イントロダクション
あなたの会社はショッピング リスト Web アプリに着手しています。 顧客は、このサイトを使用して、リストの項目の追加、編集、表示、および削除を行うことができます。
このアプリを作成するに当たっての最初の懸案事項は、アプリと API が安全にホストされ、グローバルに使用可能で、自動的に発行されることです。 これらの問題をすべて処理するために Web サーバーを構築するのではなく、多くの設定や構成を行わずに、資産と API を簡単に提供するホスティング ソリューションを使用することにします。
Azure Static Web Apps とは
Azure Static Web Apps を使用すると、ソース コードからグローバルな可用性に至るまですべての困難な問題を解決できます。
あなたがアプリの開発に集中している間、Azure Static Web Apps によって GitHub または Azure DevOps からアプリが自動的にビルドされ、ホストされます。
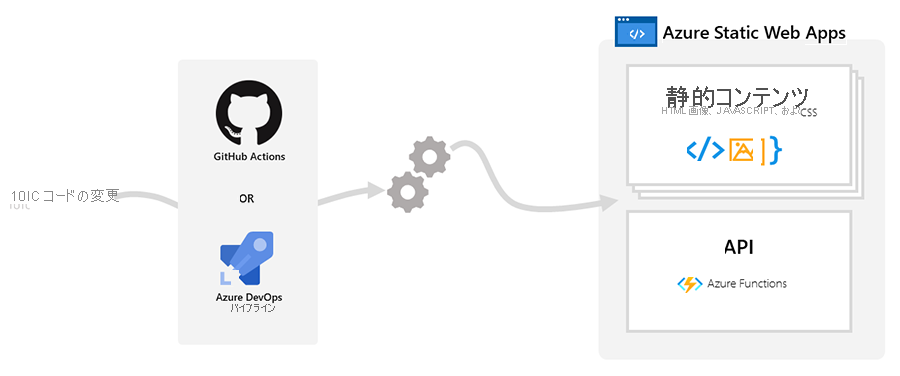
通常、Static Web アプリは、Angular、React、Svelte、Vue などのライブラリやフレームワークを使用してビルドされます。 これらのアプリには、アプリケーションを構成する HTML、CSS、JavaScript、および画像資産が含まれます。 従来の Web サーバー アーキテクチャでは、これらのファイルは、必要な API エンドポイントと共に 1 つのサーバーから提供されます。
Azure Static Web Apps を使用すると、静的資産は従来の Web サーバーから分離され、代わりに世界中に分散しているポイントから提供されます。 この分散により、ファイルは物理的にエンド ユーザーに近くなるので、ファイルの提供が速くなります。 省略可能な API エンドポイントはサーバーレス アーキテクチャを使用してホストされるため、完全なバックエンド サーバーと共に使用する必要はありません。
Azure Static Web Apps のモデルは、余計なものも不足もなく、必要なものだけを利用することです。

Azure Static Web Apps リソースを作成すると、Azure によって、アプリのソース コード リポジトリに GitHub Actions または Azure DevOps ワークフローが設定されます。 そのワークフローによって選択したブランチが監視されます。 コミットをプッシュするか、監視対象のブランチにプル要求を作成すると、ワークフローによってアプリとその API が自動的にビルドされ、Azure にデプロイされます。
Azure によって Web アプリがホストされ、提供されます。 Azure Functions によってバックエンド API 機能が提供されます。ここで、需要に基づく自動スケールアウトおよびスケールインが実行されます。
省略可能な API
Azure Static Web Apps は純粋な静的コンテンツを提供する場合に最適ですが、背後で API を必要とする静的 Web アプリに対しても優れたサポートが用意されています。 API の有無にかかわらず静的 Web アプリをホストすることができます。
Azure によって Web アプリがホストされ、提供されます。一方、Azure Functions によってバックエンド API 機能が提供されます。ここで、API への需要に基づく自動スケールアウトおよびスケールインが実行されます。
主な機能
- グローバルに分散された Web ホスティング では、HTML、CSS、JavaScript、画像などの静的コンテンツをユーザーの近くに配置します。
- Azure Functions によって提供される統合 API のサポート。
- リポジトリトリガーのビルドとデプロイに対するファーストクラスの GitHub と Azure DevOps 統合の変更。
- 自動的に更新される無料の SSL 証明書。
- プル要求をプレビューするための一意のプレビュー URL。
学習目標
このモジュールでは、Web アプリと API を作成、変更し、Azure Static Web Apps にデプロイします。
独自のパスを選択する
このモジュールでは、サンプル アプリケーション用に Angular、React、Svelte、Vue の 4 つのバリエーションを選択できます。 Azure Static Web Apps の機能は、これらすべてのフレーバー が機能するということです。
スターター コードには、4 つのアプリと、後で使用する API の開始点が含まれています。
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
あなたがすること
クライアント アプリケーションを選択した後は、次の手順を実行します。
- GitHub Actions を使用して、自動的に GitHub リポジトリから Web アプリをビルドし、Azure にデプロイします。
- Azure Functions を使用して API を作成します。
- API に対して HTTP 要求を行うように Web アプリを変更します。
- GitHub Actions を使用して、自動的に GitHub リポジトリから Web アプリをビルドし、Azure にデプロイします。
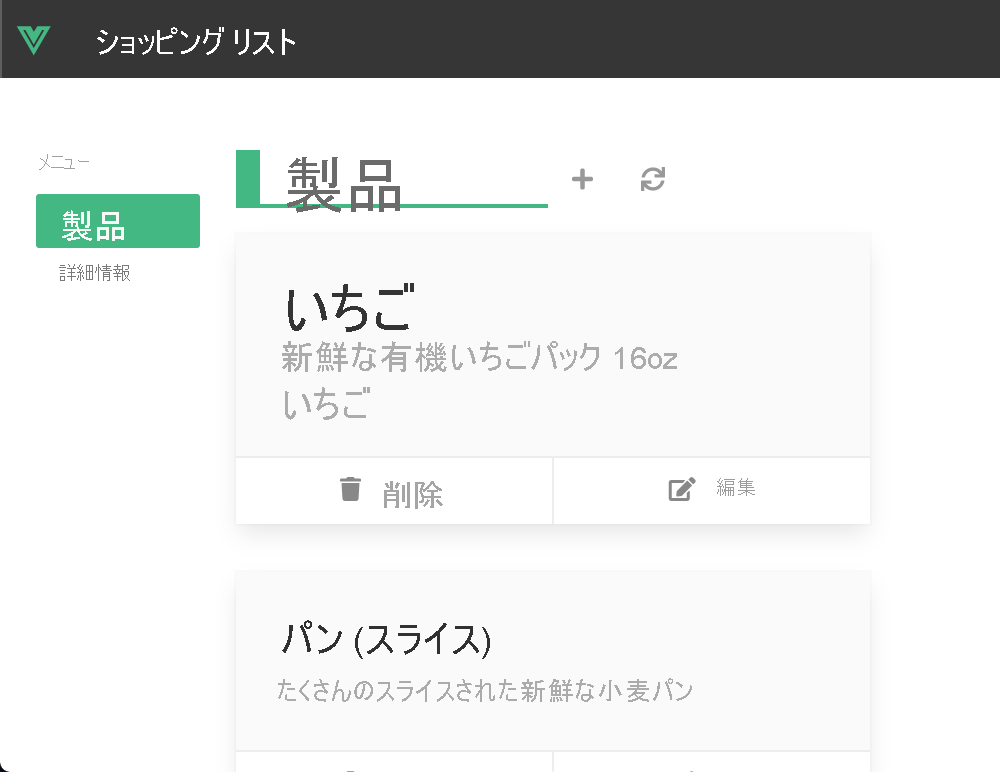
- 最後に、次の図に示すように、アプリケーションを調べて起動します。




次のステップ
現時点では、まず Azure リソースを作成する必要があると考えているかもしれませんが、Azure Static Web Apps では日常的なワークフローが考慮されています。 より自然なアプローチは、Azure でリソースを作成する前に、まず GitHub のコードから始めることです。