演習 - Teams アプリを実行する
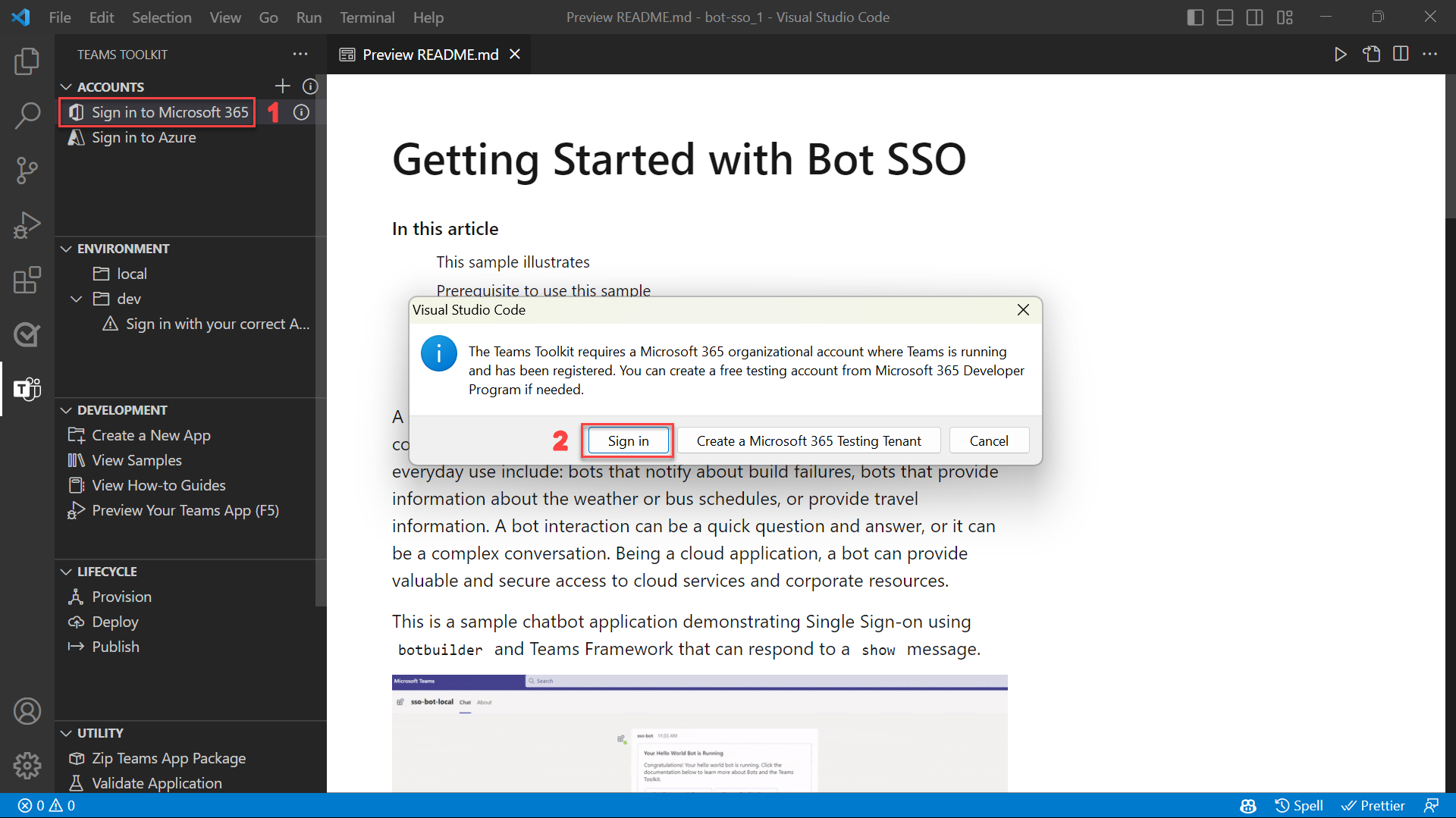
Visual Studio Code で Teams Toolkit を開き、[ Microsoft 365 にサインイン] を選択します。 ポップアップ ダイアログで、[サインイン] を選択 します。 ブラウザーに移動し、Microsoft 365 アカウントの資格情報でサインインします。

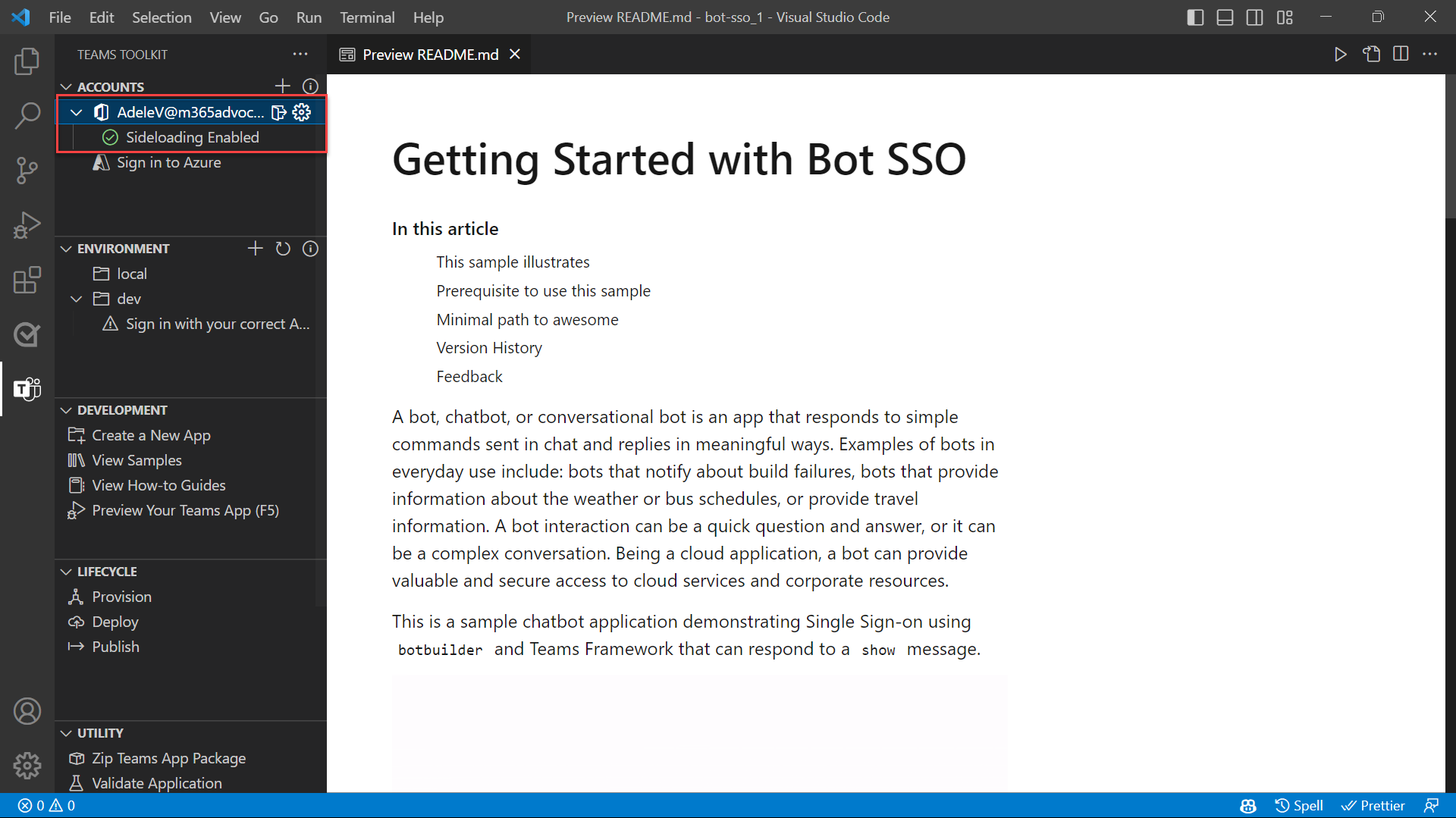
正常にサインインしたら、ブラウザーを閉じてエディターに戻ることができます。 Teams Toolkit のアカウントに サイドローディングが有効な メッセージが表示されます。

プロジェクトを実行し、Microsoft Teams でどのように表示されるかを確認しましょう。 サイドバーで[ デバッグ ]アイコンを選択して、[ RUN AND DEBUG]\(実行とデバッグ \) パネルを開きます。 [ 実行とデバッグ ] パネルで、ボットのデバッグに使用するブラウザーとして、ドロップダウン リスト ボックスで [Chrome ] または [ Edge ] を選択します。 次に、[ 再生 ] ボタンを選択 (または F5 キーを選択) してデバッグ セッションを開始します。
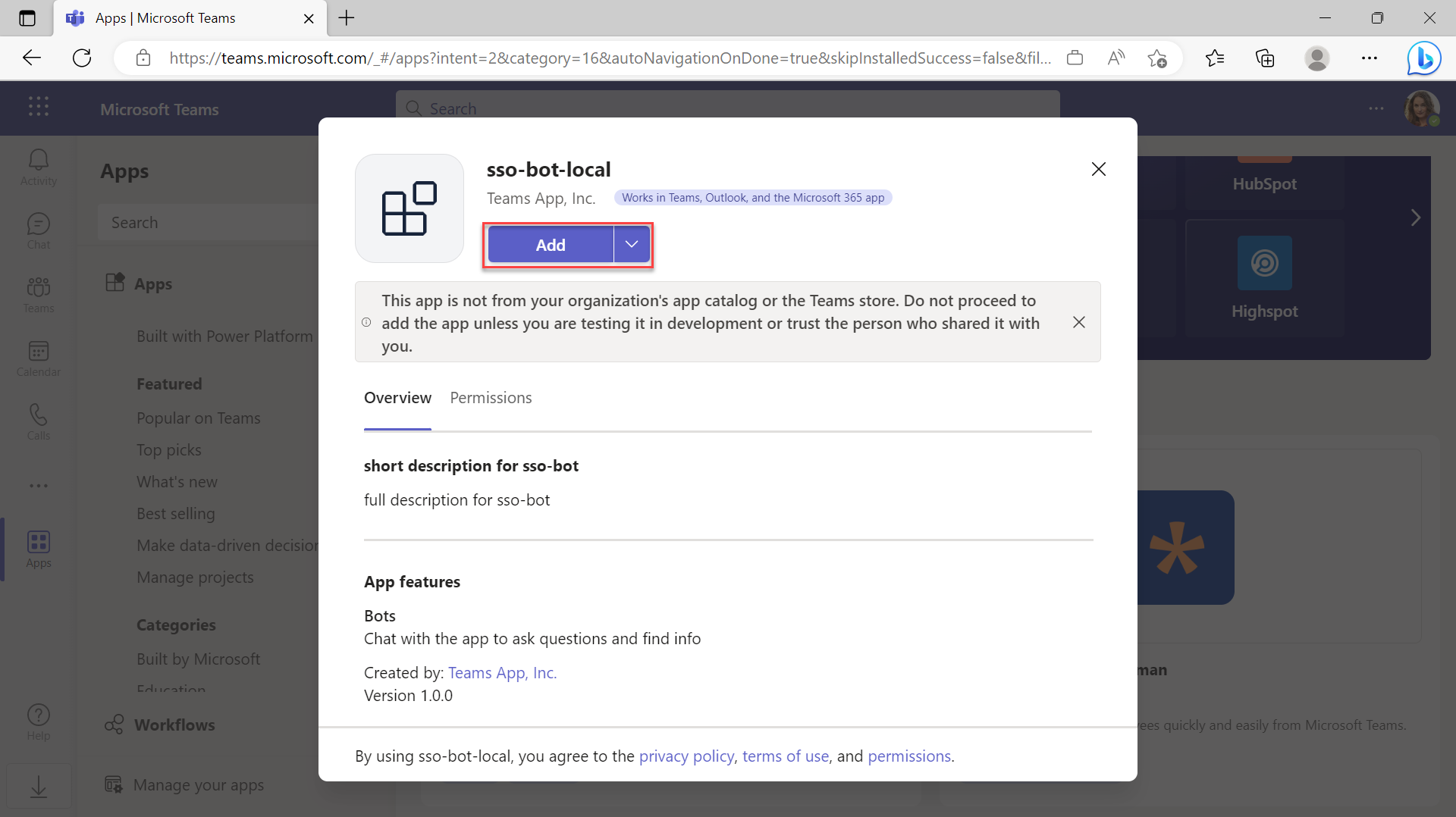
Teams Toolkit が前提条件チェックを完了すると (1 分または 2 分かかる場合があります)、Microsoft Teams で任意のブラウザーが開きます。 Teams Toolkit へのサインインに使用したのと同じ Microsoft 365 アカウントでサインインします。 次に、Teams にアプリをインストールするためのオプションが表示されます。 [ 追加] を 選択してアプリをプレビューします。
プレビュー中は、アプリの名前に local-debug というサフィックスが付きます。 サフィックスは、アプリがローカルで実行されていて、デプロイされていないことを示します。

プロジェクト構造の詳細と、アプリをさらにカスタマイズする方法については、プロジェクト フォルダーの 下にある README.md ファイルを開きます。