演習 - データを書き込む
Tailwind Traders 社は、既存の製品を返すあなたの API に満足しています。 あなたは次に、製品を挿入および更新できる API を作成する必要があります。 通常、データはデータベース内に保存され、何百万ものレコードを含んでいます。 そのため、あなたは API に渡され、API から返されるデータの量を制限する手法を使用する必要があります。
データを書き込むサポートを実装する
products リソースに対する CRUD API を実装します。
nodejs-route\exercise-express-routing\reading-writing にあるこのスターター プロジェクトには、製品ファイルといくつかのスターター アプリケーション コードが含まれています。 必要なのは不足している部分を埋めることだけです。
reading-writing フォルダーの名前を右クリックし、[統合ターミナルで開く] を選択します。
ターミナルで次のコマンドを実行してそれをインストールします。
npm installapp.js を開いて調べます。 ファイルは、次のようになります。
const express = require('express'); const app = express(); const port = 3000; app.use(express.json()); let products = []; app.post('/products', function (req, res) { // implement }); app.put('/products', function (req, res) { // implement }); app.delete('/products/:id', function (req, res) { // implement }); app.get('/products', (req, res) => { // implement }); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`), );app.js ファイルは、プログラムの骨格を示しています。 あなたの次の仕事は、ルートを実装することです。
データを読み取るルートを実装する
ルートを実装するためのプロセスは、コードを少し追加してから、それをテストすることです。 完全に機能する API ができるまで、各ルートのメソッドの追加を続けます。 "読み取り/書き込み" ディレクトリ内にある app.js ファイルに変更を加えます。 client で始まるファイルはすべて、API のテストに使用できるクライアント アプリケーションです。
API からの読み取りをサポートするには、次のようなコードの部分を見つけます。
app.get('/products', (req, res) => { // implement })次のコードに置き換えます。
app.get('/products', (req, res) => { res.json(products); })コードが動作することを確認するには、次のコマンドを実行して Node アプリケーションを起動します。
node app.js同じフォルダー (reading-writing) の別のターミナルで、次のコマンドを実行します。 サーバーとクライアントを同時に実行する必要があるため、2 つのターミナルを開いておくことが重要です。
node client-get.js次の出力が表示されます。
Received data [] Connection closedまだデータを書き込んでいないため、API は空の配列で応答します。 次にそれを変更してみましょう。
最初のターミナルで、Ctrl+C キーを押してアプリケーションを停止します。
データを書き込むルートを実装する
メモリ内データベースへのデータの書き込みを実装するには、次のコードを見つけます。
app.post('/products', function (req, res) { // implement });次のコードに置き換えます。
app.post('/products', function(req, res) { const newProduct = { ...req.body, id: products.length + 1 } products = [ ...products, newProduct] res.json(newProduct); });新しいコードでは、
req.bodyから受信データが読み取られ、それから JavaScript オブジェクトが作成されます。 次に、productsメモリ内データベース配列に追加されます。 最後に、新しい製品がユーザーに返されます。コードをテストするには、このコマンドを実行してサーバー プログラムを実行します。
node app.js同じフォルダー (reading-writing) の別のターミナルで、次のコマンドを実行します。 サーバーとクライアントを同時に実行する必要があるため、2 つのターミナルを開いておくことが重要です。
node client-post.js出力は次のように表示されます。
response {"name":"product","id":1} Closed connectionデータが API に書き込まれたことを確認するには、次のコマンドを実行します。
node client-get.js次の出力が表示されます。
Received data [{"name":"product","id":1}] Connection closed現状の要求は以下の通りです。
- client-post.js: 応答は、client-post.js を実行したときにデータが API に書き込まれたことを示しています。
- client-get.js: API に対してデータのクエリを行うために client-get.js を実行しました。 API からは、先ほど書き込んだデータが応答されました。
最初のターミナルで、Ctrl+C キーを押してアプリケーションを停止します。
データを更新するルートを実装する
データを更新する機能を実装するには、次のようなコードを見つけます。
app.put('/products', function (req, res) { // implement });次のコードに置き換えます。
app.put('/products', function(req, res) { let updatedProduct; products = products.map(p => { if (p.id === req.body.id) { updatedProduct = { ...p, ...req.body }; return updatedProduct; } return p; }) res.json(updatedProduct); });新しいコードは、
productsメモリ内データベース配列内でidプロパティに一致するレコードを見つけ、そのレコードを更新します。コードをテストするには、サーバー アプリケーションを開始します。
node app.js他のターミナルで、このコマンドを実行してレコードを作成します。
node client-post.js次のコマンドを実行して、新しく作成されたレコードを更新します。
node client-put.js次のような更新がターミナルに表示されます。
response {"name":"product-updated","id":1} Closed connection更新が動作することを確認するには、次のコマンドを実行します。
node client-get.js次のような更新が表示されます。
Received data [{"name":"product-updated","id":1}] Connection closed最初のターミナルで、Ctrl+C キーを押してアプリケーションを停止します。
データを削除するルートを実装する
削除を実装するには、次のようなコードを見つけます。
app.delete('/products/:id', function (req, res) { // implement });次のコードに置き換えます。
app.delete('/products/:id', function(req, res) { const deletedProduct = products.find(p => p.id === +req.params.id); products = products.filter(p => p.id !== +req.params.id); res.json(deletedProduct); });新しいコードは、削除する製品を見つけます。 その後、
productsメモリ内データベース配列からその項目を除外し、削除された製品を返します。コードをテストするには、サーバー アプリケーションを開始します。
node app.js別のターミナルで次のコマンドを実行して、レコードを作成します。
node client-post.js次のコマンドを実行してレコードを削除します。
node client-delete.js次の出力が表示されます。
response {"name":"product","id":1} Closed connectionコードを調べるには、次のコマンドを実行します。
node client-get.js次のような出力が得られます。
Received data [] Connection closedお疲れさまでした。 完全な CRUD (作成、読み取り、更新、削除アクション) を使用して
productsリソースの実装を行いました。最初のターミナルで、Ctrl+C キーを押してアプリケーションを停止します。
開発コンテナーをクリーンアップする
プロジェクトの完了後、開発環境をクリーンアップするか、通常の状態に戻したい場合があります。
GitHub Codespaces 環境を削除すると、アカウントに対して取得するコア時間の無料エンタイトルメントの量を最大化できます。
重要
GitHub アカウントのエンタイトルメントの詳細については、「GitHub Codespaces に月単位で含まれるストレージとコア時間」を参照してください。
GitHub Codespaces ダッシュボード (https://github.com/codespaces) にサインインします。
MicrosoftDocs/node-essentialsGitHub リポジトリをソースとして現在実行中の Codespaces を見つけます。
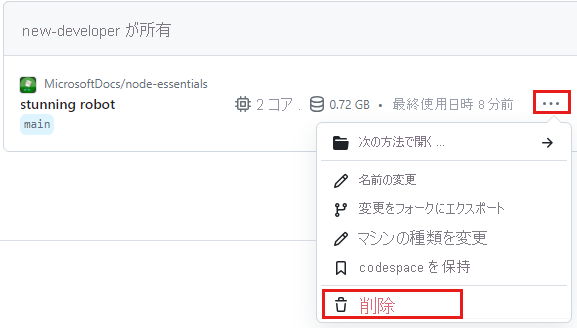
codespace のコンテキスト メニューを開き、[削除] を選択します。