演習 - リレーショナル データを操作する
この演習では、リレーショナル データにアクセスする方法と、リレーショナル レコードを複数のテーブルに作成する方法を学習します。 この例ではコレクションを使用します。コレクションにはデータは一時的にしか保存されません。 Dataverse や SharePoint にデータを保存する必要がある場合は、Patch 関数を使用する必要があります。
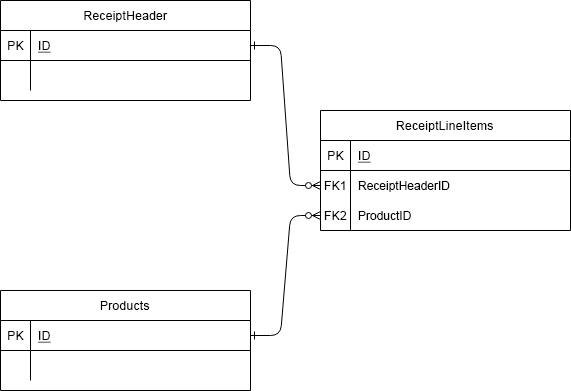
この演習ではショッピング カートを作成します。 親テーブル (レシート ヘッダー)、子テーブル (明細行品目レシート)、製品テーブル (参照テーブル) を使用します。 リレーションシップは次のようになります。

上の図は主キーを含む 3 つのテーブルを示していますが、右側の ReceiptLineItems テーブルには、ReceiptHeader ID と Products ID をそれぞれ参照する 2 つの外部キーがあります。 ReceiptHeader テーブルと Products テーブルから ReceiptLineItems テーブルに向かう線の図記号は、1 対多のリレーションシップを示しています。 したがって、ReceiptLineItems のさまざまな項目に対して 1 つの ID フィールド (それぞれから) を入力できます。
演習を始める
make.powerapps.com にアクセスします。
+ 作成を選択します。
空のアプリ、空のキャンバス アプリを選択します。
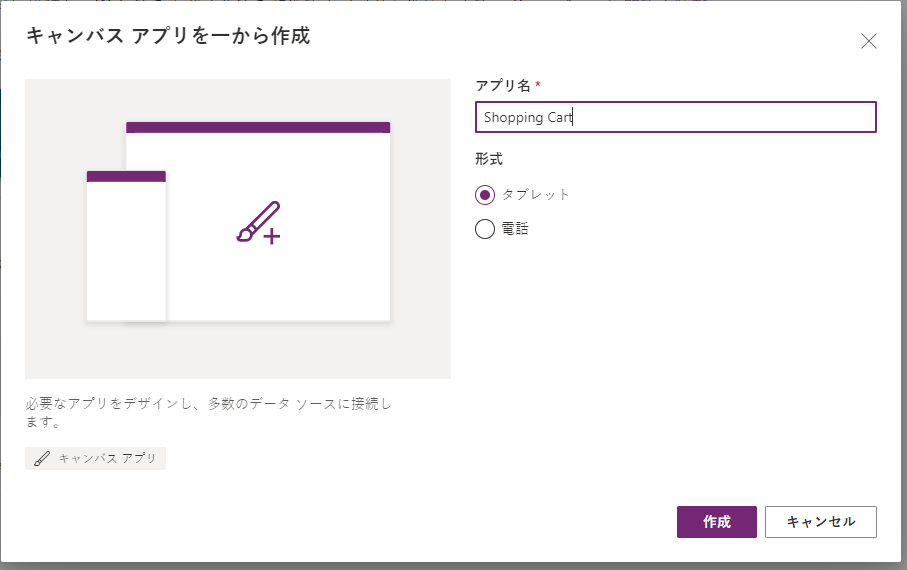
アプリの名前に Shopping Cartト と入力し、フォーマットがタブレットになっていることを確認して、作成を選択します。

トップ メニューから挿入を選択し、ボタンを選択します。
このボタンの OnSelect プロパティに次のコードを入力します。コピーして貼り付けてかまいません。
ClearCollect(Products, {ID:1, Name:"T-Shirt", Category: "Clothing"}, {ID:2, Name:"Sweatshirt", Category: "Clothing"}, {ID:3, Name:"Socks", Category: "Clothing"}, {ID:4, Name:"Necklace", Category: "Jewelry"}, {ID:5, Name:"Ring", Category: "Jewelry"}, {ID:6, Name:"Coffee Mug", Category: "Misc."}, {ID:7, Name:"Keychain", Category: "Misc."} )Alt キーを押しながら、ボタンを選択します。 これで、最初のギャラリーのデータとなる Products というタイトルのメモリのコレクションが作成されました。 このボタンは邪魔にならない場所に配置できます。
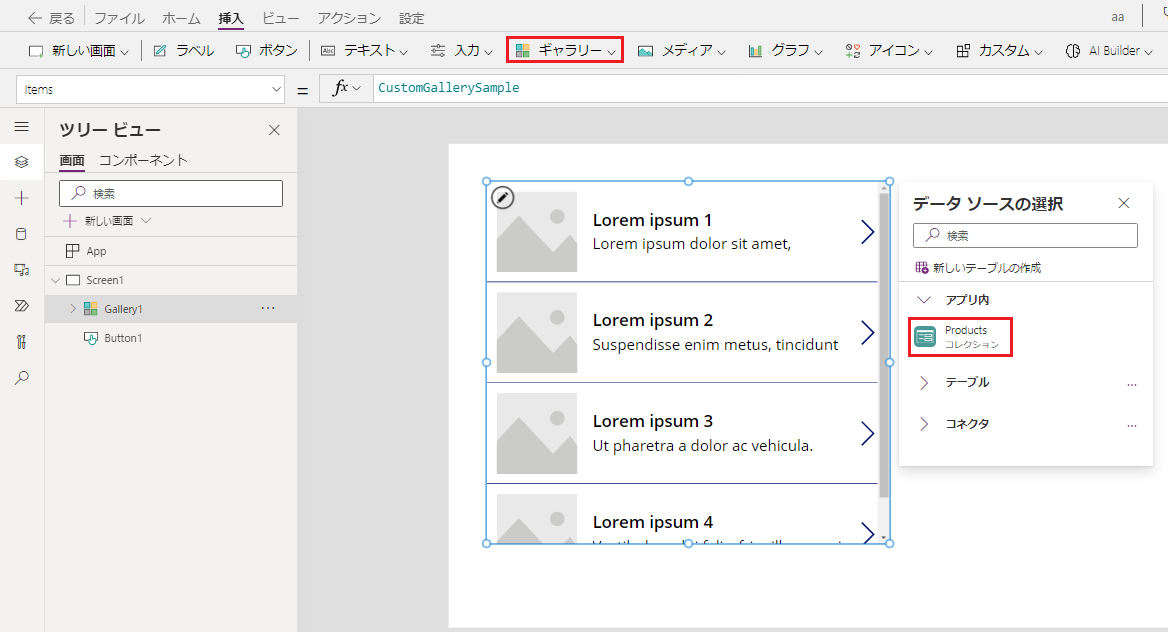
画面に垂直ギャラリーを 追加し、データ ソースとして製品コレクションを選択します。 これを行うと、CustomGallerySample が Items プロパティの製品に置き換わります。

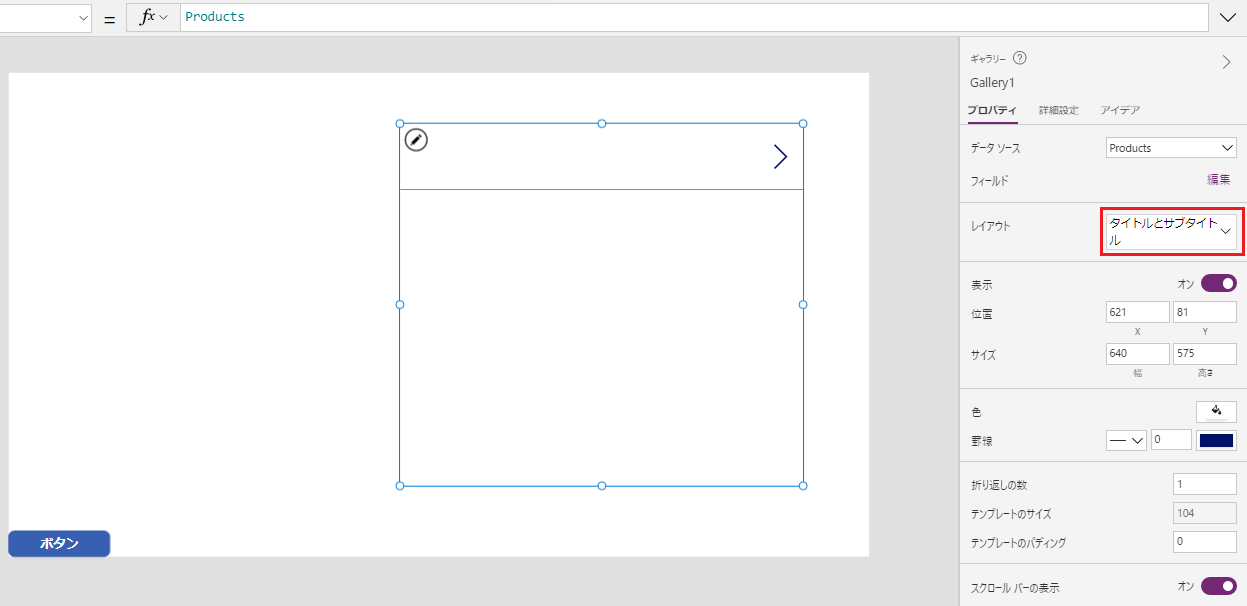
レイアウトをタイトルとサブタイトルに変更します。

新しいギャラリーを画面の左側に移動し、ギャラリーの OnSelect プロパティを次と等しくなるように設定します。
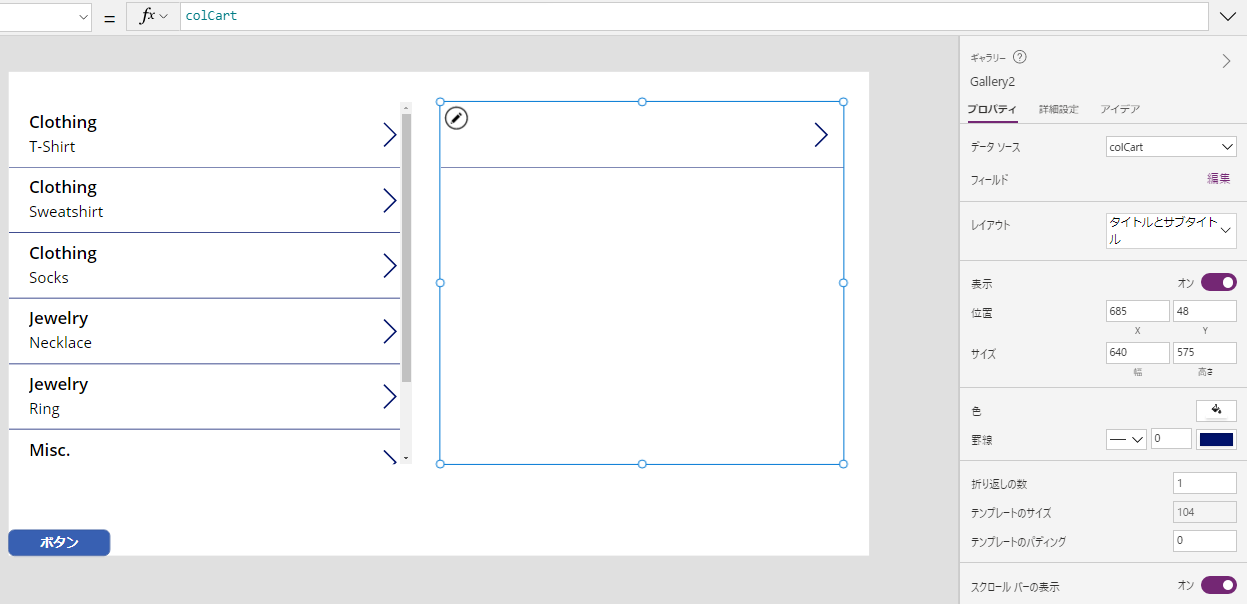
Collect(colCart, ThisItem)2 番目の縦方向 ギャラリー (Gallery2) を追加し、データ ソースを colCart、Layout をタイトルとサブタイトルに設定します。 右向き矢印アイコンをギャラリーから削除します。
下の画面のように、画面の右側にこのギャラリーを配置します。左側に Gallery1、右側に Gallery2 が表示されます。

Alt キーを 押して、Gallery1 の一番上の行で右を指すアイコンを選択します。 これで、2 つ目のギャラリーに品目が追加されます。 引き続き、Alt キーを押して Gallery1 から品目を選択し、Gallery2 にデータを入力できます。
2 つ目のボタンを画面に追加します。 ボタンの Text プロパティを "チェックアウト" にし、ボタンの OnSelect プロパティを次の式に設定します。コピーして貼り付けてかまいません。
Collect( ReceiptHeader, { ID: If( IsEmpty(ReceiptHeader), 1, Last(ReceiptHeader).ID + 1 ), Name: User().FullName, Date: Today() } ); ForAll( colCart, Collect( ReceiptLineItems, { ID: If( IsEmpty(ReceiptLineItems), 1, Last(ReceiptLineItems).ID + 1 ), ProductID: ThisRecord.ID, ReceiptHeaderID: Last(ReceiptHeader).ID } ) ); Clear(colCart)このコードは、現在のユーザーに関する情報、現在の日付を含む単一品目 ReceiptHeader コレクションを作成し、ユーザーの ID を設定します。 その後、colCart のすべての品目に対し、明細行品目を ReceiptLineItems に追加します。 この明細行品目には、自動割り当てされる ID フィールド、新しく作成される ReceiptHeader レコードの ID (品目を購入イベントに結び付ける)、colCart の製品の ID が含まれます。 その後、colCart が送信され、消去されます。 選択する前にカートに入れる必要があります。
Alt キー を押して [チェックアウト] ボタンを選択し、このコレクションを読み込みます。
新しい画面 (Screen2) を作成して、新しく作成したデータがどのように表示されるかを確認するための新しいキャンバスを用意します。
新しい画面に移動し、前回のページにある 2 つと同じ方法でフォーマットされた 2 つの縦方向ギャラリーを追加します。 左側の ギャラリー (Gallery3) のデータ ソースまたは Items プロパティを ReceiptHeader に設定し、2 つ目の ギャラリー (Gallery4) のソースとして ReceiptLineItems を選択します。
左側のギャラリー (Gallery3) で、Subtitle の Text プロパティを ThisItem.Date に変更します。
右側の ギャラリー (Gallery4) に移動し、Items プロパティを次の値に変更します。
Filter(ReceiptLineItems, ReceiptHeaderID=Gallery3.Selected.ID)ここ (Gallery4 のまま) で、Title の Text プロパティを次の内容に変更します。
LookUp(Products, ID=ThisItem.ProductID).Name次に (Gallery4 のまま)、Subtitle の Text プロパティを次の内容に変更します。
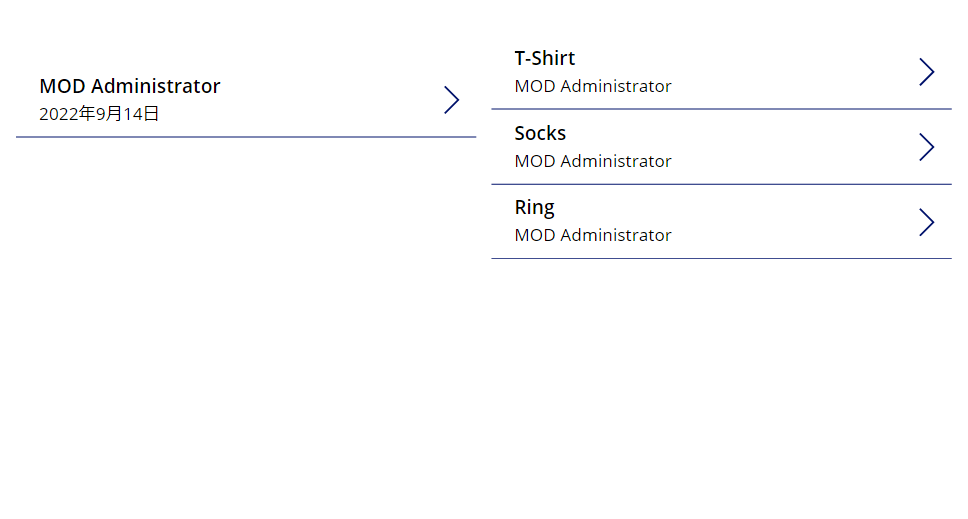
LookUp(ReceiptHeader, ID=ThisItem.ReceiptHeaderID).Nameこれで、機能する注文履歴ページができました。左側の Gallery3 には注文ヘッダー情報が表示され、右側の Gallery4 には購入された品目が表示されます。 画面の左側でレシート ヘッダー品目を選択すると、そのレシートの明細行品目が右側に表示されます。

最初の画面に戻って、Gallery1 から新しい品目を選択して、カート (Gallery2 によって表される) に入れることができます。 その後、チェックアウト ボタンをクリックし、Screen2 に移動して、自分の名前の下にある別の注文を確認できます。 どちらかの注文を選択すると、その特定の注文で購入した品目が表示されます。
作業を続け、ソリューションを完了することができます。 わかりやすいラベルやナビゲーション部分を追加し、このようなアプリでユーザーが行う操作を定義できます。
これで、リレーショナル データを使用してどのようなことができるかを学べたはずです。 完全なソリューションとまではいきませんが、このようなテクニックを自分のアプリで使用して、どのようなことができるかを理解するために役立ったのではないでしょうか。