チュートリアル: Windows フォーム デザイナーを使ってみる
Windows フォーム デザイナーでは、Windows フォーム アプリケーションを構築するための多くのツールが提供されています。 この記事では、デザイナーによって提供されるさまざまなツールを使用してアプリを構築する方法について説明します。これには以下のタスクが含まれます。
- スナップ線を使用してコントロールを配置します。
- スマート タグを使用してデザイナー タスクを実行します。
- コントロールの余白とパディングを設定します。
- TableLayoutPanel コントロールを使用してコントロールを配置します。
- SplitContainer コントロールを使用してコントロールのレイアウトをパーティション分割します。
- [ドキュメント アウトライン] ウィンドウでレイアウト内を移動します。
- サイズと位置の情報を表示してコントロールを配置します。
- プロパティ ウィンドウを使用してプロパティの値を設定します。
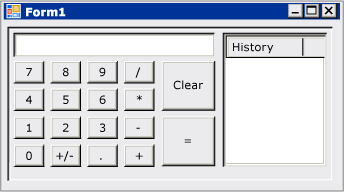
完了すると、Windows フォーム デザイナーで利用できる多くのレイアウト機能を使って組み立てられたカスタム コントロールができあがります。 このコントロールでは、簡単な電卓用のユーザー インターフェイス (UI) が実装されています。 次の図では、電卓コントロールの一般的なレイアウトを示します。

ヒント
フォームやコントロールが含まれる Windows アプリの作成を支援するチュートリアルを C++ 開発者が探している場合、「フォーム ベースの MFC アプリケーションの作成」を参照してください。 一般的な情報については、「Windows での C++ でのプログラミングの概要」を参照してください。
カスタム コントロール プロジェクトを作成する
最初のステップでは、DemoCalculator コントロール プロジェクトを作成します。
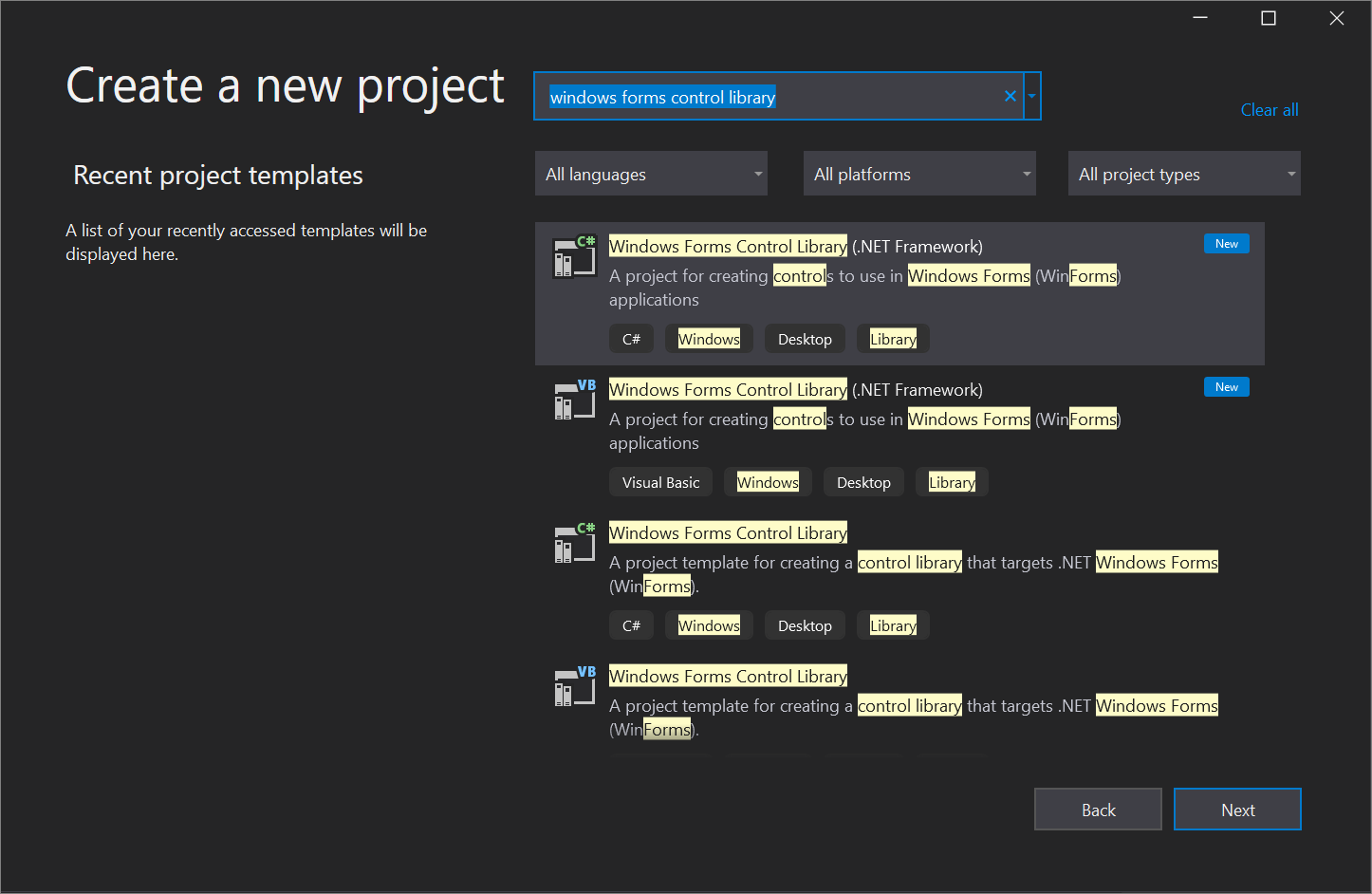
Visual Studio を開き、C# または Visual Basic 用の .NET Framework テンプレートを使用して、新しい Windows フォーム コントロール ライブラリ プロジェクトを作成します。 プロジェクトの名前を DemoCalculatorLib にします。

ファイルの名前を変更するには、ソリューション エクスプローラーで UserControl1.vb または UserControl1.cs を右クリックし、 [名前の変更] を選択して、ファイル名を DemoCalculator.vb または DemoCalculator.cs に変更します。 コード要素 "UserControl1" へのすべての参照の名前を変更するかどうかをたずねられたら、[はい] を選択します。
Windows フォーム デザイナーに、DemoCalculator コントロールのデザイナー画面が表示されます。 このビューでは、[ツールボックス] でコントロールとコンポーネントを選択し、デザイナー画面に配置することで、コントロールの外観をグラフィカルにデザインできます。 カスタム コントロールについて詳しくは、「さまざまなカスタム コントロール」をご覧ください。
コントロールのレイアウトをデザインする
DemoCalculator コントロールには、いくつかの Windows フォーム コントロールが含まれています。 この手順では、Windows フォーム デザイナーを使ってコントロールを配置します。
Windows フォーム デザイナーで、右下隅にあるサイズ変更ハンドルを選択して右下方にドラッグし、DemoCalculator コントロールを大きなサイズに変更します。 Visual Studio の右下隅に表示されているコントロールのサイズと位置の情報を確認します。 サイズ情報を見ながらコントロールのサイズを変更して、コントロールのサイズを幅 500 および高さ 400 に設定します。
[ツールボックス] で、 [コンテナー] ノードを選択して開きます。 SplitContainer コントロールを選択し、デザイナー画面にドラッグします。
SplitContainerが、DemoCalculator コントロールのデザイナー画面に配置されます。ヒント
SplitContainerコントロールのサイズは、DemoCalculator コントロールのサイズに合わせて自動的に調整されます。 [プロパティ] ウィンドウで、SplitContainerコントロールのプロパティ設定を確認します。 Dock プロパティを見つけます。 その値は DockStyle.Fill であり、これはSplitContainerコントロールのサイズが常に DemoCalculator コントロールの境界に合わせて自動的に変更されることを意味します。 DemoCalculator コントロールのサイズを変更して、この動作を確認します。[プロパティ] ウィンドウで、Dock プロパティの値を
Noneに変更します。SplitContainerコントロールは既定のサイズに縮小され、DemoCalculator コントロールのサイズに従って変化しなくなります。SplitContainerコントロールの右上隅にあるスマート タグ グリフ ( ) を選びます。 [親コンテナーにドッキングする] を選択して、
) を選びます。 [親コンテナーにドッキングする] を選択して、DockプロパティをFillに設定します。SplitContainerコントロールが、DemoCalculator コントロールの境界にドッキングされます。Note
いくつかのコントロールでは、デザインを容易にするスマート タグが提供されています。 詳細については、「チュートリアル: Windows フォーム コントロール上でスマート タグを使用して共通タスクを実行する」を参照してください。
パネル間の垂直方向の境界線を選択し、右にドラッグして、左側のパネルが領域の大部分を使用するようにします。
SplitContainerにより、DemoCalculator コントロールは、移動可能な境界線で 2 つのパネルに分割されます。 左側のパネルには電卓のボタンとディスプレイが保持され、右側のパネルにはユーザーが実行した算術演算の記録が表示されます。[プロパティ] ウィンドウで、
BorderStyleプロパティの値をFixed3Dに変更します。[ツールボックス] で、 [コモン コントロール] ノードを選択して開きます。
ListViewコントロールを選択し、SplitContainerコントロールの右側のパネルにドラッグします。ListViewコントロールのスマート タグ グリフを選択します。 スマート タグ パネルで、Viewの設定をDetailsに変更します。スマート タグ パネルで、 [列の編集] を選択します。
[ColumnHeader コレクション エディター] ダイアログ ボックスが表示されます。
[ColumnHeader コレクション エディター] ダイアログ ボックスで、 [追加] を選択して
ListViewコントロールに列を追加します。 列のTextプロパティの値を「History」に変更します。 [OK] を選択して列を作成します。スマート タグ パネルで、 [親コンテナーにドッキングする] を選択してから、スマート タグ グリフを選択してスマート タグ パネルを閉じます。
[コンテナー] ノードの [ツールボックス] から、
TableLayoutPanelコントロールをSplitContainerコントロールの左側のパネルにドラッグします。TableLayoutPanelコントロールがデザイナー画面に表示され、そのスマート タグ パネルが開きます。TableLayoutPanelコントロールの子コントロールが、グリッドに配置されます。TableLayoutPanelコントロールには、DemoCalculator コントロールのディスプレイとボタンが保持されます。 詳細については、「チュートリアル: TableLayoutPanel を使用してコントロールを配置する」を参照してください。スマート タグ パネルで [行および列の編集] を選択します。
[列と行のスタイル] ダイアログ ボックスが表示されます。
5 列表示されるまで [追加] ボタンを選択します。 5 列すべてを選択し、 [サイズの型] ボックスで [パーセント] を選択します。 [パーセント] の値を 20 に設定します。 このアクションにより、各列が同じ幅に設定されます。
[表示] で、 [行] を選択します。
5 行表示されるまで [追加] を選択します。 5 行すべてを選択し、 [サイズの型] ボックスで [パーセント] を選択します。 [パーセント] の値を 20 に設定します。 このアクションにより、各行が同じ高さに設定されます。
[OK] を選択して変更を受け入れた後、スマート タグ グリフを選択してスマート タグ パネルを閉じます。
[プロパティ] ウィンドウで、
Dockプロパティの値をFillに変更します。
コントロールを設定する
コントロールのレイアウトを設定したので、DemoCalculator コントロールにボタンと表示を設定できます。
ツールボックスで、
TextBoxコントロール アイコンを選択します。TextBoxコントロールが、TableLayoutPanelコントロールの最初のセルに配置されます。[プロパティ] ウィンドウで、
TextBoxコントロールの ColumnSpan プロパティの値を 5 に変更します。TextBoxコントロールが、行の中央の位置に移動されます。TextBoxコントロールのAnchorプロパティの値をLeft、Rightに変更します。TextBoxコントロールが、5 つの列すべてを占めるように水平方向に拡張されます。TextBoxコントロールのTextAlignプロパティの値をRightに変更します。[プロパティ] ウィンドウで、
Fontプロパティを展開します。TextBoxコントロールのSizeを 14 に設定し、Boldを true に設定します。TableLayoutPanelコントロールを選択します。ツールボックスで、
Buttonアイコンを選択します。Buttonコントロールが、TableLayoutPanelコントロールの次の空いているセルに配置されます。ツールボックスで
Buttonアイコンをさらに 4 回クリックし、TableLayoutPanelコントロールの 2 行目を設定します。Shift キーを押しながら選択して、5 つの
Buttonコントロールをすべて選択します。 Ctrl+C キーを押して、Buttonコントロールをクリップボードにコピーします。Ctrl+V キーを 3 回押して、
ButtonコントロールのコピーをTableLayoutPanelコントロールの残りの行に貼り付けます。Shift キーを押しながら選択して、20 個の
Buttonコントロールをすべて選択します。[プロパティ] ウィンドウで、
Dockプロパティの値をFillに変更します。すべての
Buttonコントロールが、それらを含むセルにいっぱいにドッキングされます。[プロパティ] ウィンドウで、
Marginプロパティを展開します。Allの値を 5 に設定します。すべての
Buttonコントロールのサイズが小さくなり、それらの間に大きな余白が作成されます。button10 と button20 を選択し、Delete キーを押してレイアウトから削除します。
button5 と button15 を選択し、それらの
RowSpanプロパティの値を 2 に変更します。 これらのボタンは、DemoCalculator コントロールの [Clear] ボタンと = ボタンになります。
[ドキュメント アウトライン] ウィンドウを使用する
コントロールまたはフォームに複数のコントロールが設定されている場合は、[ドキュメント アウトライン] ウィンドウでレイアウト内を移動する方が簡単な場合があります。
メニュー バーで [表示]>[その他のウィンドウ]>[ドキュメント アウトライン] の順に選択します。
[ドキュメント アウトライン] ウィンドウには、DemoCalculator コントロールとその構成コントロールのツリー ビューが表示されます。
SplitContainerのようなコンテナー コントロールには、ツリー内のサブノードとして子コントロールが表示されます。 また、[ドキュメント アウトライン] ウィンドウを使用して、その場でコントロールの名前を変更することもできます。[ドキュメント アウトライン] ウィンドウで、button1 を右クリックして、 [名前の変更] を選択します。 名前を sevenButton に変更します。
[ドキュメント アウトライン] ウィンドウを使用して、
Buttonコントロールの名前を、デザイナーで生成された名前から、次の一覧に従った運用環境の名前に変更します。button1 を sevenButton に
button2 を eightButton に
button3 を nineButton に
button4 を divisionButton に
button5 を clearButton に
button6 を fourButton に
button7 を fiveButton に
button8 を sixButton に
button9 を multiplicationButton に
button11 を oneButton に
button12 を twoButton に
button13 を threeButton に
button14 を subtractionButton に
button15 を equalsButton に
button16 を zeroButton に
button17 を changeSignButton に
button18 を decimalButton に
button19 を additionButton に
[ドキュメント アウトライン] ウィンドウと [プロパティ] ウィンドウを使用して、各
Buttonコントロール名のTextプロパティの値を次の一覧のように変更します。sevenButton コントロールの text プロパティを「7」に変更します
eightButton コントロールの text プロパティを「8」に変更します
nineButton コントロールの text プロパティを「9」に変更します
divisionButton コントロールの text プロパティを「 / 」 (スラッシュ) に変更します
clearButton コントロールの text プロパティを「Clear」に変更します
fourButton コントロールの text プロパティを「4」に変更します
fiveButton コントロールの text プロパティを「5」に変更します
sixButton コントロールの text プロパティを「6」に変更します
multiplicationButton コントロールの text プロパティを「 * 」 (アスタリスク) に変更します
oneButton コントロールの text プロパティを「1」に変更します
twoButton コントロールの text プロパティを「2」に変更します
threeButton コントロールの text プロパティを「3」に変更します
subtractionButton コントロールの text プロパティを「 - 」 (ハイフン) に変更します
equalsButton コントロールの text プロパティを「 = 」 (等号) に変更します
zeroButton コントロールの text プロパティを「0」に変更します
changeSignButton コントロールの text プロパティを「 +/- 」に変更します
decimalButton コントロールの text プロパティを「.」 (ピリオド) に変更します
additionButton コントロールの text プロパティを「 + 」 (プラス記号) に変更します
デザイン画面で、Shift キーを押しながら選択して、
Buttonコントロールをすべて選択します。[プロパティ] ウィンドウで、
Fontプロパティを展開します。 すべてのButtonコントロールのSizeを 14 に設定し、Boldを true に設定します。
この一連の手順で、DemoCalculator コントロールの設計が完了します。 残っているのは、電卓のロジックを提供することだけです。
イベント ハンドラーを実装する
DemoCalculator コントロールのボタンには、電卓ロジックの多くを実装するために使用できるイベント ハンドラーがあります。 Windows フォーム デザイナーを使用すると、すべてのボタンのすべてのイベント ハンドラーのスタブを 1 回の選択で実装できます。
デザイン画面で、Shift キーを押しながら選択して、
Buttonコントロールをすべて選択します。いずれかの
Buttonコントロールを選択します。コード エディターが開き、デザイナーによって生成されたイベント ハンドラーが表示されます。
コントロールをテストする
DemoCalculator コントロールは UserControl クラスを継承しているので、UserControl テスト コンテナーを使用してその動作をテストできます。 詳細については、「方法:UserControl の実行時の動作をテストする」をご覧ください。
F5 キーを押し、UserControl Test Container で DemoCalculator コントロールをビルドして実行します。
SplitContainerのパネル間の境界線を選択し、左右にドラッグします。TableLayoutPanelとそのすべての子コントロールのサイズが、使用可能なスペースに合わせて自動的に変更されます。コントロールのテストが完了したら、[閉じる] を選択します。
フォームでコントロールを使用する
DemoCalculator コントロールを他の複合コントロールまたはフォームで使用できます。 以下の手順ではその使用方法を説明します。
プロジェクトの作成
最初にアプリケーションのプロジェクトを作成します。 このプロジェクトを使用して、カスタム コントロールが表示されるアプリケーションをビルドします。
新しい Windows フォーム アプリケーション プロジェクトを作成し、DemoCalculatorTest という名前を付けます。
ソリューション エクスプローラーで、DemoCalculatorTest プロジェクトを右クリックし、 [追加]>[プロジェクト参照] を選択して [参照マネージャー] ダイアログ ボックスを開きます。
[プロジェクト] タブに移動し、DemoCalculatorLib プロジェクトを選択して、テスト プロジェクトへの参照を追加します。
ソリューション エクスプローラーで、DemoCalculatorTest を右クリックし、 [スタートアップ プロジェクトに設定] を選択します。
Windows フォーム デザイナーで、フォームのサイズを約 700 x 500 に増やします。
フォームのレイアウトでコントロールを使用する
アプリケーションで DemoCalculator コントロールを使用するには、フォーム上に配置する必要があります。
[ツールボックス] で、 [DemoCalculatorLib コンポーネント] ノードを展開します。
DemoCalculator コントロールを [ツールボックス] からフォームにドラッグします。 コントロールをフォームの左上隅に移動します。 コントロールがフォームの境界線に近づくと、"スナップ線" が表示されます。 スナップ線では、フォームの
PaddingプロパティとコントロールのMarginプロパティの距離が示されます。 スナップ線によって示される位置にコントロールを配置します。詳細については、「チュートリアル: スナップ線を使用してコントロールを配置する」を参照してください。
Button[ツールボックス]から コントロールをドラッグし、フォームにドロップします。Buttonコントロールを DemoCalculator コントロール上であちこち移動して、スナップ線が表示される位置を確認します。 この機能を使用することでコントロールを正確かつ簡単に配置できます。 終わったらButtonコントロールを削除します。DemoCalculator コントロールを右クリックし、 [プロパティ] を選択します。
Dockプロパティの値をFillに変更します。フォームを選択し、[
Paddingプロパティ] ノードを展開します。 [All] の値を 20 に変更します。フォームの新しい
Paddingの値に合わせて、DemoCalculator コントロールのサイズが縮小されます。さまざまなサイズ変更ハンドルを別の位置にドラッグして、フォームのサイズを変更します。 DemoCalculator コントロールのサイズがどのように変化するかを確認します。
次の手順
この記事では、簡単な電卓用のユーザー インターフェイスを作成する方法について説明しました。 続きとして、電卓ロジックを実装してその機能を拡張した後に、ClickOnce を使用してアプリを公開できます。 または、Windows フォームを使用して画像ビューアーを作成する別のチュートリアルに進んでもかまいません。