このチュートリアルは、Visual Studio Code (VS Code) で使用 Docker を紹介する 4 部構成のシリーズの始まりです。 Docker コンテナーを作成して実行し、データ を保持、Docker Compose を使用して複数のコンテナーを管理する方法について説明します。
VS Code には、ローカルの Docker Desktop サービスを操作できる Container Tools 拡張機能が用意されています。 Docker Desktop はコンピューター上で実行され、ローカル コンテナーを管理します。これは、アプリを構築して実行するためのプラットフォームを提供するコンパクトな仮想化環境です。 コンテナーでは、オペレーティング システム全体のサイズとオーバーヘッドは必要ありません。
この最初のチュートリアルでは、次の方法を学習します。
- Docker コンテナーを作成します。
- コンテナー イメージをビルドします。
- アプリ コンテナーを開始します。
前提 条件
- Visual Studio Code がインストールされました。
- Container Tools VS Code 拡張機能 がインストールされています。
- Docker Desktop Linux コンテナーを使用するように構成されています。
- Docker Hub アカウント。 アカウントは無料で作成できます。
このチュートリアルは、Linux コンテナーを使用するように構成された Windows 10 以降と Docker Desktop で動作します。
コンテナーを作成する
コンテナーは、コンピューター上のプロセスです。 ホスト コンピューター上の他のすべてのプロセスから分離されています。 この分離では、カーネル名前空間と制御グループが使用されます。
コンテナーでは、分離されたファイル システムが使用されます。 このカスタム ファイルシステムは、コンテナー イメージによって提供されます。 イメージには、すべての依存関係、構成、スクリプト、バイナリなど、アプリケーションを実行するために必要なすべてのものが含まれています。 イメージには、環境変数、実行する既定のコマンド、その他のメタデータなど、コンテナーの他の構成も含まれています。
VS Code 用の Container Tools 拡張機能をインストールした後は、VS Code でコンテナーを操作できます。 コンテナー エクスプローラーのコンテキスト メニューに加えて、 ターミナル>新しいターミナル を選択してコマンド ライン ウィンドウを開くことができます。 Bash ウィンドウでコマンドを実行することもできます。 指定しない限り、Bash ラベルが付いたコマンドは、Bash ウィンドウまたは VS Code ターミナルで実行できます。
Docker を Linux コンテナー モードに設定します。 現在 Windows コンテナーに設定されている場合に Linux コンテナーに切り替えるには、Docker Desktop の実行中にシステム トレイの Docker アイコンを右クリックし、[Linux コンテナーに切り替える]を選択します。
VS Code で、[ターミナル]>[新しいターミナル] を選択します。
ターミナル ウィンドウまたは Bash ウィンドウで、このコマンドを実行します。
docker run -d -p 80:80 docker/getting-startedこのコマンドには、次のパラメーターが含まれています。
-
-dバックグラウンドでデタッチ モードでコンテナーを実行します。 -
-p 80:80ホストのポート 80 をコンテナー内のポート 80 にマップします。 -
docker/getting-started使用するイメージを指定します。
ヒント
1 文字のフラグを組み合わせて、完全なコマンドを短縮できます。 例として、上記のコマンドは次のように記述できます。
docker run -dp 80:80 docker/getting-started-
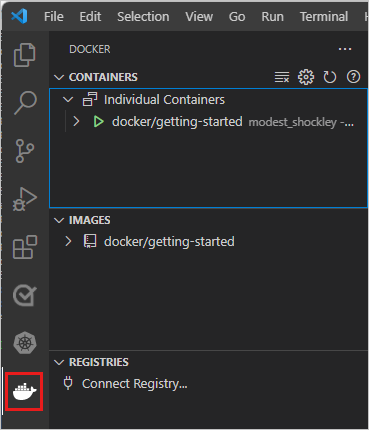
VS Code で、左側のコンテナー アイコンを選択してコンテナー エクスプローラーを表示します。

コンテナー ツール VS Code 拡張機能には、コンピューターで実行されているコンテナーが表示されます。 コンテナー ログにアクセスし、コンテナーのライフサイクル (停止や削除など) を管理できます。
この例で modest_shockley コンテナー名はランダムに作成されます。 あなたのものは別の名前になります。
docker/getting-started を右クリックしてコンテキストメニューを開きます。 [ブラウザーで開く] を選択します。
代わりに、ブラウザーを開き、「
http://localhost/tutorial/」と入力します。DockerLabs について、ローカルでホストされているページが表示されます。
docker/getting-started を右クリックしてコンテキストメニューを開きます。 を選択した後に を削除して、このコンテナーを削除します。
コマンド ラインを使用してコンテナーを削除するには、次のコマンドを実行してコンテナー ID を取得します。
docker ps次に、コンテナーを停止して削除します。
docker stop <container-id> docker rm <container-id>ブラウザーを更新します。 少し前に表示された [作業の開始] ページは表示されません。
アプリのコンテナー イメージを構築する
このチュートリアルでは、簡単な Todo アプリケーションを使用します。

アプリを使用すると、作業項目を作成し、完了としてマークしたり、削除したりできます。
アプリケーションをビルドするには、Dockerfileを作成します。 Dockerfile は、コンテナー イメージの作成に使用される命令のテキスト ベースのスクリプトです。
Docker Getting Started Tutorial リポジトリに移動し、Code>DOWNLOAD ZIPを選択します。 内容をローカル フォルダーに抽出します。
![スクリーンショットでは、GitHub サイトの一部が表示され、緑色の [コード] ボタンと [ZIP のダウンロード] オプションが強調表示されています。](media/download-zip.png)
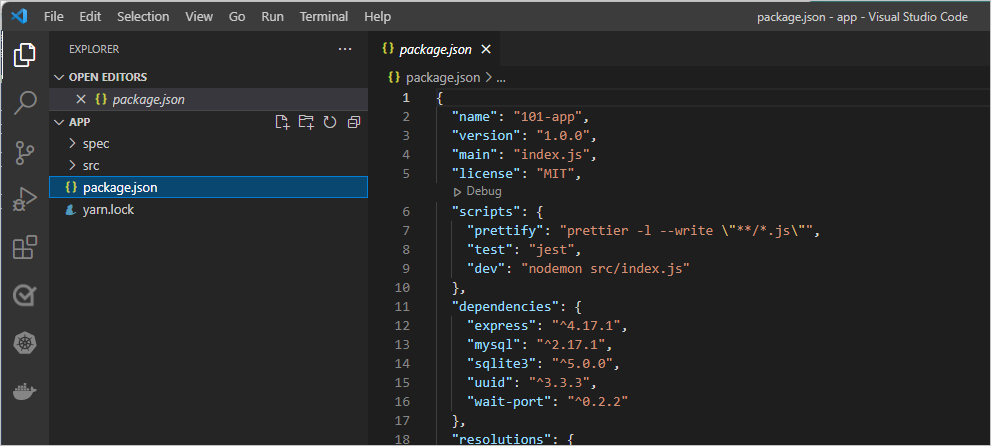
VS Code で、[ファイル]>[フォルダーを開く] を選択します。 抽出したプロジェクト内の アプリ フォルダーに移動し、そのフォルダーを開きます。 package.json という名前のファイルと、src と spec という 2 つのフォルダーが表示されます。

Dockerfile という名前のファイルを、次の内容のファイル package.json と同じフォルダーに作成します。
FROM node:lts-alpine RUN apk add --no-cache python3 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]手記
ファイルに
.txtのようなファイル拡張子がないことを確認します。ファイル エクスプローラーの VS Code の左側にある Dockerfile を右クリックし、ビルド イメージ 選択します。 テキスト入力ボックスに「getting-started」を画像のタグとして入力します。
タグはイメージのフレンドリ名です。
コマンド ラインからコンテナー イメージを作成するには、
appを含む フォルダーから次のコマンドを使用します。docker build -t getting-started .
Dockerfile を使用して、新しいコンテナー イメージをビルドしました。
多くの "レイヤー" がダウンロードされていることに気付いたかもしれません。
Dockerfile は、node:lts-alpine イメージから開始されます。
そのイメージが既にコンピューター上に存在しない限り、そのイメージをダウンロードする必要があります。
イメージがダウンロードされると、Dockerfile によってアプリケーションがコピーされ、yarn を使用してアプリケーションの依存関係がインストールされます。
CMD の 値は、このイメージからコンテナーを起動するときに実行する既定のコマンドを指定します。
. コマンドの最後にある docker build は、Docker が現在のディレクトリで Dockerfile を検索する必要があることを示します。
アプリ コンテナーを起動する
これでイメージが作成されたので、アプリケーションを実行できます。
コンテナーを開始するには、次のコマンドを使用します。
docker run -dp 3000:3000 getting-started-dパラメーターは、コンテナーをデタッチ モードでバックグラウンドで実行していることを示します。-p値は、ホスト ポート 3000 とコンテナー ポート 3000 の間のマッピングを作成します。 ポート マッピングがないと、アプリケーションにアクセスできなくなります。数秒後、VS Code のコンテナー エクスプローラーの [ コンテナー] で、[ getting-started ] を右クリックし、[ ブラウザーで開く] を選択します。 代わりに、Web ブラウザーを開いて
http://localhost:3000にアクセスしてください。アプリが実行されていることを確認してください。

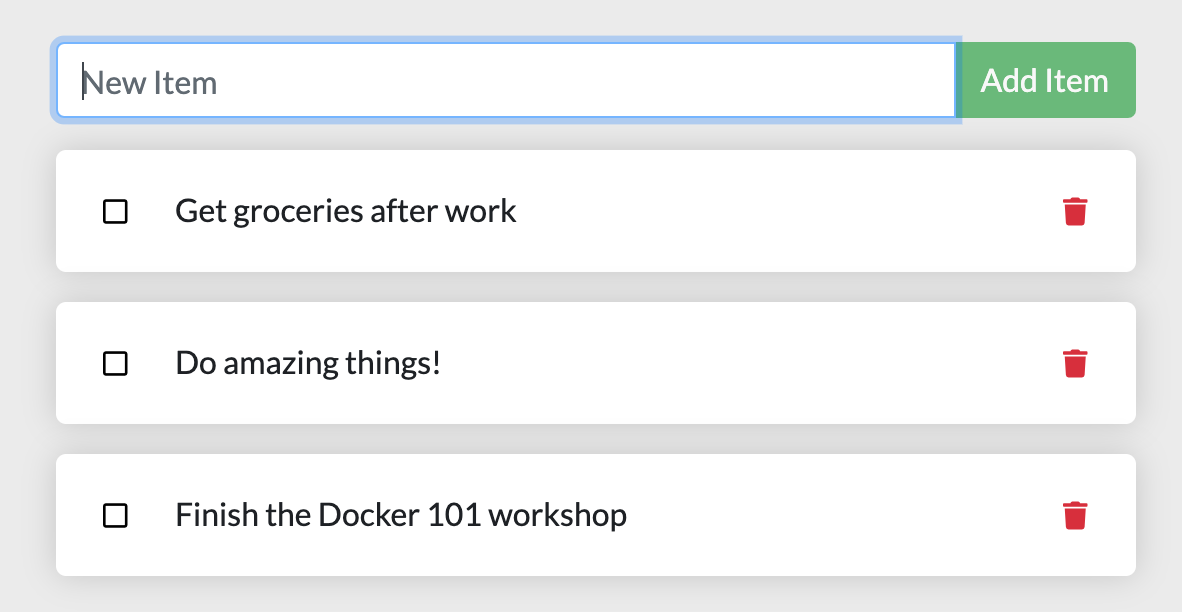
期待どおりに動作するかどうかをテストする項目を 1 つまたは 2 つ追加します。 アイテムを完了としてマークしたり、アイテムを削除したりできます。 フロントエンドがバックエンドに項目を正常に格納しています。
次の手順
このチュートリアルを完了し、いくつかの項目を含む todo リスト マネージャーを実行しています。 コンテナー イメージを作成し、コンテナー化されたアプリを実行する方法を学習しました。
この一連のチュートリアルを続けるには、これまでに行ったことをすべて保持してください。 次に、このシリーズのパート 2 をお試しください。
役に立つリソースを次に示します。