演習 - ASP.NET Core Web API アプリで OpenAPI ドキュメントを有効にする
あなたの会社には、フレーム寸法のサイズに基づいて写真フレームのコストを計算する PrintFramerAPI という名前の API があります。 社内でその API の使い方を知っているのは小規模なチームです。 しかし、サード パーティにその API を採用してもらい、それによってビジネスを拡大するため、それを文書化する必要があります。 この API は ASP.NET Core API なので、OpenAPI を使用して API ドキュメントを公開することにします。
この演習では、OpenAPI を使用して ASP.NET Core Web API を文書化し、現実の例で Swagger UI と Swashbuckle を試します。 最初に、ASP.NET Core Web API プロジェクトを作成しましょう。
Note
このモジュールでは、ローカル開発に .NET CLI (コマンド ライン インターフェイス) と Visual Studio Code を使用します。 このモジュールを終了すると、Visual Studio (Windows)、Visual Studio for Mac (macOS)、または Visual Studio Code (Windows、Linux、macOS) を使った継続的開発などの開発環境を使用して、その概念を適用できます。
サンプル Web API プロジェクトを Visual Studio Code にダウンロードする
Visual Studio Code の新しいインスタンスを開きます。
[表示]、[ターミナル] の順に選択して、ターミナル ウィンドウを開きます。
(省略可能) ファイルのコピー先のディレクトリ (
c:\MyProjectsなど) に移動します。サンプルの Web API プロジェクトを GitHub からクローンするには、ターミナル ウィンドウで次の
git cloneコマンドを実行します。git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPI次のターミナル コマンドを使用して Visual Studio Code でプロジェクトを開きます。
code -a .
Web API を初めて実行する
Visual Studio Code ターミナル ウィンドウで、次のコマンドを入力します。
dotnet runコマンドからの出力が完了したら、
http://localhost:5000/api/priceframe/6/17に移動します。ブラウザーでそのアドレスに移動すると、
The cost of a 6x17 frame is $20.00という応答メッセージが表示されます。
自分で作成した API なので、それがどのようなものかわかっていますが、この API を利用しようと思っている外部の開発者は知る術がありません。 そうした開発者をサポートするために、Swagger ツールのオープンソース バージョンである Swashbuckle を使用して、OpenAPI の助けを借りて、API に関するドキュメントを公開します。
Swagger ライブラリをソリューションに追加する
dotnet add packageコマンドを実行して、Swashbuckle をプロジェクトに追加します。dotnet add package Swashbuckle.AspNetCoreStartup.cs ファイルを開きます。
ファイルの先頭に、別の using エントリを追加します。
using Microsoft.OpenApi.Models;Swagger ジェネレーターをサービス コレクションに追加するには、メソッド
ConfigureServices(IServiceCollection services)を次の実装に置き換えます。public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }Startup.cs の
Configureメソッドで、次のコード スニペットに示すように、useSwaggerとuseSwaggerUIを追加することで、Swagger UI 用のミドルウェアを有効にします。public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }エディターで変更内容を保存します。
変更を確認するには、ASP.NET アプリケーションをローカルで実行します。 Visual Studio Code のターミナル ウィンドウで、次のコマンドを入力します。
dotnet runブラウザーで、
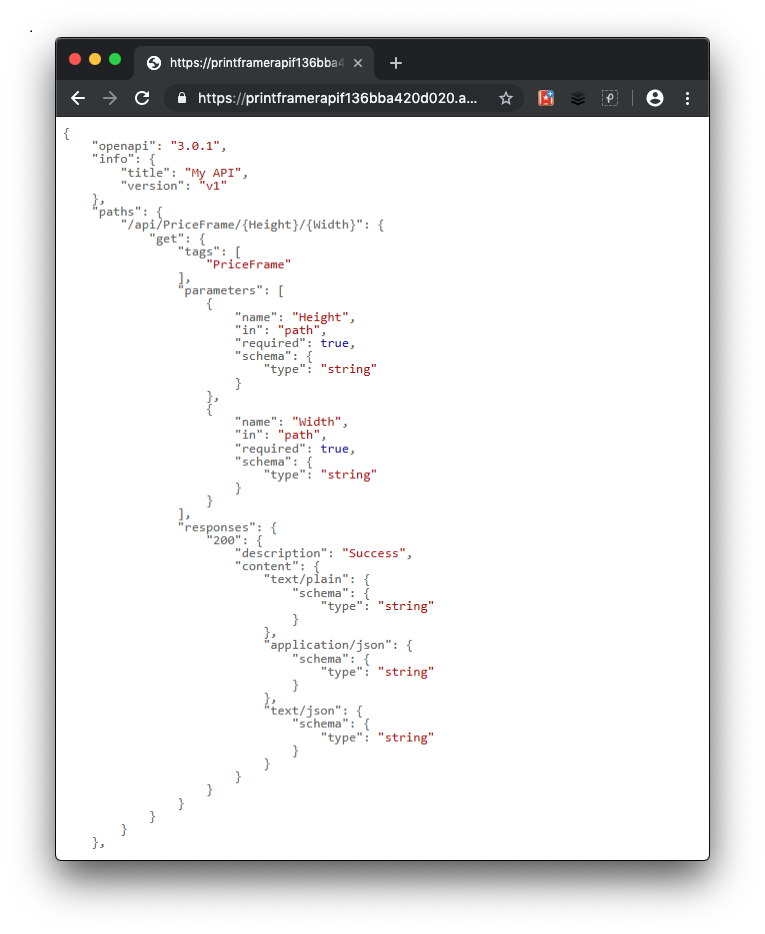
http://localhost:5000/swagger/v1/swagger.jsonに移動します。この時点でブラウザーの応答は、次のような、API のエンドポイントが記述されているドキュメントです。