演習 - コマンドを含むカスタム ページの使用
この演習では、モーダル ダイアログでカスタム ページを表示するコマンド バー ボタンを追加します。
重要
Microsoft Dataverse がプロビジョニングされていて、サンプル アプリが有効になっているテスト環境を使用してください。 テスト環境がない場合は、コミュニティ計画に新規登録できます。
タスク: カスタム ページの作成
このタスクでは、Fundraiser アプリケーション用の新しいカスタム ページを追加します。
https://make.powerapps.com に移動し、テスト環境が選択されていることを確認します。
アプリを選択し、Fundraiser アプリケーションを選択して、編集を選択します。
+ 新規を選択します。
カスタム ページを選択し、次へを選択します。
新しいカスタム ページの作成を選択し、[名前] に What if と入力して、追加を選択します。
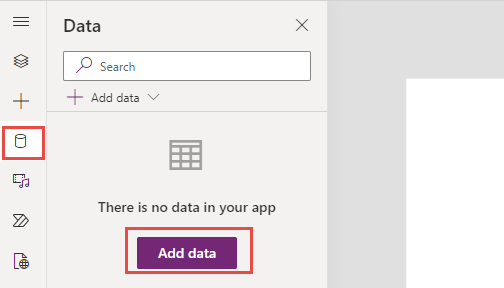
データ タブを選択し、データの追加を選択します。
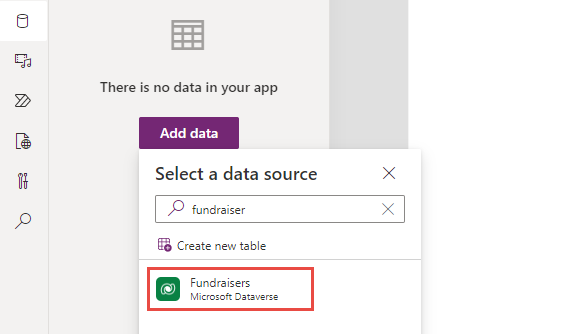
資金調達を検索し、資金調達テーブルを選択します。
ツリー ビュー タブを選択し、アプリ オブジェクトを選択します。
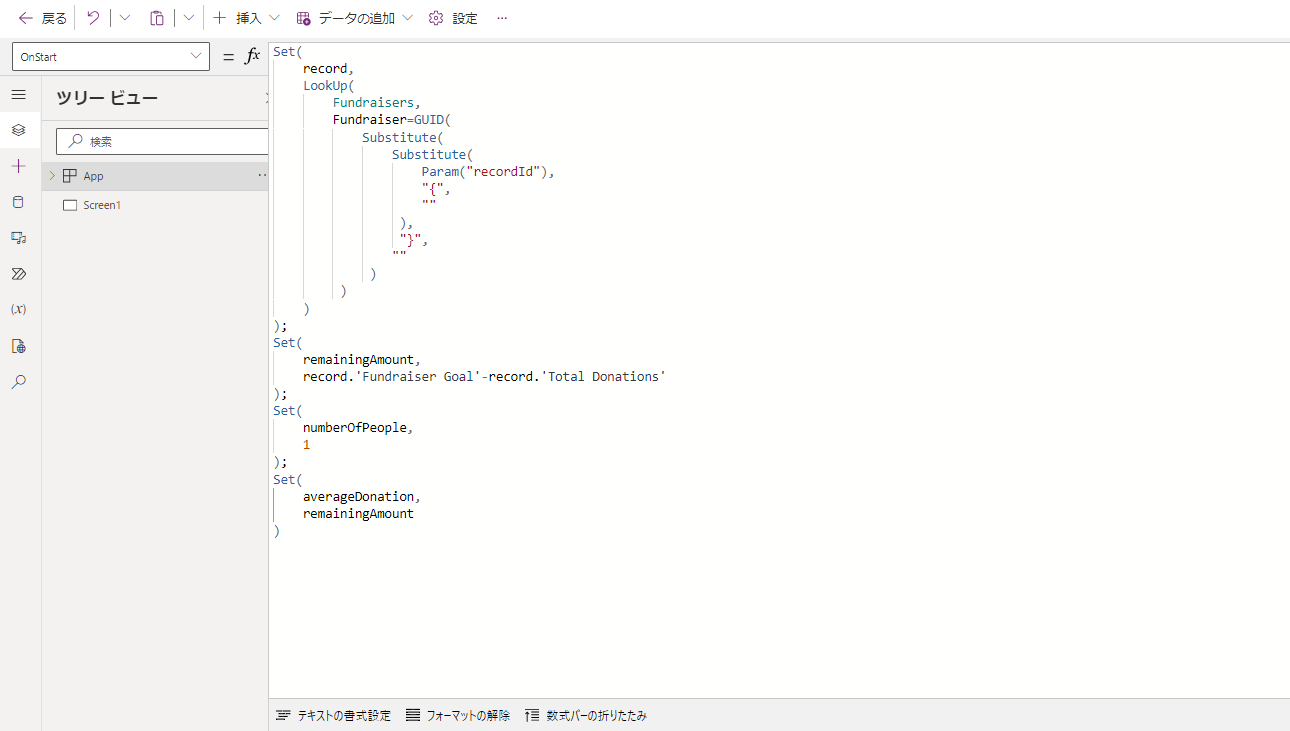
数式バーで [OnStart] を選択し、その下に式を貼り付けます。 この式によって、以下の変数が作成されます。
レコード変数には、フォーム上に現在のレコードが保持されます。
remainingAmount 変数には、資金調達目標の残りの金額が保持されます。
numberOfPeople 変数は、資金調達目標の達成に向けて支援する人数を追跡します。 この変数は 1 で初期化されます。
averageDonation 変数は、各人が資金調達目標に到達するために支援する金額を追跡します。 残額でこの変数を初期化しました。
Set(record,LookUp(Fundraisers,Fundraiser=GUID(Substitute(Substitute(Param("recordId"),"{",""),"}",""))));Set(remainingAmount,record.'Fundraiser Goal'-record.'Total Donations');Set(numberOfPeople,1);Set(averageDonation,remainingAmount)Screen1 を選択し、+ 挿入を選択します。
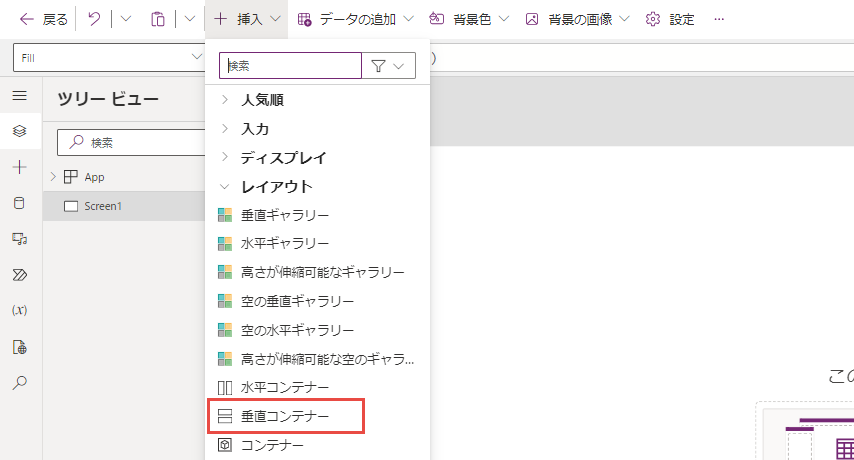
レイアウト グループを展開し、垂直コンテナーを選択します。
コンテナーを選択します。
数式バーに移動し、コンテナーの幅値を 1280 に変更します。
コンテナーの高さ値を 680 に変更します。
コンテナーが以下の図のようになります。
コンテナーを選択し、+ 挿入ボタンを選択します。
人気グループからラベルを選択します。
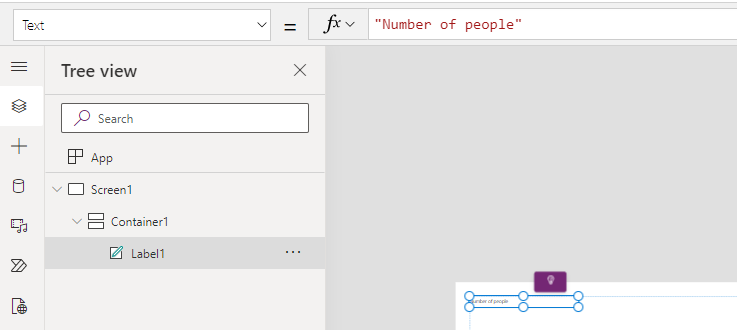
[テキスト] にユーザー数と入力します。
コンテナーを選択し、+ 挿入ボタンを選択します。
人気グループからテキスト ボックスを選択します。
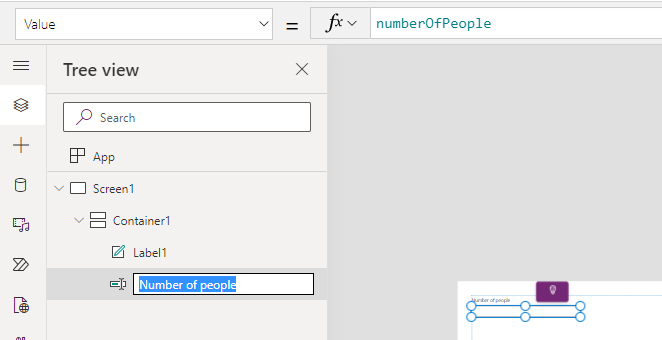
テキスト ボックス ユーザー数の名前を変更します。
[ユーザー数] テキスト ボックスの値を NumberOfPeople に設定します。
コンテナーを選択し、+ 挿入ボタンを選択します。
人気グループからラベルを選択します。
[テキスト] に 1 人あたりの金額と入力します。
コンテナーを選択し、+ 挿入ボタンを選択します。
人気グループからテキスト ボックスを選択します。
テキスト ボックス 1 人あたりの金額の名前を変更します。
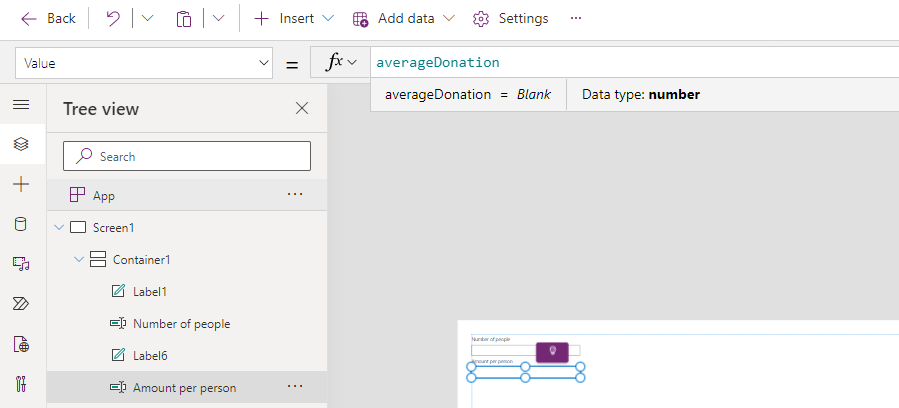
1 人あたりの金額テキスト ボックスの値を averageDonation に設定します。
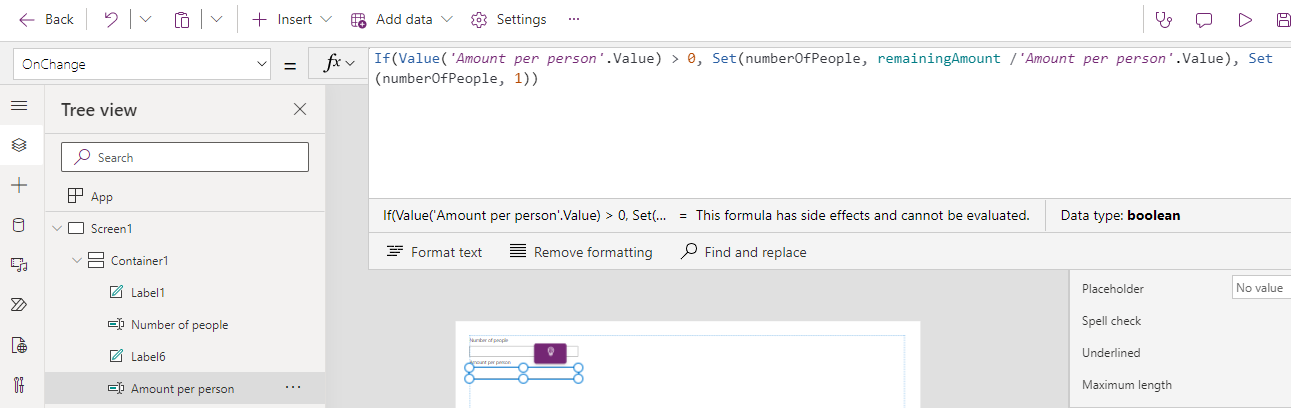
[1 人あたりの金額] テキスト ボックスの OnChange 値を以下の式に設定します。 この式は、寄贈された平均金額に基づく人数を設定します。
If(Value('Amount per person'.Value) > 0, Set(numberOfPeople, remainingAmount /'Amount per person'.Value), Set(numberOfPeople, 1))ユーザー数テキスト ボックスを選択します。
[ユーザーの人数] テキスト ボックスの OnChange 値を以下の式に設定します。 この式は、寄贈した人数に基づく平均金額を設定します。
If(Value('Number of people'.Value) > 0, Set(averageDonation, remainingAmount / 'Number of people'.Value), Set(numberOfPeople, 1);Set(averageDonation, remainingAmount))保存を選択し、ページが保存されるまで待ちます。
公開を選択します。
このバージョンを公開するを選択して、公開が完了するまで待ちます。
カスタム ページ エディターのブラウザー ウィンドウまたはタブを閉じます。
これで、モデル駆動型アプリケーションのエディターに戻ります。 OK を選択します。
保存を選択し、アプリが保存されるまで待ちます。
公開を選択し、アプリが公開されるまで待ちます。
ブラウザーで新しいセッションを開始して https://make.powerapps.com に移動し、テスト環境が選択されていることを確認します。
ソリューションを選択し、既定のソリューションを開きます。
ページを選択し、作成した What if ページを見つけて、名前をコピーします。 今後の手順で必要になるため、この名前をメモ帳に保存しておきます。
名前をコピーした後は、このブラウザ セッションを閉じてかまいません。
タスク: コマンド ボタンの追加
このタスクでは、資金調達テーブルのメイン フォームに新しいコマンド ボタンを追加します。
メモ帳を開き、下にJavaScriptを貼り付けます。 JavaScript が中央揃えのダイアログを開きます。
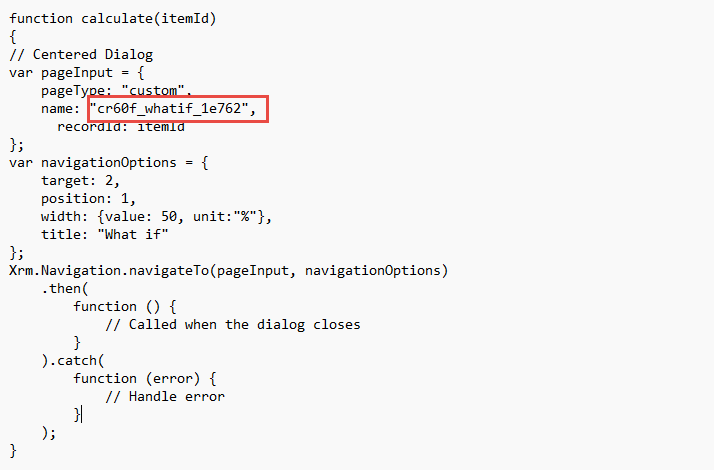
function calculate(itemId) { // Centered Dialog var pageInput = { pageType: "custom", name: "[YOUR CUSTOM PAGE NAME]", recordId: itemId }; var navigationOptions = { target: 2, position: 1, width: {value: 50, unit:"%"}, title: "What if" }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Called when the dialog closes } ).catch( function (error) { // Handle error } ); }[YOUR CUSTOM PAGE NAME] を、タスク 1 にコピーしたカスタム ページ名と置き換えます。
ファイルをコンピューターにローカルに保存し、WhatIf.js と名付けます。 ファイル拡張子が .js であることを確認してください。
モデル駆動型アプリ デザイナーに戻ります。
資金調達の省略記号 (...) ボタンを選択し、コマンド バーの編集を選択します。
メイン フォームを選択し、編集を選択します。
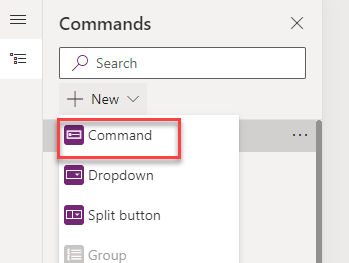
+ 新規を選択し、コマンドを選択します。
Power Fx を選択し、続行を選択します。
[ラベル] に What if と入力し、アイコンの使用、再計算を選択して、[アクション] に JavaScript の実行を選択します。
+ ライブラリの追加を選択します。
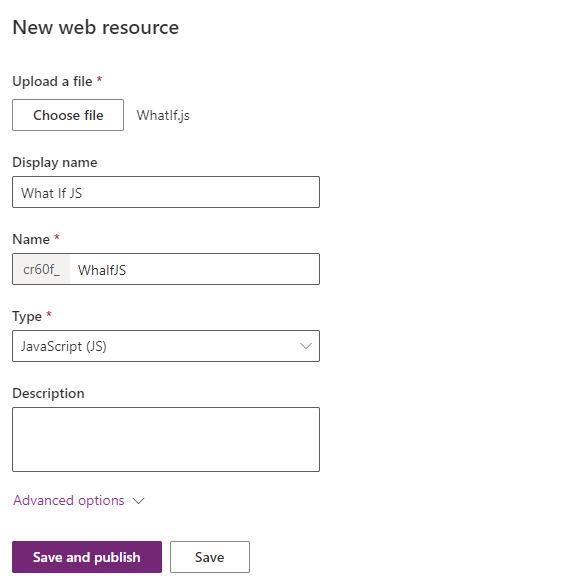
+ 新しい Web リソースを選択します。
ファイルの選択を選択します。
作成した WhatIf.js ファイルを選択し、開くを選択します。
[表示名] に What If JS、[名前] に WhaIfJS と入力し、[タイプ] に JavaScript (JS) を選択して、保存して公開を選択します。
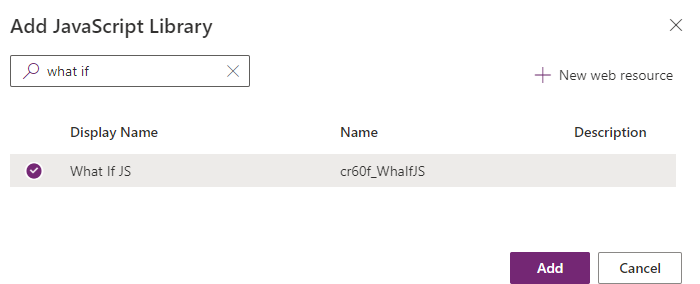
what if を検索して、さきほど追加した What If JS Web リソースを選択し、追加を選択します。
[関数名] に計算と入力し、+ パラメーターの追加を選択します。
[パラメーター 1] に FirstPrimaryItemId を選択します。
保存して公開を選択し、公開が完了するまで待ちます。
再生を選択します。
資金調達者を選択し、いずれかの資金調達レコードを開きます。
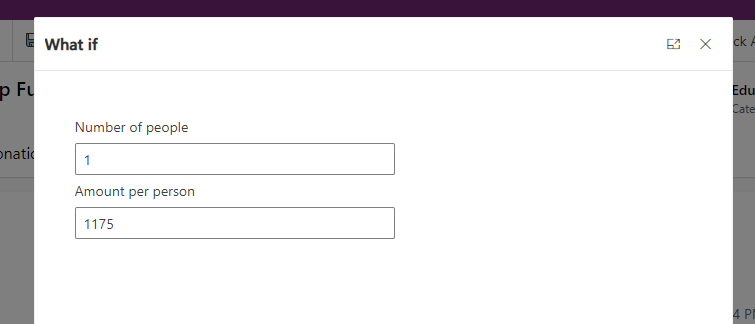
追加した [What If] コマンド バー ボタンが表示されます。 [What If] コマンド バー ボタンを選択します。
[What If] ダイアログが表示されます。
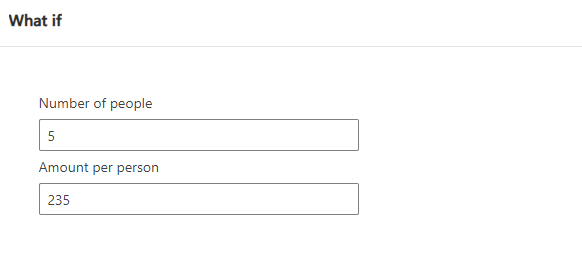
人数値を 5 に変更します。 1 人あたりの金額は、各人が資金調達目標を達成するために支援する必要がある金額に更新する必要があります。
1 人あたりの金額の値を変更し、人数の計算がどのようになるかを確認します。
お疲れさまでした。これで、カスタム ページを作成して、コマンド バー ボタンを使用してそのページをダイアログとして開く操作が完了しました。