演習 - パラメーターと変数を Bicep テンプレート追加する
この演習では、前に作成した Bicep テンプレートを更新して、次のようにします。
- リソースの場所と名前のパラメーターを受け取ります。
- では、ビジネスルールを使用して、デプロイするリソースの適切な SKU を選択します。
このプロセスでは、次のことを行います。
locationパラメーターを含めるようにテンプレートを更新し ます。- テンプレートを更新して、リソース名のパラメーターと変数を含めます。
- パラメーターの既定値を設定するには、式を使用します。
- テンプレートを更新して、各リソースの SKU の変数を含めます。
- テンプレートが有効であることを確認するために、デプロイをテストします。
場所とリソース名のパラメーターを追加する
Visual Studio Code の main.bicep ファイルで、ファイルの先頭に次のコードを追加します。
param location string = 'eastus' param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}' param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}' var appServicePlanName = 'toy-product-launch-plan'Bicep リンターによって各パラメーター名と変数名の下に黄色の波線が追加され、それらがテンプレートで使用されていないことが示されます。 この問題は、もう少し後で修正します。
文字列補間と
uniqueString()関数を含む式を使用して、既定のパラメーター値を定義していることに注意してください。 このテンプレートを展開するユーザーは、デプロイ時に値を指定することで既定のパラメーター値を上書きできますが、変数の値をオーバーライドすることはできません。また、Azure App Service プランの名前に変数を使用しているものの、他の名前にはパラメーターを使用していることにも注意してください。 ストレージ アカウントと App Service アプリにはグローバルに一意の名前が必要ですが、App Service プラン名はリソース グループ内でのみ一意である必要があります。 この違いは、デプロイがすべて異なるリソース グループに配置されていれば、異なるデプロイで同じ App Service プラン名を使用しても問題ないことを意味します。
ヒント
locationパラメーターをwestus3に設定する必要があることを指定しています。 通常は、resourceGroup().locationプロパティを使用して、リソース グループと同じ場所にリソースを作成します。 ただし、Microsoft Learn サンドボックスを使用する場合は、リソース グループの場所と一致しない特定の Azure リージョンを使用する必要があります。リソース定義内で、
locationプロパティとnameプロパティが設定されている場所を検索し、パラメーター値を使用するように更新します。 完了すると、Bicep ファイル内のリソース定義は次のようになります。resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: storageAccountName location: location sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } } resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }変更をファイルに保存します。
環境の種類ごとに SKU を自動的に設定する
Visual Studio Code の main.bicep ファイルで、前のタスクで作成したパラメーターの下に次の Bicep パラメーターを追加します。
@allowed([ 'nonprod' 'prod' ]) param environmentType string使用できる値のセットを持つパラメーターを定義しているものの、このパラメーターの既定値を指定していないことに注意してください。
appServicePlanName変数を宣言する行の下に、次の変数定義を追加します。var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'これらの変数の値は、三項演算子を使用して、いくつかの
if/then/elseロジックを表現することによって設定されていることがわかります。リソース定義内で、
skuプロパティが設定されている場所を検索し、パラメーター値を使用するように更新します。 完了すると、Bicep ファイル内のリソース定義は次のようになります。resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: storageAccountName location: location sku: { name: storageAccountSkuName } kind: 'StorageV2' properties: { accessTier: 'Hot' } } resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }すべてをパラメーター化していないことに注意してください。 いくつかのプロパティをリソース定義で直接設定しています。ここでは、これらの値がデプロイ間で変更されないことがわかっています。
変更をファイルに保存します。
Bicep ファイルを確認する
上記のすべての変更を完了すると、main.bicep ファイルは次の例のようになります。
param location string = 'eastus'
param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}'
param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}'
@allowed([
'nonprod'
'prod'
])
param environmentType string
var appServicePlanName = 'toy-product-launch-plan'
var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS'
var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountSkuName
}
kind: 'StorageV2'
properties: {
accessTier: 'Hot'
}
}
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSkuName
}
}
resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
ファイルが一致しない場合は、例をコピーするか、例に合わせてファイルを調整してください。
更新された Bicep テンプレートをデプロイする
ターミナルで、次の Azure CLI コマンドを実行します。
az deployment group create \
--template-file main.bicep \
--parameters environmentType=nonprod
ターミナルで、次の Azure PowerShell コマンドを実行します。
New-AzResourceGroupDeployment `
-TemplateFile main.bicep `
-environmentType nonprod
デプロイを実行するときに、environmentType パラメーターの値を明示的に指定していることに注意してください。 他のパラメーターには有効な既定値があるので、それらの値を指定する必要はありません。
デプロイをチェックする
ブラウザーで、Azure portal に戻り、リソース グループに移動します。 このデプロイでは最初のデプロイと同じ名前が使用されたので、成功したデプロイの数として表示されるのは 1 件のままです。
成功した 1 件のリンクを選択します。
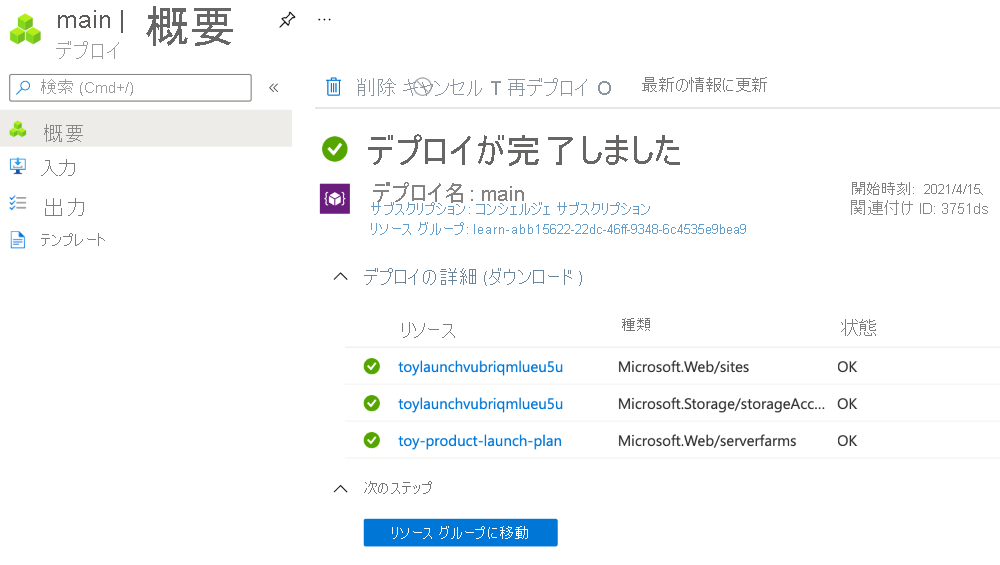
main というデプロイを選択してから、[デプロイの詳細] を選択して、デプロイされたリソースの一覧を展開します。

新しい App Service アプリとストレージ アカウントが、ランダムに生成された名前でデプロイされていることに注意してください。