CoreInputView.PrimaryViewAnimationStarting イベント
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
CoreInputView プライマリ ビューの表示または非表示に応じて発生するアプリケーション内のアニメーション。
// Register
event_token PrimaryViewAnimationStarting(TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;
// Revoke with event_token
void PrimaryViewAnimationStarting(event_token const* cookie) const;
// Revoke with event_revoker
CoreInputView::PrimaryViewAnimationStarting_revoker PrimaryViewAnimationStarting(auto_revoke_t, TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;public event TypedEventHandler<CoreInputView,CoreInputViewAnimationStartingEventArgs> PrimaryViewAnimationStarting;function onPrimaryViewAnimationStarting(eventArgs) { /* Your code */ }
coreInputView.addEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
coreInputView.removeEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
- or -
coreInputView.onprimaryviewanimationstarting = onPrimaryViewAnimationStarting;Public Custom Event PrimaryViewAnimationStarting As TypedEventHandler(Of CoreInputView, CoreInputViewAnimationStartingEventArgs) イベントの種類
Windows の要件
| デバイス ファミリ |
Windows 11 (10.0.22000.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v14.0 で導入)
|
注釈
プライマリ ビューは CoreInputViewKind.Keyboard ビューまたは CoreInputViewKind.Handwriting ビューのいずれかを参照しますが、CoreInputView には CoreInputViewKind の値を指定できます。
重要
CoreInputView の表示または非表示に基づいてアニメーション期間を設定する場合は、アプリケーションでこの値を使用する必要があります。 アプリケーションと CoreInputView の間でアニメーションを調整する場合は、CoreInputView アニメーションの前にアプリケーション アニメーションが完了しないようにして、アプリケーション コンテンツと入力ウィンドウの間の空間に一貫性のないバックグラウンド ビジュアルが表示されないようにします。
アプリケーション UI は CoreInputViewOcclusion.OccludingRect に基づいてリフローされます。これは、非表示の場合は空の rect です。
入力ウィンドウは、画面にアニメーションを設定すると、開始時により迅速にアニメーション化され、徐々に終わりに向かって遅くなります (画面からアニメーション化すると、まったく逆になります)。
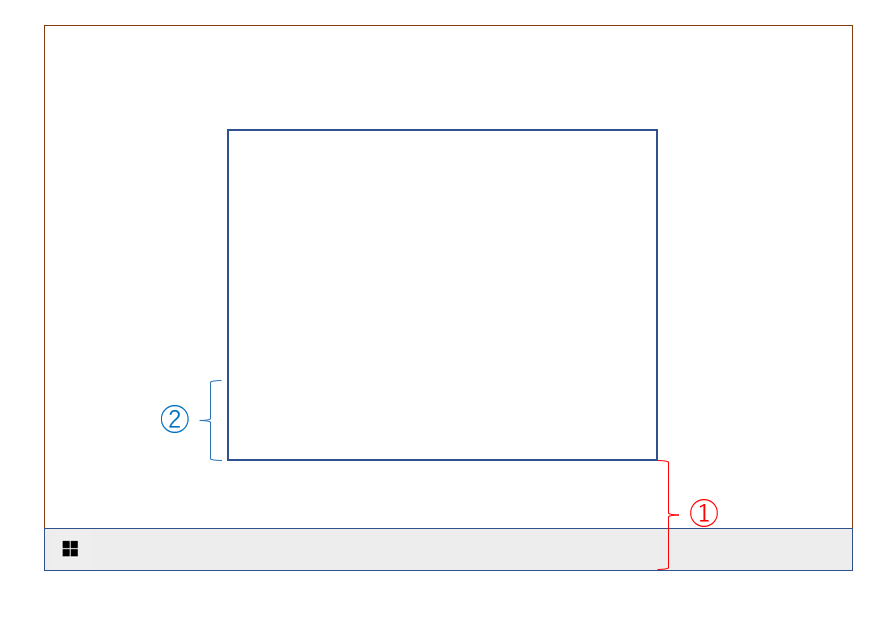
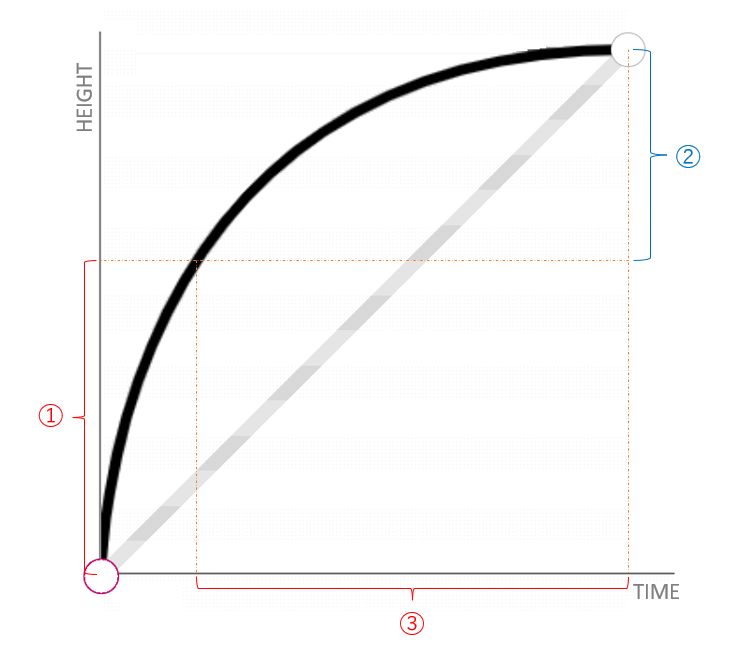
現在のアプリ ウィンドウが次の図に示すように配置されている場合 (1 は下端の高さを示します)、PrimaryViewAnimationStarting イベントの CoreInputViewOcclusion の高さは 2 で示され、AnimationDuration は 3 で示されます。 この scenaro では、プライマリ ビューの高さが等しくなります (高さ 1 + 高さ 2)。


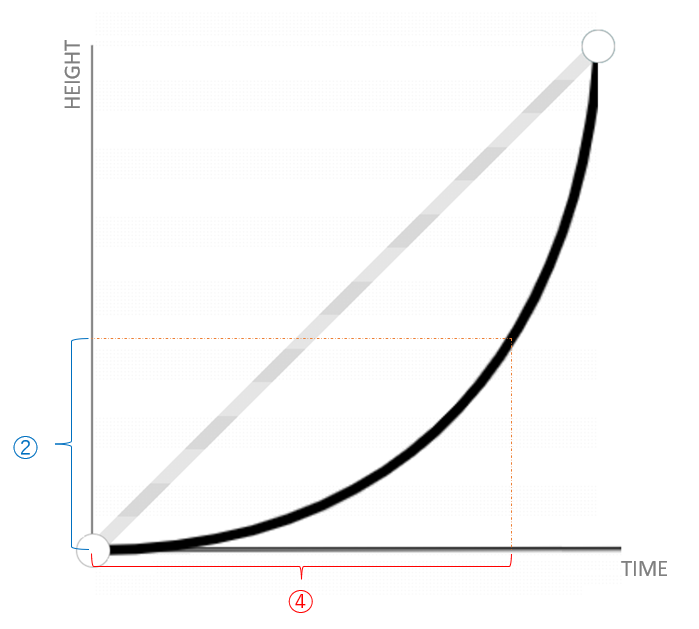
次に、PrimaryViewAnimationHiding イベントの AnimationDuration は、次の図では 4 で示され、オクルージョンの高さは 0 です。

Note
フローティング入力ウィンドウのオクルージョンは処理する必要がないため、AnimationDuration は常に 0 です。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示