CompositionRadialGradientBrush クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
放射状グラデーションで領域を塗りつぶすブラシを表します。
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- 継承
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10, version 1903 (10.0.18362.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v8.0 で導入)
|
例
放射状グラデーション ブラシを作成する
次の使用例は、放射状グラデーション ブラシを作成し、2 色の点を追加して SpriteVisual を描画する方法を示しています。
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
次の短い構文を使用して、色の停止を作成して追加する手順を圧縮することもできます。
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
放射状グラデーション ブラシをアニメーション化する
次の使用例は、放射状グラデーション ブラシの最初のグラデーションストップの色をアニメーション化する方法を示しています。
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
注釈
このブラシは、放射状グラデーションで SpriteVisual を塗りつぶします。
グラデーションは、 EllipseCenter プロパティと EllipseRadius プロパティによって定義される楕円内に描画されます。 グラデーションの色は楕円の中心から始まり、半径の位置で終了します。
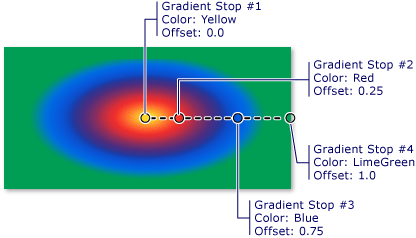
放射状グラデーションの色は、色の停止によって定義されます。 各色の停止は、グラデーションに沿った色と位置を指定します。

プロパティ
| AnchorPoint |
ブラシのオフセットに配置するブラシのポイントを取得または設定します。 (継承元 CompositionGradientBrush) |
| CenterPoint |
ブラシの回転と拡大縮小に関するポイントを取得または設定します。 (継承元 CompositionGradientBrush) |
| ColorStops |
ブラシのグラデーションの位置を取得します。 (継承元 CompositionGradientBrush) |
| Comment |
CompositionObject に関連付ける文字列。 (継承元 CompositionObject) |
| Compositor |
この CompositionObject の作成に使用されるコンポジター。 (継承元 CompositionObject) |
| Dispatcher |
CompositionObject のディスパッチャー。 (継承元 CompositionObject) |
| DispatcherQueue |
CompostionObject の DispatcherQueue を取得します。 (継承元 CompositionObject) |
| EllipseCenter |
グラデーションを含む楕円の中心の 2 次元座標を取得または設定します。 |
| EllipseRadius |
グラデーションを含む楕円の半径を取得または設定します。 |
| ExtendMode |
ブラシのグラデーション ベクターまたはスペースの外側にグラデーションを描画する方法を指定する値を取得または設定します。 (継承元 CompositionGradientBrush) |
| GradientOriginOffset |
グラデーションの原点の 2 次元座標を取得または設定します。 |
| ImplicitAnimations |
このオブジェクトにアタッチされた暗黙的なアニメーションのコレクション。 (継承元 CompositionObject) |
| InterpolationSpace |
グラデーションの色の補間方法を指定する値を取得または設定します。 (継承元 CompositionGradientBrush) |
| MappingMode |
グラデーション ブラシの配置座標 (StartPoint、EndPoint) が出力領域に対して絶対座標か相対位置かを示す値を取得または設定します。 (継承元 CompositionGradientBrush) |
| Offset |
描画するオブジェクトに対するブラシのオフセットを取得または設定します。 (継承元 CompositionGradientBrush) |
| Properties |
CompositionObject に関連付けられているプロパティのコレクション。 (継承元 CompositionObject) |
| RotationAngle |
ブラシの回転角度をラジアン単位で取得または設定します。 (継承元 CompositionGradientBrush) |
| RotationAngleInDegrees |
ブラシの回転角度を度単位で取得または設定します。 (継承元 CompositionGradientBrush) |
| Scale |
ブラシに適用するスケールを取得または設定します。 (継承元 CompositionGradientBrush) |
| TransformMatrix |
ブラシに適用する変換のマトリックスを取得または設定します。 (継承元 CompositionGradientBrush) |