GridLength 構造体
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
Star (*) のサイズ設定と自動サイズ設定を明示的にサポートするコントロール ロジックの測定値を表します。
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 継承
-
GridLength
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 (10.0.10240.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0 で導入)
|
例
この例では、リソースとして、または Width プロパティ値として直接、XAML でグリッド列の幅を設定する方法を示します。
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
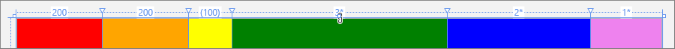
XAML は、Visual Studio デザイナーで次の出力を生成します。

コードで同じ値を設定する方法を次に示します。 最初の 2 つのグリッドの長さは同じですが、最初のグリッドの長さは簡略化されたコンストラクターを使用します。
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
注釈
ColumnDefinition や RowDefinition などの型では、一部のプロパティ (ColumnDefinition.Width および RowDefinition.Height) に GridLength 値が使用されます。 これらのプロパティ値は、Grid などのレイアウト コンテナー (および VariableSizedWrapGrid などの Grid の派生型) で使用可能な領域の可変分布をサポートするために使用されます。
GridLength では、サイズ設定のための 3 つのモードのいずれかを記述できます。
- 固定幅。
- 加重分布 (サイズ設定star)。
- "自動" サイズ設定モード。
GridLength 値は通常、XAML 属性構文で宣言されます。 XAML では、重み付けされた分布は"*" 記号を使用して宣言され、その前に、その GridLength に使用する重み付け係数を宣言する数値が付きます。 重み付け分布オプションは、starサイズ設定とも呼ばれます。
GridLength (Value と GridUnitType) によって保持されるデータ値はどちらも読み取り専用です。 実行時に GridLength を受け取るプロパティの値を変更する場合は、いずれかのコンストラクターを使用して新しい値を作成し、前の値を置き換える必要があります。
星のサイズ設定
スター サイズ設定は、GridLength に他の GridLength 値と重み付け係数を指定する数値が含まれる規則です。 starサイズ変更を使用する GridLength 値は、使用可能な領域を分割し、重み付け係数を考慮して、固定幅が適用された後に評価します。 重み係数を持つstarのサイズ設定がない場合、高さまたは幅はそれらの間で均等に分割されます。 既定の重み係数は 1 です。
この表では、サイズ設定の結果の例star示します。 これらの例では、親 Grid の幅が固定で 600、列が 3 つあるとします。
| 列 0 | 列 1 | 列 2 | 結果 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
コードでは、starのサイズ設定は GridLength と同じです。ここで、IsStar は true、GridUnitType は Star、Value は加重係数が適用されます。
整数以外の重み係数を使用できます。たとえば、".5*" です。
自動サイズ設定
自動サイズ設定では、列または行内にあるコンテンツのサイズに基づいてスペースが均等に分散されます。 自動サイズ設定の正確なロジックは、GridLength 値を使用してコントロールまたはクラスによって実装されます。 通常、そのクラスは Grid であり、 RowDefinition コンポーネントと ColumnDefinition コンポーネントを解釈します。
XAML 構文に関する注意事項
GridLength はオブジェクト要素として指定できますが、 Value などの個々の値をそのオブジェクト要素の属性として指定することはできません。 XAML パーサーでは、この構造体の XAML 属性値の設定はサポートされていません。 代わりに、GridLength 内で初期化テキストとして値を指定する必要があります。 XAML 初期化テキストの詳細については、「 XAML 構文ガイド」を参照してください。
GridLength のプロジェクションとメンバー
Microsoft .NET 言語 (C# または Microsoft Visual Basic)、または Visual C++ コンポーネント拡張機能 (C++/CX) を使用している場合、GridLength には非データ メンバーが使用でき、そのデータ メンバーはフィールドではなく読み取り専用プロパティとして公開されます。 .NET API ブラウザーの GridLength に関するページを参照してください。
C++/WinRT または Windows ランタイム C++ テンプレート ライブラリ (WRL) を使用してプログラミングする場合、データ メンバー フィールドのみが GridLength のメンバーとして存在し、.NET プロジェクションのユーティリティ メソッドまたはプロパティを使用することはできません。 C++ コードは、 GridLengthHelper クラスに存在する同様のユーティリティ メソッドにアクセスできます。
次の表は、.NET と C++ で使用できる同等のプロパティとメソッドを示しています。
フィールド
| GridUnitType |
Value がメジャーとして解釈される方法を修飾する GridUnitType 列挙体の 値 。 |
| Value |
この GridLength のメジャー。これは必ずしもピクセル メジャーではありません。 |