演習 - Web アプリの構造を設定する
Web サイト プロジェクトを作成して管理するためのさまざまな方法があります。 これらの違いの一部は、使用する特定のツールや組織の優先順位に依存します。 Web サイトを作成するときに、プロジェクトの構造は、より複雑になるため、時間の経過と共に変わることは珍しいことではありません。 大きなプロジェクトでは多くの場合、多くのユーザーがすべてを整理された状態に維持できるように、より細心の注意が必要になります。 重要なのは組織の秩序を保つことであり、役に立つ一般的な戦略が存在します。
このユニットでは、Visual Studio Code を使って小さなプロジェクトの構造を作成します。 このプロジェクトには、HTML ファイル、CSS ファイル、JavaScript ファイルという 3 つのファイルが含まれます。 また、ブラウザーで Web サイトを簡単に実行するための Visual Studio Code 拡張機能も追加します。
Web サイトのための新しいフォルダーを作成する
Visual Studio Code を開きます。
Visual Studio Code を開くと、[ようこそ] ページが開きます。 [開始] の一覧から、新しいファイルを作成するか、フォルダーを開くことができます。
[ようこそ] ページが表示されない場合は、メニューで [ヘルプ] > [ようこそ] を選択することで表示できます。 ([ようこそ] ページを表示する別の方法としては、キーボード ショートカット Shift + Ctrl + P キー (Windows コンピューター) または Shift + Cmd + P キー (macOS) を使うか、Visual Studio Code メニューから の順に選択して、> を開きます。[コマンド パレット] が表示されたら、検索フィールドに「」と入力して > ページを開きます)。
[ようこそ] ページの [開始] 一覧から [フォルダーを開く] を選択するか、Visual Studio Code メニューから [ファイル] > [フォルダーを開く] の順に選択します。
フォルダーを開くと、オペレーティング システムによって [新しいフォルダー] を作成するためのメニュー オプションが表示されます。
Web サイトのための新しいフォルダーを作成する場所に移動し、[新しいフォルダー] を選択します。
このフォルダーに simple-website という名前を付け、[フォルダーの選択] を選択します。
重要
Visual Studio Code ダイアログが表示されたら、[親フォルダー内のすべてのファイルの作成者を信頼する...] を選択します。これは、プロジェクト フォルダーでコードの自動実行を許可するか、制限するかを決定できるワークスペースの信頼機能です。 このフォルダーは作成したばかりなので、安全です。
いくつかのファイルを作成する
メニューから [ファイル] > [新しいファイル] を選択するか、Windows の Control+N キーまたは macOS の Command+N キーを使用して、新しいファイルを作成します。
Windows の Ctrl + S キーまたは macOS の Command + S キーを選択して、ファイルを保存します。
ファイル名として「
index.html」と入力し、[保存] を選択します。前の手順を繰り返して、さらに 2 つのファイル
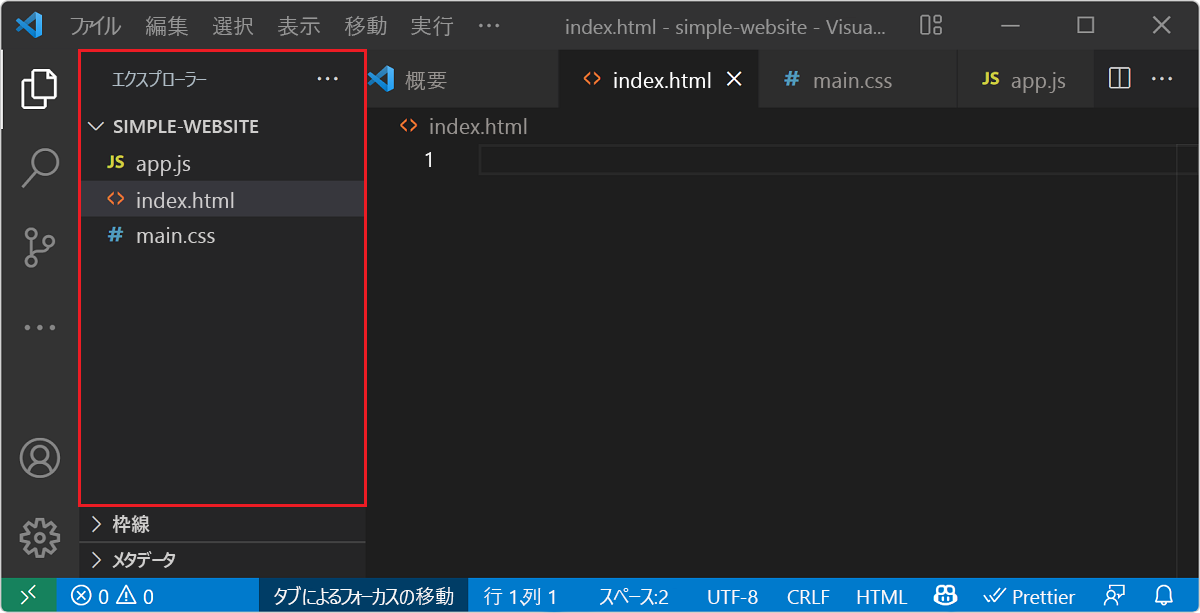
main.cssとapp.jsを作成します。 完了すると、Visual Studio Code エクスプローラーの simple-website プロジェクト フォルダーには、次のファイルが含まれているはずです。- index.html
- main.css
- app.js
HTML、CSS スタイル、JavaScript コードをすべて 1 つのファイル内に含めることによって Web サイトを構築できます。 ただし、この演習では、コンテンツに HTML ファイルを、スタイル設定に CSS ファイルを、インタラクティビティに JavaScript ファイルを使用します。
3 つのファイルを設定することは、Web サイトを整理された状態に保つのに役立ちます。 コンテンツ、スタイル、ロジックの分離は、"プログレッシブ エンハンスメント" の一例です。 JavaScript が有効になっていないか、または顧客によってサポートされていない場合、CSS と HTML は引き続き機能します。 ただし、CSS が顧客によってサポートされていない場合、少なくとも HTML コンテンツは表示されます。
拡張機能またはパッケージをインストールする
Visual Studio Code の機能は、拡張機能マーケットプレースを使用して拡張することができます。 これらの拡張機能はコミュニティによって開発されたリソースであり、多くの場合、同じ種類の機能を提供するいくつかのソリューションが存在することに注意してください。 拡張機能はエディターで個別にインストールすることも、コマンド ラインを使用して一度に複数をインストールすることもできます。
Web 開発の場合、現時点で必要なのは open in browser だけです。 この拡張機能を使用すると、ファイルの URL をコピーしてブラウザーに貼り付ける代わりに、既定のブラウザーで Web サイトをすばやく開くことができます。
この拡張機能をインストールするには、次の手順を使用します。
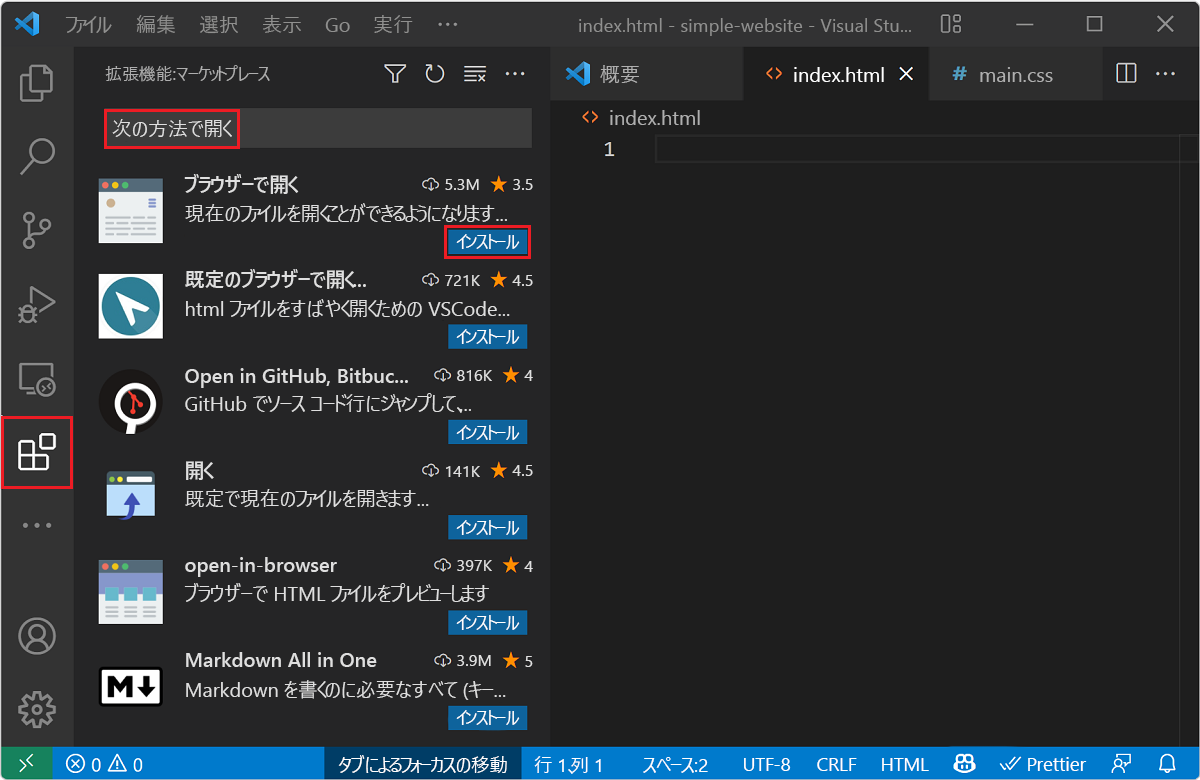
縦のアクティビティ バー (左側のペイン) にある拡張機能アイコンを選択します。
検索バーに「open in」と入力した後、TechER によって公開されている open in browser 拡張機能を選択します。
[インストール] を選ぶと、Visual Studio Code によって拡張機能がインストールされます。
アクティビティ バーの一番上のアイコンをクリックするか、Windows の Ctrl + Shift - E キーまたは macOS の Command + Shift - E キーを使用して、元の [エクスプローラー] に切り替えます。
その調子です。 インストールと設定に少し余分な時間がかかりますが、インストールと設定は 1 回行うだけで済みます。 これで、Web サイトを作成する準備が整いました。
![Visual Studio Code の [作業の開始] ページのスクリーンショット。](../../windows/get-started-with-web-development/media/vs-code-get-started.png)
![Windows オペレーティング システムの [フォルダーを開く] ダイアログのスクリーンショット。](../../windows/get-started-with-web-development/media/vs-code-open-folder.png)