はじめに
今日では、Web 上で素晴らしいことを実現できます。 すべてのデバイスで実行される Web エクスペリエンスの構築、あらゆる種類のメディア コンテンツの取り込み、複雑な計算の実行が可能です。 さらに、ネイティブ アプリケーションのように見えるアプリを作成することもできます。
今日から Web 開発を始めることに興味を持った場合、おそらく目が眩むほど多くのオプションに直面するでしょう。 このモジュールでは、Web サイトの基本的なコンポーネントと、Web 開発を開始するために使用できるいくつかのツールについて学習します。 HTML、CSS、JavaScript を一緒に使用して Web サイトを構築します。その後、ブラウザーで開発者ツールを使用して、何が起こっているかを理解します。
この基本的な知識があれば、今後 Web サイトを構築する際に、より良いコンテキストに基づいて判断を下せます。たとえば、Web サイトを構築するために JavaScript フレームワークを選択するか、独自の JavaScript 関数を作成するか、などです。
まずは、これから取り組む内容を見てみましょう。
シナリオ
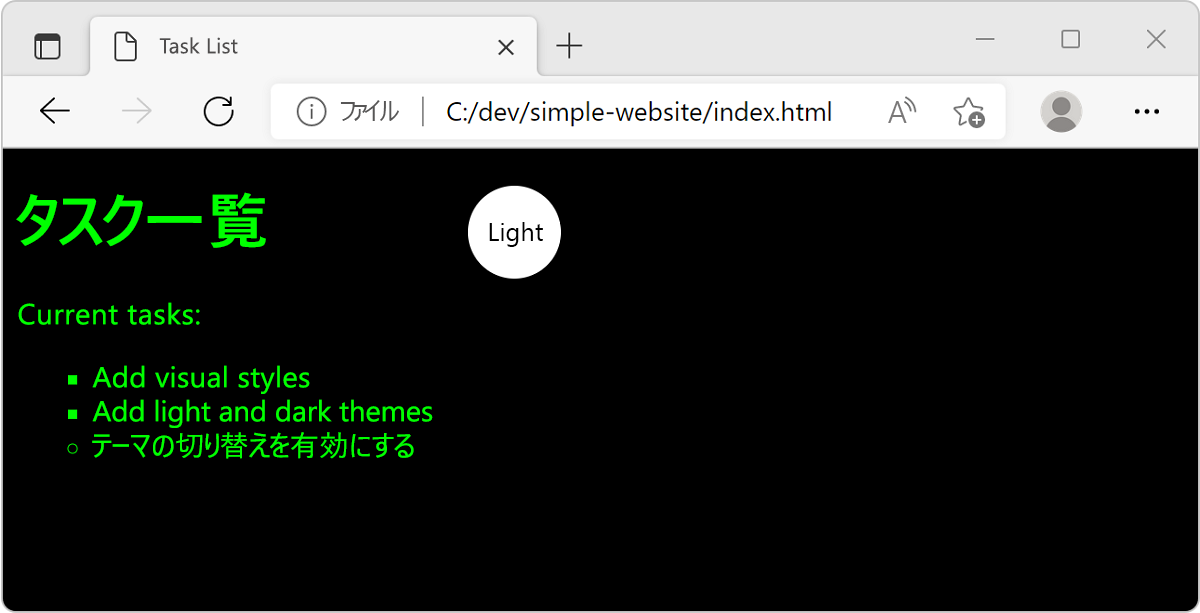
あなたが Web 開発者であり、会社の Web サイトをより広範囲の顧客にアピールするようにすることを求められているとします。 顧客が Web サイト上で自分のエクスペリエンスをカスタマイズできるようにするために、ライト テーマとダーク テーマのサポートを追加することを決定しました。 CSS を使用したテーマのサポートをデモンストレーションする小さな概念実証 Web サイトを作成し、それらのテーマ間を切り替えるための JavaScript 関数を記述します。
完了すると、ダーク テーマを選択したときに、Web サイトは次の例のようになります。
Web ページの内容
コンテンツ、スタイル、および対話型のロジックは、それぞれ HTML、CSS、および JavaScript ファイルに分割されます。 最新のプログラミングの設計原則は、 懸念事項の分離です。 関連を分離する理由は多数ありますが、そのうちの 2 つは単純化と再利用です。 たとえば、CSS を使用して HTML 要素をスタイル設定することにより、HTML コードを単純化できます。 外観を各要素内にコーディングする代わりに、ページの複雑さに関係なく、CSS スタイルをページ内のすべての要素に適用できます。 さらに、複数の HTML ページを 1 つの CSS ファイルにリンクすることもできます。これは、Web サイト全体にわたって整合性のある外観を簡略化するために役立ちます。