持されます。
この例では、EventCallback オブジェクトはコンポーネント パラメーターであり、その値はコンポーネントの作成時に指定されます。 TextTransformerという名前のコンポーネントは、次のアクションを実行します。
@page "/texttransformer"
@using WebApplication.Data;
<h1>Text Transformer - Parent</h1>
<TextDisplay OnKeypressCallback="@TransformText" />
@code {
private void TransformText(KeyTransformation k)
{
k.TransformedKey = k.Key.ToUpper();
}
}
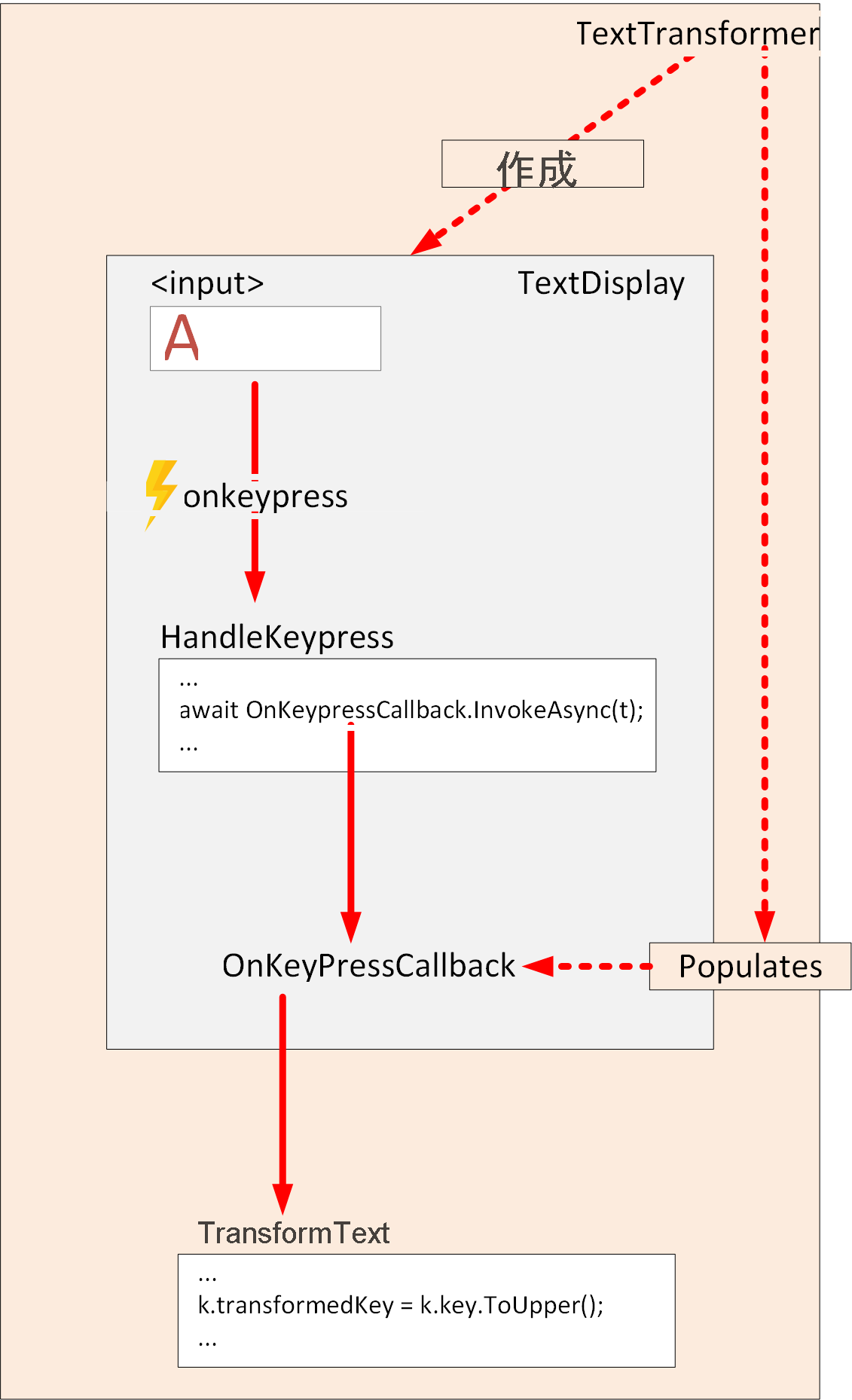
TextTransformer コンポーネントは、TextDisplay コンポーネントのインスタンスを作成する Blazor ページです。 ページのコード セクションの OnKeypressCallback メソッドへの参照を TransformText パラメーターに設定します。 TransformText メソッドでは、引数として指定された KeyTransformation オブジェクトを受け取り、大文字に変換された TransformedKey プロパティで見つかった値を Key プロパティに入力します。 次の図は、< ページによって表示される > コンポーネントの TextDisplayinputTextTransformer フィールドにユーザーが値を入力したときの、制御のフローを示したものです。

この方法の利点は、TextDisplay パラメーターのコールバックを提供する任意のページで OnKeypressCallback コンポーネントを使用できることです。 表示と処理は完全に分離されています。 TransformText コンポーネントの EventCallback パラメーターのシグネチャに一致する他のコールバックで TextDisplay メソッドを切り替えることができます。
コールバックが適切な EventArgs パラメーターで型指定されている場合は、中間メソッドを使用せずに、コールバックをイベント ハンドラーに直接接続できます。 たとえば、子コンポーネントは、次のような @onclick などのマウス イベントを処理できるコールバックを参照する場合があります。
<button @onclick="OnClickCallback">
Click me!
</button>
@code {
[Parameter]
public EventCallback<MouseEventArgs> OnClickCallback { get; set; }
}
この場合、EventCallback は MouseEventArgs 型パラメーターを受け取ります。そのため、@onclick イベントのハンドラーとして指定できます。