カスタム イベントをコンポーネントに追加する
フォームを追加してアプリケーションを完成させましょう。 フォームには、ユーザーが目的のキャビンを選択するためのドロップダウン リストと、クルーズを予約するためのボタンがあります。 これを新しいコンポーネントとして設定し、ボタンのイベントを作成します。 最後に、この新しいコンポーネントを Host.vue から呼び出します。
コンポーネントを作成する
最初に、コンポーネントを作成します。
Visual Studio Code で、BookingForm.vue という名前のファイルを src/components に作成します。
BookingForm.vue で、「vue」と入力して、スニペット メニューから <[vue]> [with default.vue] (default.vue を使用) を選択します。

スニペットによって既定の構造が作成されます。
コンポーネントのコードを追加する
このコンポーネントが使用するコードを追加しましょう。これには prop、出力、データ、およびメソッドの登録が含まれます。
まだ開いていない場合は、src/components/BookingForm.vue を開きます。
export defaultの中かっこ ({ }) 内に、次のコードを追加してコンポーネントを構成します。props: { cabins: Array, }, emits: ['bookingCreated'], data() { return { cabinIndex: -1 } }, methods: { bookCabin() { if(this.cabinIndex < 0) return; this.$emit('bookingCreated', this.cabinIndex); this.cabinIndex = -1; }, }このコードは、最初に、利用可能なキャビンの一覧を表示するための
cabinsprop を作成します。bookingCreatedという名前の 1 つのイベントを、emitsを使用して公開します。cabinIndexという名前のデータ項目を作成して、選択したキャビン インデックスを保管します。最後に、
bookCabinという名前のメソッドを作成します。 このメソッドはcabinIndexの値をチェックし、値が 0 以上の場合 (ユーザーがキャビンを選択したことを意味します) のみ実行されます。 この検証に合格した場合は、選択したcabinIndexを返すイベントを生成して、cabinIndexを -1 にリセットします。
表示テンプレートを追加する
コードが追加されたので、表示に注意を向けることができます。 キャビンを選択するためのドロップダウン リストと、旅行を予約するためのボタンが必要です。 ボタンによって、前に作成した bookCabin 関数が呼び出されます。
まだ開いていない場合は、src/components/BookingForm.vue を開きます。
次のコードを
<template>タグ内に追加して、表示を作成します。<section> <h2>Book now!</h2> <form> <div class="row"> <label for="cruise-cabin">Select class:</label> <select id="cruise-cabin" v-model="cabinIndex"> <option disabled value="-1">Select a cabin</option> <option v-for="(cabin, index) in cabins" :value="index" :key="index"> {{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }} </option> </select> </div> <div class="row"> <button class="button" type="button" @click="bookCabin">Book now!</button> </div> </form> </section>HTML でフォームが作成されます。
v-forを使用してcabinsprop をループして、ドロップダウン リストを作成します。selectタグのモデルをcabinIndexにバインドします。これは、ユーザーがキャビンを選択してボタンを選択したときに返されます。 次に、選択されたときにbookCabinを呼び出すように、ボタンを設定します。
BookingForm をページに追加する
最後に、新しく作成した BookingForm をアプリケーションに追加するために、それを Host.vue に追加します。
src/components/Host.vue を開きます。
次のコードを
TODO: Register next componentコメントの後に追加して、BookingFormをインポートします。import BookingForm from './BookingForm.vue';次のコードを
TODO: Add next componentコメントの後に追加して、BookingFormを使用可能なコンポーネントの一覧に追加します。BookingForm次のコードを
TODO: Add methodsコメントの後に追加して、bookingCreatedカスタム イベントを処理するメソッドを追加します。methods: { addBooking(cabinIndex) { const cabin = this.cruise.cabins[cabinIndex]; const booking = { cabin: cabin.name, price: cabin.price } this.bookings.push(booking); } }addBooking関数は、インデックスを使用して、選択したキャビンを取得します。 その後、この関数は、cabin.nameおよびcabin.priceを使用して新しいbookingオブジェクトを作成します。 次にbookingをbookings配列に追加します。次のコードを
TODO: Add booking-formコメントの後に追加して、booking-formコンポーネントを使用します。<booking-form @booking-created="addBooking" :cabins="cruise.cabins"></booking-form>addBooking関数をbooking-createdイベントに接続して、表示するキャビンの一覧を渡します。
キャビンの種類を表示する
予約の情報を表示するようにテンプレートを変更しましょう。 前回の演習で表示した "サンプル" 予約メッセージの代わりに、予約ごとのキャビンの種類を表示します。
src/components/BookingList.vue を開きます。
<template>要素内で、div 内のフィールド名をbooking.nameからbooking.cabinに変更します。<div class="row" v-for="(booking, index) in bookings" :key="index"> <div>{{ booking.cabin }} </div> </div>
ページをテストする
すべてのコードが追加されたので、ページをテストしてみましょう。
[ファイル]>[すべて保存] を選択して、すべてのファイルを保存します。
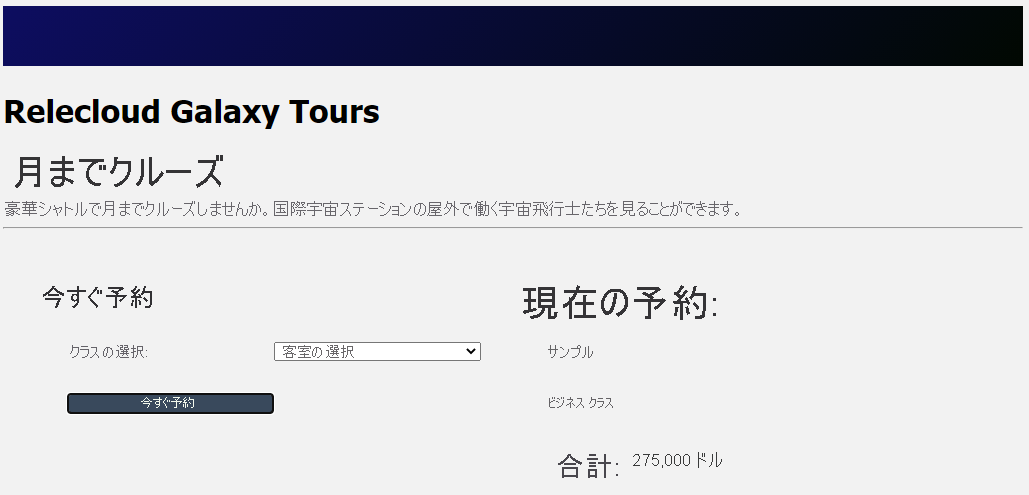
http://localhost:8080に移動して、ページを最新の情報に更新してください。ドロップダウン リストでキャビンを選択して、ボタンを選択します。
新しい予約が表示されます。

これで、カスタム イベントを使用してコンポーネントを作成し、呼び出すことができました。