演習 - サイド ナビゲーションの作成
このハンズオン ラボの目的は、Web ページ レイアウトを設定し、サイド メニュー ナビゲーションを他の Web ページと外部リンクに追加することです。
学習目標
これらの演習の目標は、以下の方法を習得することです。
Web サイトのセカンダリ ナビゲーションを特定および修正します。
既存の Web リンク セットに新しい Web リンクを追加するには、ポータル管理アプリを使用します。
Power Pages デザイン スタジオを使用して、埋め込みナビゲーション メニューを含む Web ページを作成します。
前提条件
この演習では、環境で次のパラメーターを設定する必要があります。
- プロビジョニングされた Power Pages Web サイト。 使用できる Web サイトがない場合は、「Power Pages でサイトを作成する」の指示に従います。
- Power Pages デザイン スタジオにアクセスします。
メモ
この演習は、スターター レイアウトの Web サイト テンプレートの 1 つが Web サイトのプロビジョニングに使用されているが、複数のページを含む任意のスターター テンプレートが機能すると想定しています。
シナリオ
組織が Power Pages Web サイトのプロビジョニングと設定を済ませました。 Web サイトのナビゲーションの修正を開始し、参照頻度が高い情報に簡単にアクセスできるようにしたいと考えています。
組織の要件に合わせて Web サイトのナビゲーションを変更するためには、次のタスクを行う必要があります。
既存の Web ページと外部リンクを含めるように、既存のセカンダリ ナビゲーション Web リンク セットを変更するため、ポータル管理アプリを使用します。
Power Pages デザイン スタジオを使用して、新しい Web ページを作成します。
新しいページに 2 列のコンポーネントを追加します。
セカンダリ ナビゲーションを参照するページ ソース コードを変更します。
Web リンク セットの更新
Web リンク セットを更新するには、次の手順を実行します。
Power Pages にサインインします。
右上隅で適切な環境を選択します。
Web サイトの省略記号 (...) メニューを選択し、続いてポータル管理を選択します。 Power Pages のホーム ウィンドウを閉じないでください。
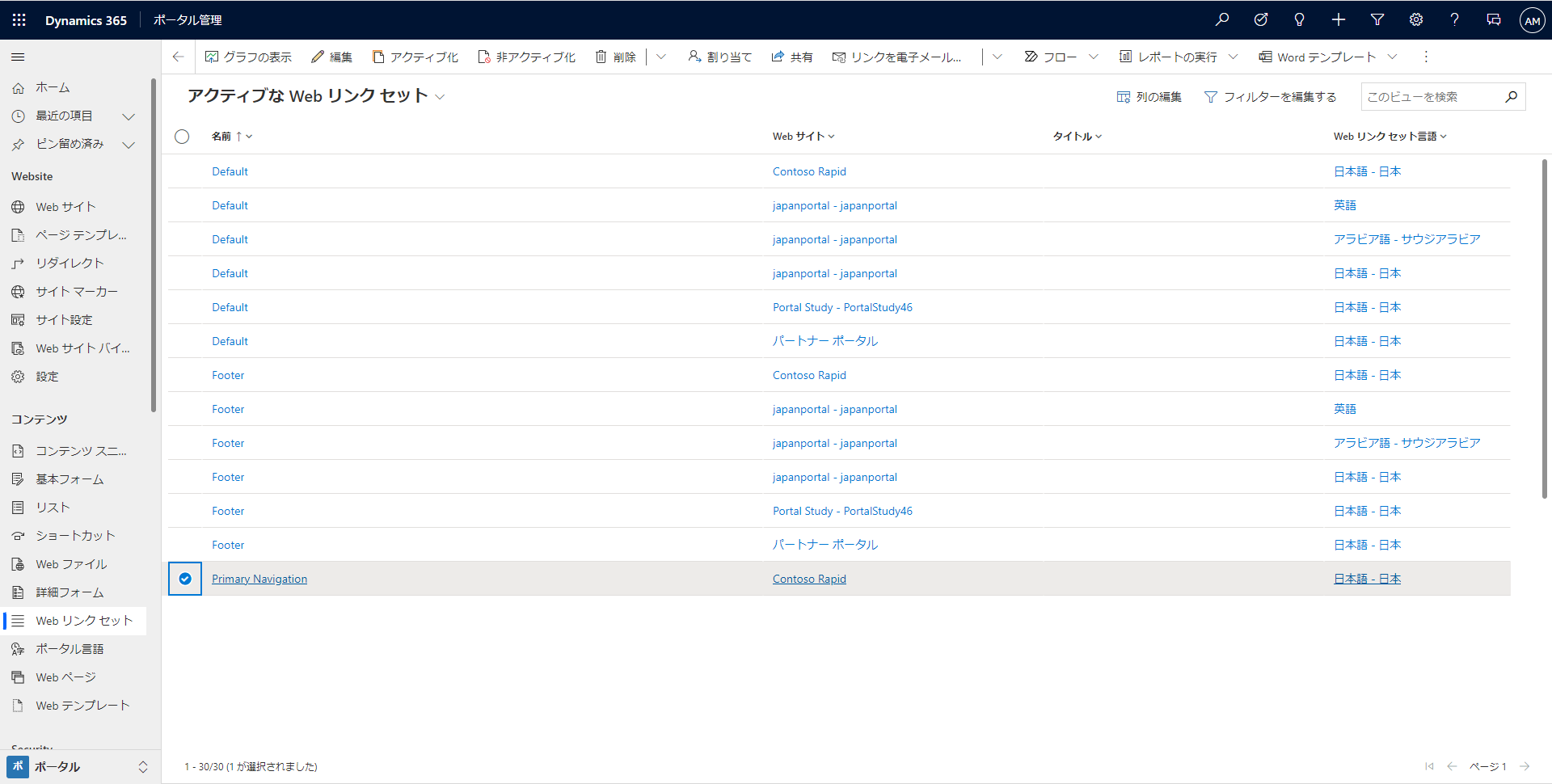
Web リンク セットの行を検索します。
セカンダリ ナビゲーションという名前の Web リンク セット行を選択して開きます。
行が存在しない場合は、+ 新規を選択してセカンダリ ナビゲーションという名前の新しい行を作成します。
リンクタブを選択します。
新しい Web リンクボタンを選択します。
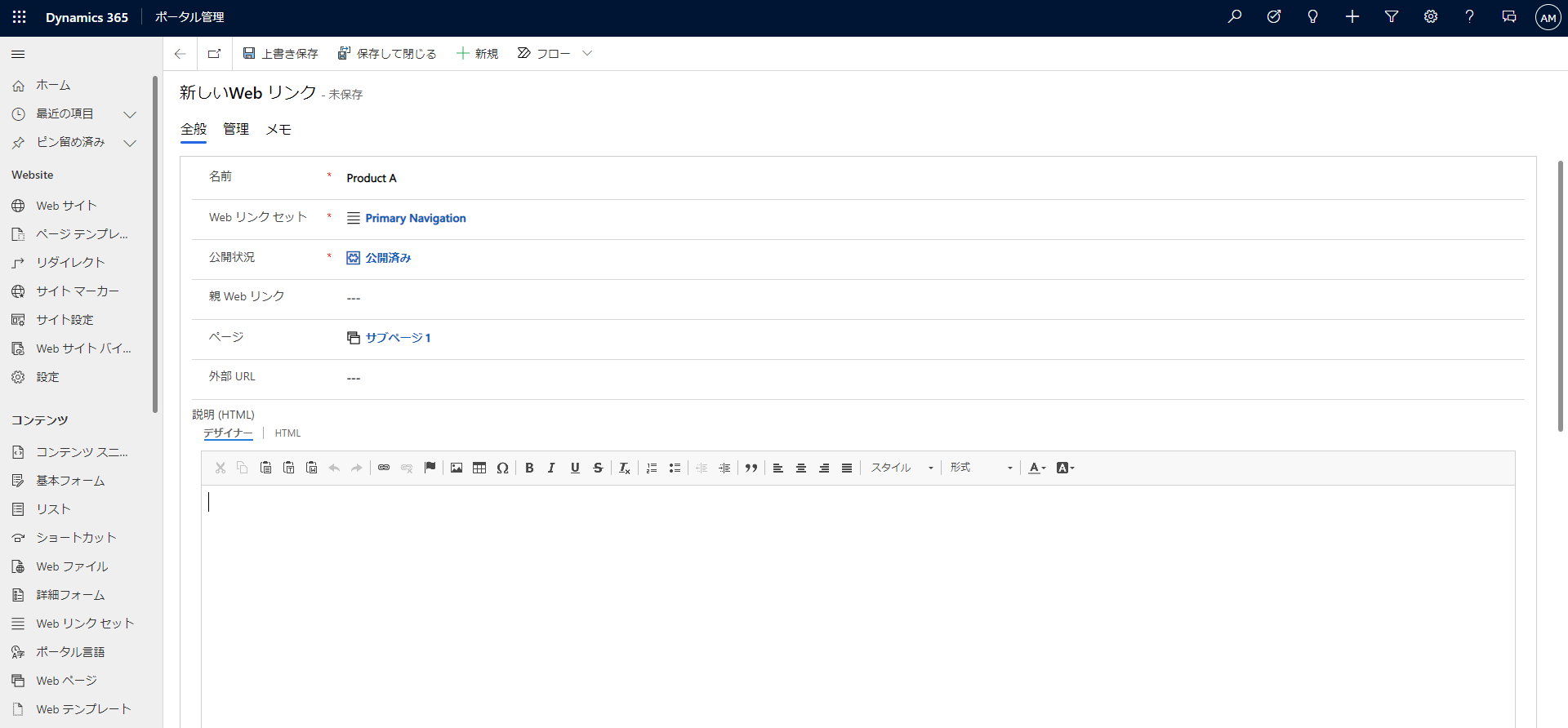
次の情報を入力してください。
名前 - 製品 A
Web リンク セット - セカンダリ ナビゲーション (既に選択されている必要があります)
公開状況 - 公開済み
ページ - サブページ 1
メモ
この演習は、Web サイトのプロビジョニングにスターター レイアウトの Web サイト テンプレートの 1 つが使用されていることを前提としています。 別のテンプレートが使用されていた場合は、Web サイトにサブページ 1のページが含まれていない可能性があります。 選択した任意のページを選択して、リンクを作成できます。
保存して閉じるを選択します。
新しい Web リンクボタンを再度選択します。
次の情報を入力してください。
名前 - 製品 B
Web リンク セット - セカンダリ ナビゲーション (既に選択されている必要があります)
公開状況 - 公開済み
ページ - サブページ 2
保存して閉じるを選択します。
新しい Web リンク ボタンを再度選択します。
次の情報を入力してください。
名前 - Microsoft
Web リンク セット - セカンダリ ナビゲーション (既に選択されている必要があります)
公開状況 - 公開済み
外部 URL -
https://www.microsoft.com
保存して閉じるを選択します。
Web ページの作成
Web ページを作成するには、次の手順を実行します。
Power Pages のホーム ウィンドウに切り替えます。
編集を選択して、Power Pages デザイン スタジオを開きます。
ページ ワークスペースを選択し、続いて + ページを選択します。
新しいページのダイアログで、次のアクションを実行します。
ページ名として製品リンクと入力します。
空白から開始レイアウトを選択します。
追加を選択します。
列コンポーネントの追加とナビゲーションの追加
列コンポーネントを追加してナビゲーションを追加するには、次の手順を実行します。
コードの編集を選択して、Visual Studio Code エディターを起動します。
コード エディターで、最も内側の
<div>要素を見つけます。{% include "weblink_list_group" weblink_set_name: "Secondary Navigation" %}Liquid タグを明細行に追加すると、次の例のように表示されます。<div class="col-md-12 columnBlockLayout" style="display: flex; flex-direction: column;"> {% include "Weblink List Group" weblink_set_name: "Secondary Navigation" %} </div>Visual Studio Code エディター タブを閉じます。要求された場合は、保存を選択します。
同期を選択して変更を同期します。
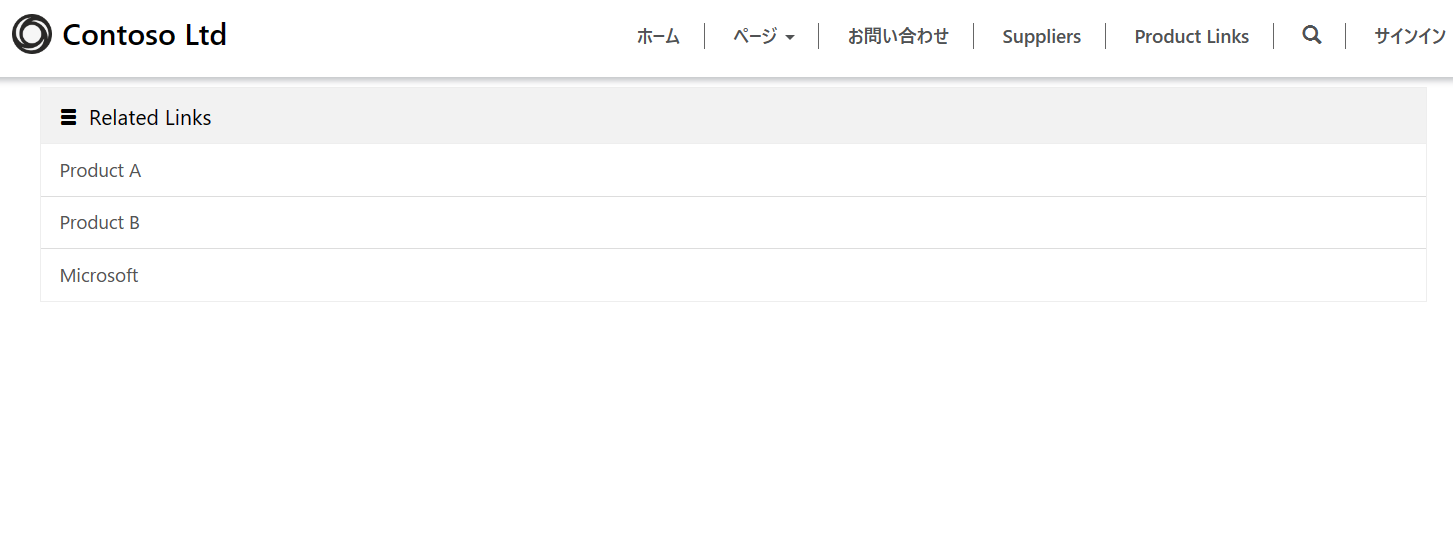
プレビュー > デスクトップを選択します。 ページには その Web ページへのリンクが含まれていて、外部 URL が表示されます。
メモ
リストやフォームなどの多くの Web ページ コンポーネントは、Liquid タグで表されます。 この演習では、インクルードタグは Web リンク リスト グループと呼ばれる Web テンプレートを参照します。これにより、セカンダリ ナビゲーションのレンダリング方法が指定されます。 詳細については、Liquid の概要を参照してください。