演習 - イメージを変更して Web アプリを再デプロイする
このユニットでは、Web アプリの継続的デプロイを構成し、Docker イメージを含むレジストリにリンクされた Webhook を作成します。 その後、Web アプリのソース コードに変更を加えて、イメージをリビルドします。 サンプル Web アプリをホストしている Web サイトにもう一度アクセスして、最新バージョンが実行されていることを確認します。
Note
この演習では、Azure Container Registry タスクを作成しません。 代わりに、サンプル アプリの Docker イメージを手動でリビルドします。 新しい Docker イメージが作成されると、Webhook が開きます。
継続的デプロイを構成して Webhook を作成する
Azure portal に戻り、Web アプリを選択します。 Web アプリの [アプリ サービス] ペインが表示されます。
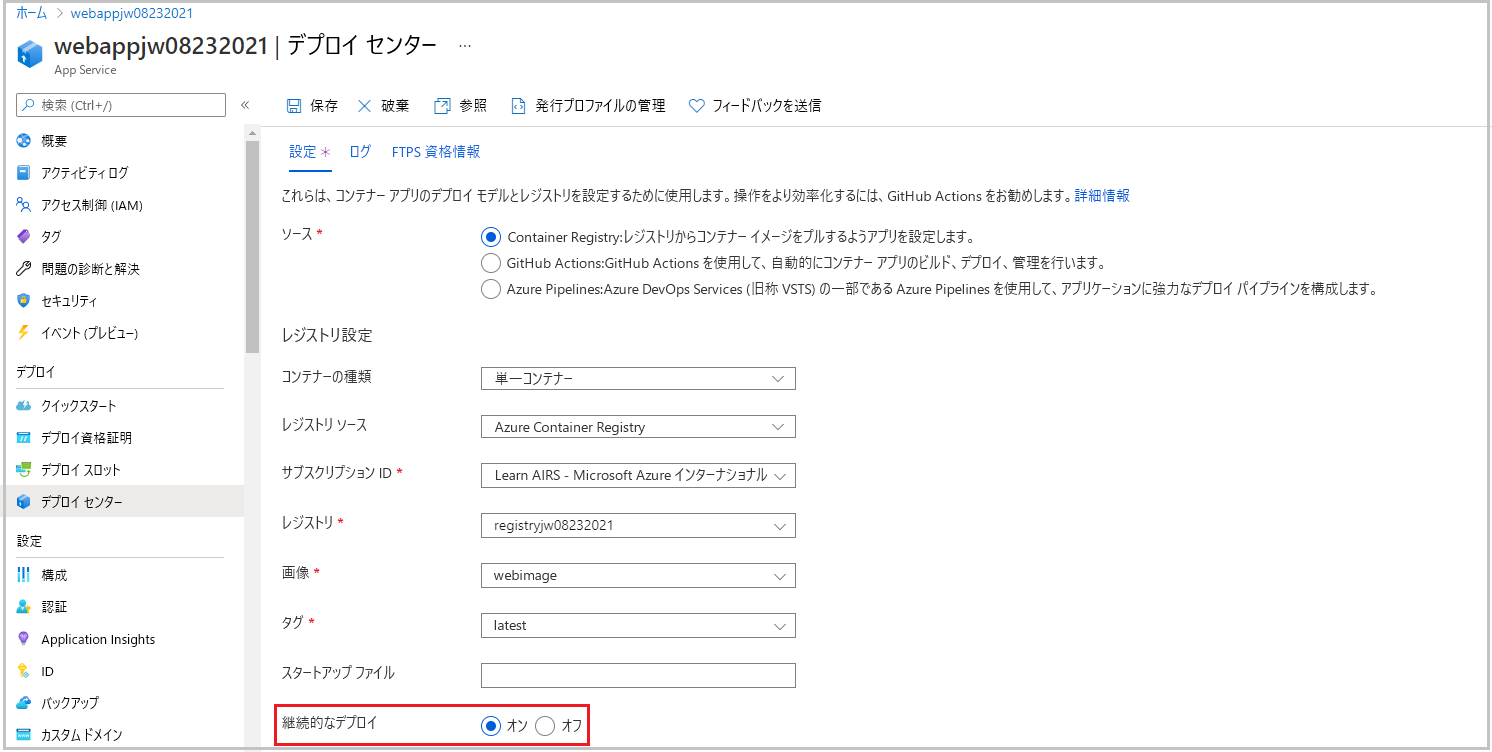
左側のメニューペイン [デプロイ] で、[デプロイ センター] を選択します。 アプリ サービス (Web アプリ) の [デプロイ センター] ペインが表示されます。
[設定] タブの [レジストリの設定] で [継続的デプロイ] を [オン] に設定し、上部のメニュー バーにある [保存] を選びます。 Container Registry では、この設定で構成される Webhook を使って、Docker イメージが変更されたことを Web アプリに警告します。

Web アプリを更新して Webhook をテストする
Azure Cloud Shell 内で、dotnet/SampleWeb/Pages フォルダーに移動します。 このフォルダーには、Web アプリにより表示される HTML ページのソース コードが含まれています。
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/Pages次のコマンドを実行して、Web アプリの既定のページ (Index.cshtml) を、カルーセル コントロール内に項目を追加した新しいバージョンに置き換えます。 これらのコマンドにより、アプリ上で継続的な開発をシミュレートし、新しいページをカルーセルに追加します。
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtml次の一連のコマンドを実行して Web アプリのイメージをリビルドし、Container Registry にプッシュします。
<container_registry_name>は自分のレジストリの名前に置き換えます。 2 番目のコマンドの末尾にある.を忘れないでください。 ビルドが完了するまで待ちます。cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Azure portal のホーム ページに戻ります。 [最近のリソース] 領域からコンテナー レジストリを選びます。 [コンテナー レジストリ] ペインが表示されます。
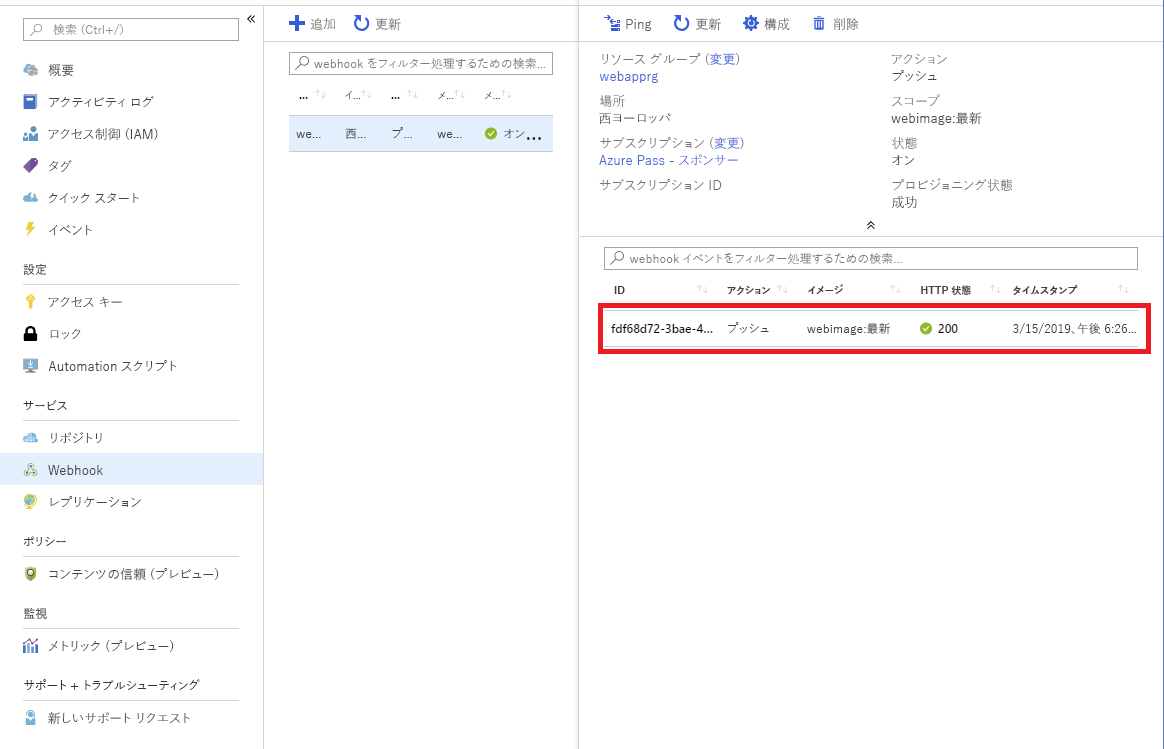
左のメニュー ペインの [サービス] で [Webhooks] を選択します。 コンテナー レジストリの [Webhooks] ペインが表示されます。
一覧で 1 つの Webhook を選択します。 お使いの Container Registry の Webhook が表示されます。
実行したビルドとプッシュに応じて起動されたばかりの Webhook のレコードに注意してください。

もう一度 Web アプリをテストする
ブラウザー上で Web アプリに戻ります。 そのタブが既に閉じていた場合は、Azure portal でアプリの [概要] ページに移動し、[参照] を選択します。 Web アプリによって Container Registry から新しいイメージが読み込まれている間、コールド スタートの遅延が発生します。
カルーセル コントロール内の項目を確認します。 コントロールに 4 つのページが含まれるようになったことに注意してください。 新しいページは次の画像のようになります。

新しいイメージに基づき、Web アプリが自動的に更新されて再デプロイされました。 レジストリの Webhook サービスにより、コンテナー イメージが変更されたことが Web アプリに通知され、更新がトリガーされました。
Azure Cloud Shell 内で、node/routes フォルダーに移動します。 Web アプリには、このフォルダー内のソース コードによって生成されたページが表示されます。
cd ~/mslearn-deploy-run-container-app-service/node/routesCloud Shell エディターで
index.jsを開きます。code index.jsエディターでコードを変更して、ビューに渡される
titleプロパティの値をExpressからMicrosoft Learnに変更します。... res.render('index', { title: 'Microsoft Learn' }); ...完了したら、必ずファイルを保存してください。
Cloud Shell で次の一連のコマンドを実行して Web アプリのイメージをリビルドし、Container Registry にプッシュします。
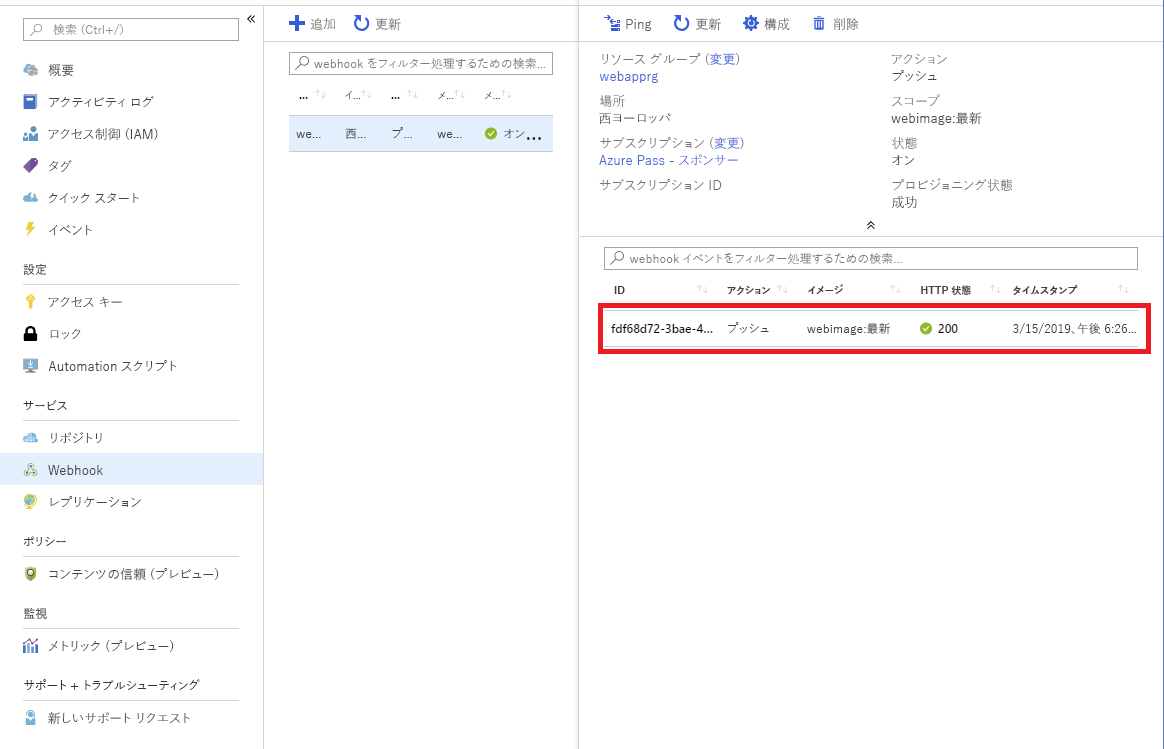
<container_registry_name>は自分のレジストリの名前に置き換えます。 2 番目のコマンドの末尾にある.を忘れないでください。 ビルドが完了するまで待ちます。cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .左のメニュー ペインの [サービス] で [Webhooks] を選択します。 コンテナー レジストリの [Webhooks] ペイン内の一覧で 1 つの Webhook を選択します。
実行したビルドとプッシュに応じて起動された Webhook のレコードがあることに注意してください。

もう一度 Web アプリをテストする
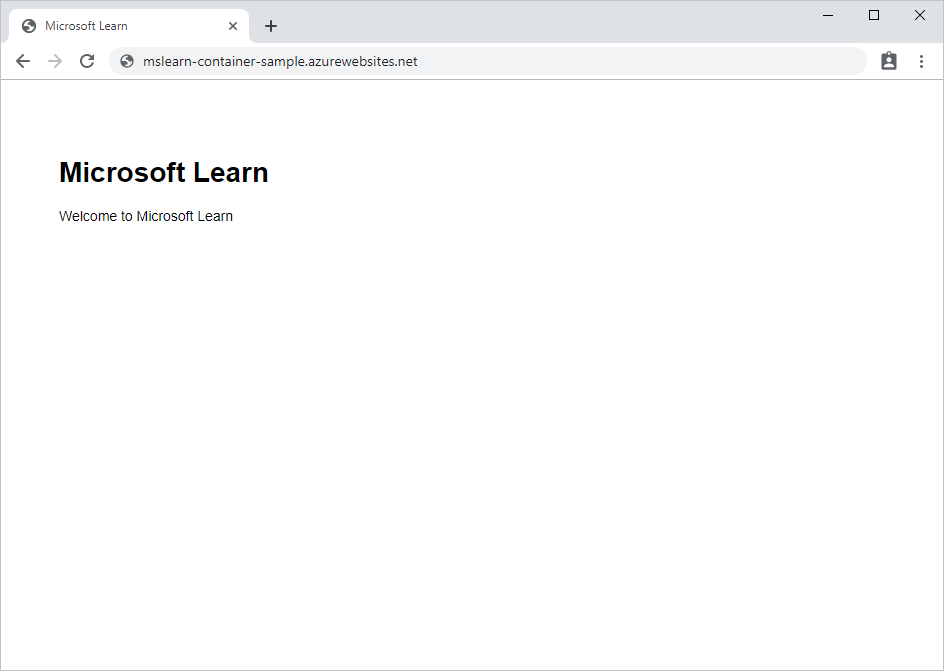
ブラウザー上で Web アプリに戻ります。 前にそのタブを閉じた場合は、Azure portal で Web アプリの [概要] ページに移動し、上部のメニュー バーで [参照] を選択できます。 Web アプリによって Container Registry から新しいイメージが読み込まれている間、コールド スタートの遅延が発生します。
コンテナー イメージに対して行われた更新を反映するように、ページの内容が変更されていることに注意してください。

新しいイメージに基づき、Web アプリが自動的に更新されて再デプロイされました。 レジストリの Webhook サービスにより、コンテナー イメージが変更されたことが Web アプリに通知され、更新がトリガーされました。