演習 - テスト API を設定する
Azure Logic Apps では、Web API を呼び出すカスタム コネクタを作成できます。 このタスクでは、これらの API を発行し、OpenAPI 定義を実装する必要があります。
このシナリオでは、会社の Print Framer API にアクセスできる Azure Logic Apps ワークフローを構築したいと考えています。 API は、REST API として Azure でホストされます。
このユニットでは、このモジュール用にアクティブ化された Azure サンドボックスにテスト API をデプロイします。
Azure サンドボックスでテスト API をホストする
時間を節約するには、まず、Azure でテスト API をホストするスクリプトを実行します。 このスクリプトでは、次の手順を行います。
- 無料レベルで Azure App Service プランを作成します。
- Azure App Service で Web API を作成し、ローカル リポジトリから Git デプロイ用に構成します。
- アプリのアカウント レベルのデプロイ資格情報を設定します。
- Git をローカルで構成します。
- Web API を App Service インスタンスにデプロイします。
Cloud Shell の [設定] で、[ クラシック バージョンに移動] を選択します。 次に、次の
git cloneコマンドを実行して、GitHub からアプリのソーススクリプトとセットアップ スクリプトを含むリポジトリを複製します。git clone https://github.com/MicrosoftDocs/mslearn-logic-apps-and-custom-connectors.gitこのコマンドは、サンドボックス内のローカル ストレージにリポジトリを複製します。
次の
cdコマンドを実行して、リポジトリ フォルダーにローカルに移動します。cd mslearn-logic-apps-and-custom-connectorsコマンドを使用して
lsフォルダーの内容を一覧表示すると、フォルダーに setup-exercise.sh という名前のファイルと PrintFramerAPI という名前のフォルダーが含まれていることがわかります。名前が示すように、 setup-exercise.sh は、ラボ環境を作成するために実行するスクリプトです。 PrintFramerAPI には、パブリック API を使用して Web アプリとして Azure にデプロイするアプリが含まれています。
無料のサンドボックスを使用すると、Azure グローバル リージョンのサブセットにリソースを作成できます。 リソースを作成するときは、次のリストからリージョンを選択します。
- 米国西部 2
- 米国中南部
- 米国中部
- 米国東部
- 西ヨーロッパ
- 東南アジア
- 東日本
- ブラジル南部
- オーストラリア南東部
- インド中部
スクリプトを実行する前に、セットアップ スクリプトの
az appservice plan createコマンドに location パラメーターを追加する必要があります。 次のコマンドを実行して、Cloud Shell エディターで setup-exercise.sh ファイルを開きます。. code setup-exercise.shlocationコマンドにaz appservice plan createパラメーターを追加します。 サンドボックス リージョンの前の一覧から場所を選択します。 例えば次が挙げられます。az appservice plan create --name $apiappname --resource-group $RESOURCE_GROUP --location eastus --sku FREE --verboseCtrl + キーを押して変更を保存し、Ctrl + キーを押してエディターを終了します。
Cloud Shell で、次のコマンドを実行してセットアップ スクリプトを実行します。
bash setup-exercise.shスクリプトの実行には数分かかります。 スクリプトが完了すると、アプリのデプロイを使用してテストするための 2 つの URL が表示されます。 デプロイ時に、アプリの実行に必要なすべての依存関係が、この時点でリモート App Service に自動的にインストールされることを確認します。
アプリが正常にデプロイされたことをテストするには、Cloud Shell 出力の サンプル URL の値をコピーし、お気に入りのブラウザーに貼り付けます。
ブラウザーには、
20.0値が表示されます。これは、サイズが 6 x 7 インチのフレームに対して API が計算したドル値です。 URL 内の6と7を置き換えることで、他の値を試すことができます。この URL は、次の演習で使用します。
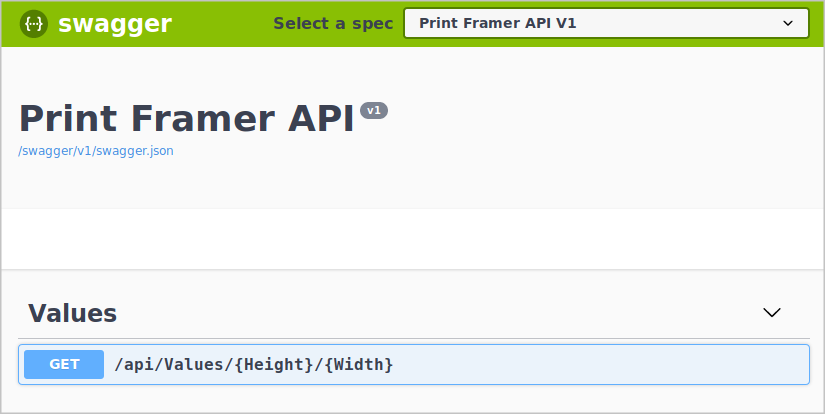
API の外観を確認するには、ブラウザーで、Cloud Shell に表示されている Swagger URL 出力に表示される URL に移動します。 URL は
https://PrintFramerAPIabcde.azurewebsites.net/swaggerのようになります。 次のスクリーンショットに示すように、ブラウザーにはアプリの Swagger UI が表示されます。
ブラウザーで、Swagger UI から [ 取得] を選択し、[ 試してみる] を選択します。
高さと幅を入力し、[ 実行] を選択します。 応答を確認します。
ブラウザーのアドレス バーで、 /swagger/index.htmlを /swagger/v1/swagger.jsonに置き換えます。
ブラウザーには、API の OpenAPI 定義が表示されます。
次の演習でそのコンテンツを使用できるように、OpenAPI JSON コンテンツをローカル ファイルに保存します。
次の演習では、API のこの OpenAPI JSON 定義を使用してカスタム コネクタを作成します。 次に、Azure Logic Apps ワークフローでそのコネクタを使用する方法について説明します。 作成した OpenAPI JSON ファイルとアプリの URL を忘れずに保持してください。