UIElement.Transform3D プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
この要素をレンダリングするときに適用する 3-D 変換効果を取得または設定します。
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3Dプロパティ値
この要素をレンダリングするときに適用する 3-D 変換効果。 既定値は null です。
注釈
Transform3D プロパティを使用して、3-D 変換マトリックスを XAML 要素に適用します。 これにより、ユーザーに対する 3-D 空間に 2 次元 UI が存在するように見える効果を作成できます。 Transform3D は RenderTransform とよく似ていますが、2 次元だけでなく 3 次元空間での変換も可能です。
PerspectiveTransform3D と CompositeTransform3D
Transform3D プロパティの設定に使用できる Transform3D のサブクラスは 2 つあります。 これらのサブクラスを常に一緒に使用して、3-D シーンを作成する必要があります。 非常に単純な用語では、 PerspectiveTransform3D をシーンのルート要素に適用して、シーン内のすべての要素に共通のビューポートを提供します。 次に、 CompositeTransform3D をシーン内の個々の要素に適用して、共通のビューポートに対して回転、拡大縮小、および移動します。
PerspectiveTransform3D は、3-D パースペクティブ変換マトリックスを表し、3-D シーンの参照フレームとビューポートを作成します。 パースペクティブ効果の下では、ユーザーから離れた要素は、実際に 3 次元空間で表示されたかのように、一般的な消失点に向かって縮小しているように見えます。 パースペクティブ効果は共有 3-D シーン内のすべての要素に適用されるため、通常は Page 要素などの 3-D コンテンツのルートに適用されます。 効果は、この要素の子によって継承されます。 PerspectiveTransform3D では、UI 要素が既定で存在する Z=0 平面内の座標が保持されます。 したがって、 PerspectiveTransform3D (ルート要素から継承) は、要素も CompositeTransform3D によって変換され、Z=0 平面から移動する場合にのみ、要素の外観に影響します。
CompositeTransform3D は、回転、スケール、平行移動など、要素上のアフィン 3-D 変換のグループを表します。 このクラスは、要素を 3-D 空間に配置するために使用されます。
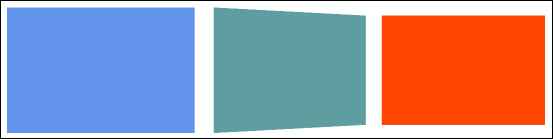
Transform3D サブクラスを使用して UI の 3-D 効果を実現する例を次に示します。
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

この例では、 PerspectiveTransform3D がルート StackPanel にアタッチされ、パネルの子に対して共有パースペクティブ ビューポートが提供されます。
- 左側の 四角形 には変換がないため、通常どおりに表示されます。
- 中央の 四角形 は、中心軸を中心に -30 度回転し、75 ピクセルに戻され、右端の Z 座標が -150 ピクセルになります。
- 右側の 四角形 は 150 ピクセル戻されます。
3 つの四角形の端は、共通のパースペクティブを共有するため、連続しているように見えます。
CompositeTransform3D のアニメーション化
CompositeTransform3D の各プロパティを個別にアニメーション化できます。 アニメーションの詳細については、「 ストーリーボードされたアニメーション 」と「 キー フレームとイージング関数のアニメーション」を参照してください。
この例では、アニメーションに RotationY プロパティと TranslateZ プロパティが適用され、中央の四角形がドロップインするように表示されます。 アニメーションが停止したときの最終的な結果は、前の例と同じです。
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D と PlaneProjection
Windows 10より前は、3-D 効果を作成する唯一の方法は、Projection プロパティを設定することでした。 プロジェクションを使用する場合、3-D 変換は XAML ツリーで継承されません。 したがって、 プロジェクション は、要素がローカル座標で変換され、共有パースペクティブ ビューポートに対してではなく、効果を適用する場合にのみ適しています。 この同じ効果は、ローカル要素に PerspectiveTransform3D を設定することで実現できます。 このため、最も単純な 3-D 効果を含むすべてに Transform3D を使用し、共有パースペクティブが必要な場合は常に使用することをお勧めします。
注意
Transform3D は、要素の描画順序には影響しません。 Z 軸に沿ってビューアーから離れた要素は、近い要素の上にレンダリングされる場合があります。 Canvas.ZIndex 添付プロパティと XAML ビジュアル ツリー内の要素の位置を使用して、UI 内の要素の描画順序を管理できます。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示