条件の使い方を練習する
表示を更新して、ほぼ完売しているオプションを強調表示し、旅行を予約するための適切なボタン ラベルを表示してみましょう。 座席クラスで "早期予約割引" が提供されている場合、それに応じたボタンのラベルを設定します。 早期予約割引が利用できない場合、今すぐ予約することを求めるメッセージをユーザーに表示します。 空席が 10 席未満になった場合、そのクラスがほぼ完売したことを伝えるメッセージを表示します。
表示を更新するコードを追加する
Visual Studio Code で、index.html を開きます。
"More to come" と書かれたコメント行の後の行に次の HTML を追加します。
<!-- More to come --> <button v-if="productClass.earlyBird" class="button">Book early bird!</button> <button v-else class="button">Book now!</button> <div v-show="productClass.seatsAvailable < 10">Almost sold out!</div>変更を保存します。
表示をテストする
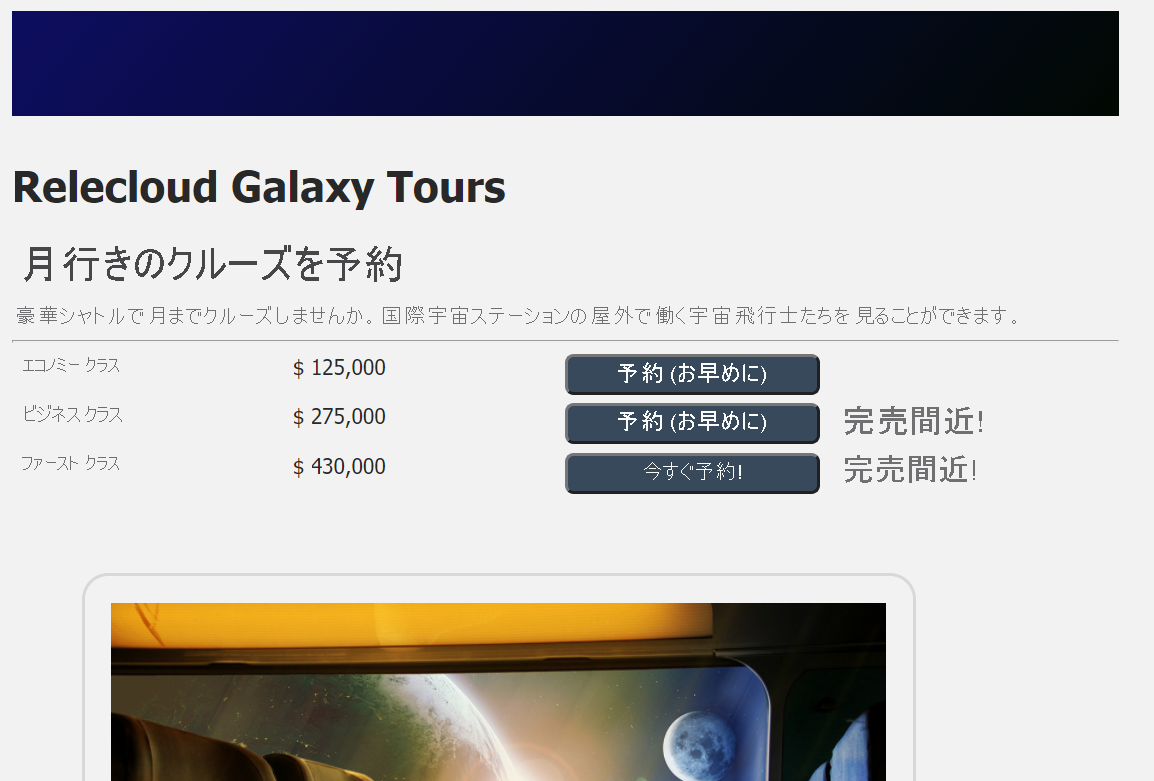
ブラウザーに戻ります。 表示が更新されています。 更新されていない場合は、ページを最新の情報に更新します。 その結果、次のスクリーンショットのようになります。