演習 - サンプル アプリをカスタマイズする
この演習では、問題の管理サンプル アプリをカスタマイズします。
タスク: 問題の管理アプリをカスタマイズする
問題の管理サンプル アプリをカスタマイズするには、次の手順に従います。
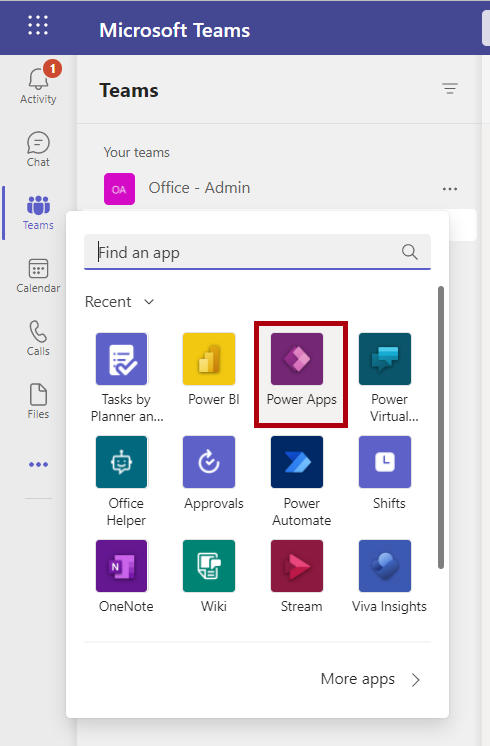
Teams で、省略記号 (...) を選択して Power Apps を起動します (ナビゲーション メニューにまだ表示されていない場合)。

ビルド タブを選択してから、問題レポート アプリを以前インストールしたチームを選択します。 インストールされたアプリ タブを選択してから、問題の管理を選択して、問題の管理サンプル アプリの編集キャンバスを起動します。
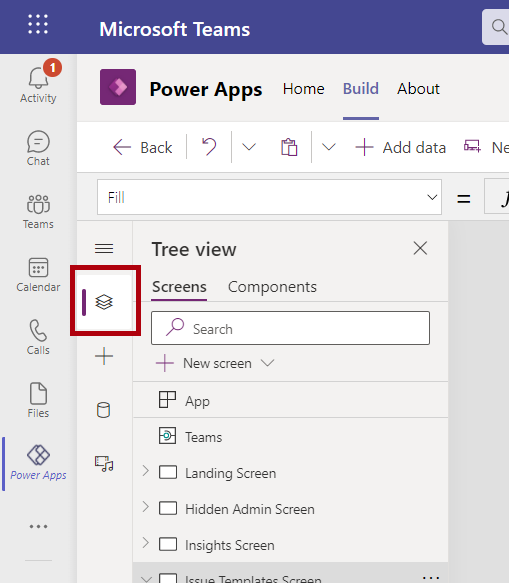
編集キャンバスが起動された後で、画面左側のメニューからシートが積み重なったアイコンを選択すると、ツリー ビューが開きます。

ツリー ビューで、コンポーネント タブを選択してから comHeader を展開します。
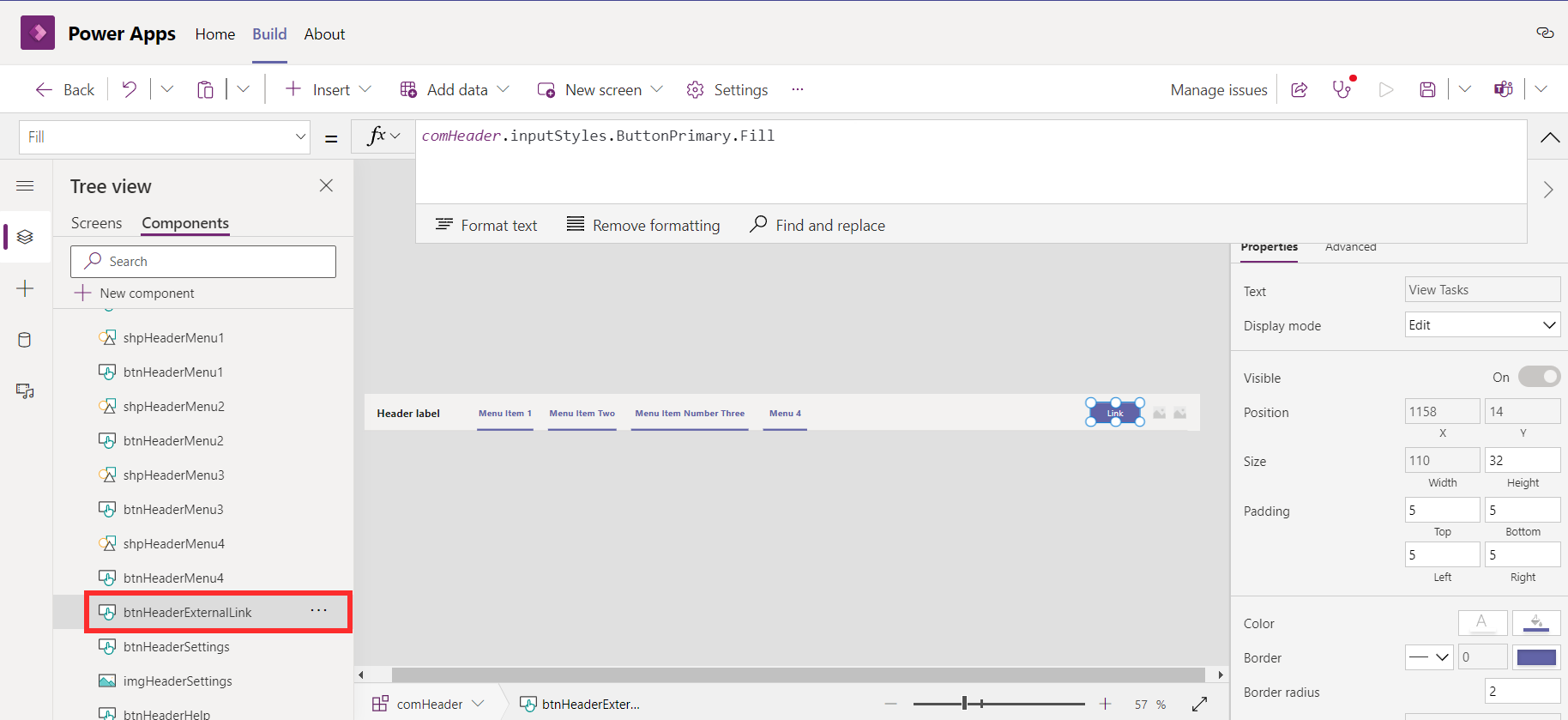
![Power Apps ツリー ビューの [コンポーネント] タブのスクリーンショット。](media/components.png)
ツリー ビューの comHeader の下で btnHeaderExternalLink コンポーネントを選択します。
btnHeaderExternalLink が選択された状態で、数式バーのプロパティ ドロップダウン メニューを Fill に変更します。 数式バーの既存の数式を BackSpace キーを使用して削除してから、Red を入力します。 画面上の選択したボタンが赤色になります。
ツリー ビューで、画面タブを選択してから、別の画面 (問題テンプレート画面など) を選択します。 これで、編集したコンポーネントに合うようにボタンが変更されました。
保存、Teams に公開の順に選択します。
![[保存] ボタンと [Teams に公開] ボタンのスクリーンショット。](media/publish.png)
次へ、保存して閉じるの順に選択します。
![[Teams に公開] ダイアログのスクリーンショット。](media/next.png)
![Power Apps の [チャネルに追加する] ダイアログのスクリーンショット。](media/channel.png)
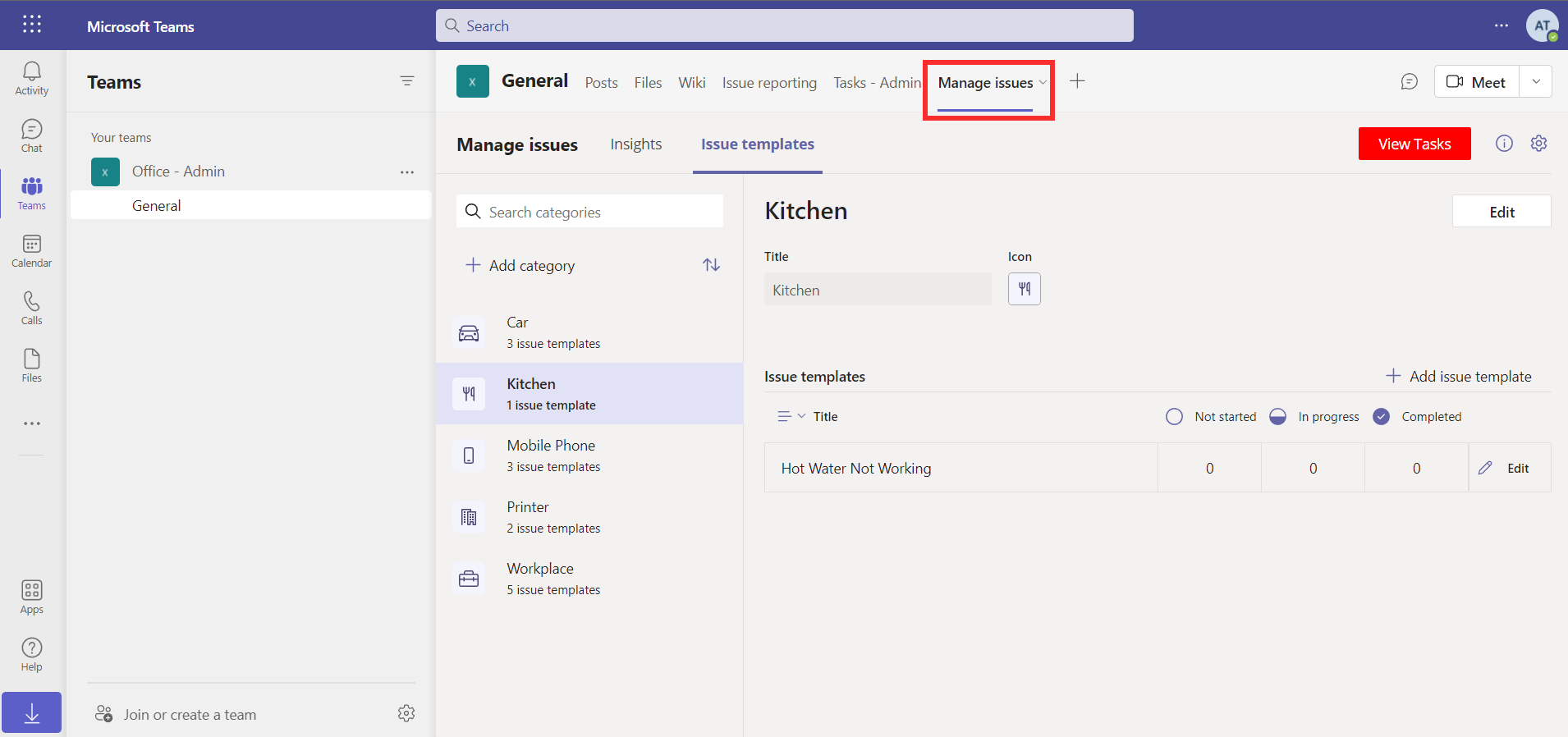
チームに戻って問題の管理アプリを起動すると、ボタンの色が更新されます。
![[問題レポート] が強調表示されている [インストールされたアプリ] タブを示している、Power Apps の [ビルド] タブのスクリーンショット。](media/installed-apps.png)

![数式バーのプロパティで [Fill] を指定し、色を赤に変更しているスクリーンショット。](media/red.png)