UIElement.ContextRequested イベント
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ユーザーが右クリックなどのコンテキスト入力ジェスチャを完了したときに発生します。
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
イベントの種類
Windows の要件
| デバイス ファミリ |
Windows 10 Anniversary Edition (10.0.14393.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0 で導入)
|
例
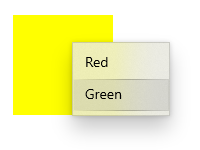
この例では、ユーザーが右クリックまたは同等のアクションを実行したときに、コンテキスト メニューの表示と非表示を切り替える方法を示します。 コンテキスト メニューには、赤と緑のオプションが表示され、四角形に配置されます。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
Point point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
注釈
コンテキスト メニューを要素に追加するには、 ContextFlyout プロパティを設定することをお勧めします。 を設定すると ContextFlyout 、コンテキスト メニューが自動的に表示および非表示になり、このイベントは処理済みとしてマークされます。 を設定ContextFlyoutしない場合は、 ContextCanceled と のみを処理ContextRequestedする必要があります。
このイベントを処理してコンテキスト ポップアップを表示する場合は、 ContextCanceled イベントも処理して、要求が取り消された場合にポップアップを非表示にする必要があります。
ContextRequested はルーティング イベントです。 ルーティング イベントの概念の詳細については、「 イベントとルーティング イベントの概要」を参照してください。