スクロール バーのカスタマイズ
長いコード ファイルで作業していると、ファイル内のすべての場所を追跡することが困難な場合があります。 コード エディターのスクロール バーをカスタマイズして、コード内の状況を全体的に把握することができます。
注釈
コードの変更、ブレークポイント、ブックマーク、エラー、キャレット位置などのコメントをスクロール バーに表示するかどうかを選択できます。
[ツール]>[オプション]>[テキスト エディター]>[すべての言語]>[スクロール バー] を選択して、[スクロールバー] のオプション ページを開きます。
[垂直スクロール バーへのコメントの表示] を選択し、表示するコメントを選択します。 次のコメントを使用できます。
- 変更点
- marks
- エラー
- キャレット位置
ヒント
[マークの表示] オプションには、ブレークポイントとブックマークが含まれています。
サイズの大きなコード ファイルを開き、ファイルの何か所かにあるテキストを置き換えて試してみてください。 スクロール バーに置き換えた結果が表示されるため、置き換えるべきでないものを置き換えた場合は変更を取り消すことができます。
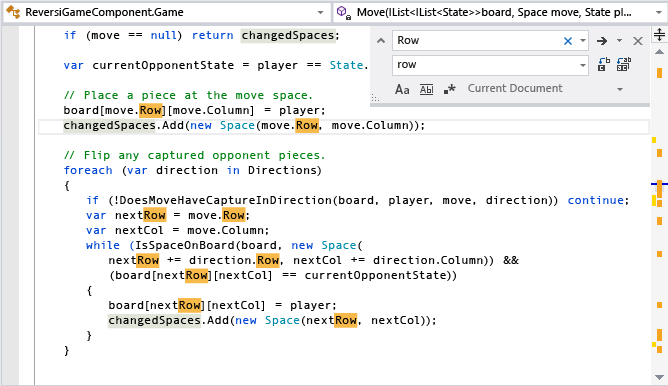
次の図は、文字列を検索した後のスクロール バーです。 スクロール バーに文字列のすべてのインスタンスが表示されている点に注意してください。

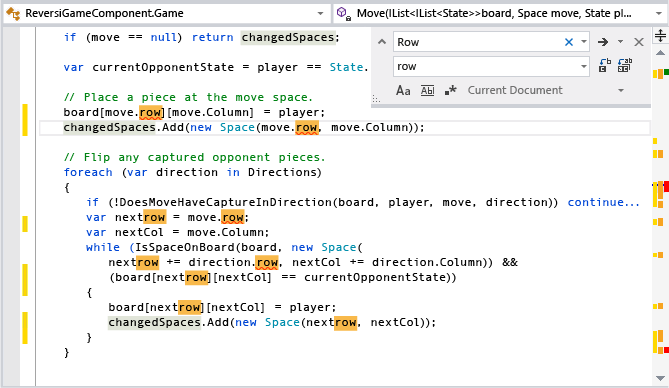
次の図は、文字列のすべてのインスタンスを置き換えた後のスクロール バーです。 スクロール バーの赤いマークは、テキストの置換によってエラーが発生した場所を示しています。

注釈の表
どのスクロール バーの注釈とそれに関連する色が、どのアクションと一致するかについて興味がありますか? 詳細については、次の表を参照してください。
コードの変更
コード変更の場合、垂直スクロール バーの左端に注釈が付けられます。
追跡対象ファイル (Git リポジトリ内)
| Color | 既定の注釈 | ステータス | 設定名 |
|---|---|---|---|
| 緑 | 
|
未保存 | ソース管理下のファイルの追加を追跡する |
| 緑 | 
|
保存済み | ソース管理下のファイルの追加を追跡する |
| 赤 | 
|
削除済み | ソース管理下のファイルの削除を追跡する |
| 青 | 
|
未保存 | ソース管理下のファイルの変更を追跡する |
| 青 | 
|
保存済み | ソース管理下のファイルの変更を追跡する |
追跡対象でないファイル (Git リポジトリ内ではない)
| Color | 既定の注釈 | ステータス | 設定名 |
|---|---|---|---|
| 金 | 
|
未保存 | 保存前にファイルの変更を追跡する |
| 緑 | 
|
保存済み | 保存後にファイルの変更を追跡する |
| 青 | 
|
復元済み | ファイル内の元に戻された変更を追跡する |
マーク
マークの場合、垂直スクロール バーの中央のセクションに注釈が付けられます。
| Color | 既定の注釈 | 設定名 |
|---|---|---|
| 濃い灰色 | 
|
Bookmark |
| 黄色 | 
|
Find match |
| 濃い赤 | 
|
ブレークポイント |
| 薄い灰色 | 
|
選択項目の一致 |
| 青 | 
|
定義の表示 |
エラー、警告、情報、または提案事項
エラー、警告、情報、および提案事項の場合、垂直スクロール バーの右端に注釈が付けられます。
| Color | 既定の注釈 | 設定名 |
|---|---|---|
| 赤 | 
|
構文エラー |
| 緑 | 
|
警告 |
| 青 | 
|
情報 |
| 薄い灰色 | 
|
提案事項の省略記号 (...) |
キャレット位置
キャレット位置の場合も、垂直スクロール バーの右端に注釈が付けられます。
| Color | 既定の注釈 | 設定名 |
|---|---|---|
| 濃い青 | 
|
概要キャレット |
表示モード
スクロール バーには、バー モードとマップ モードの 2 つのモードがあります。
バー モード
バー モードでは、コメントのインジケーターがスクロール バーに表示されます。 スクロール バーをクリックすると、ページが上下にスクロールしますが、ファイル内のその位置にはジャンプしません。
マップ モード
"マップ モード" では、コード行がスクロール バーに縮小表示されます。 [ソースの概要] で値を選択すると、マップの列幅を選択できます。 マップにポインターを置いたときにコードのより大きなプレビューを表示するには、[プレビュー ツール ヒントの表示] オプションを選択します。 折りたたまれた部分は他と異なる影付きで表示され、ダブルクリックすると展開されます。
ヒント
[ソースの概要] を [オフ] に設定すると、マップ モードの縮小版のコード ビューをオフにすることができます。 [プレビュー ツール ヒントの表示] を選択すると、スクロール バーにポインターを置いたときにその場所のコードのプレビューが表示され、クリックすると、ファイルのその位置にカーソルがジャンプするようになります。
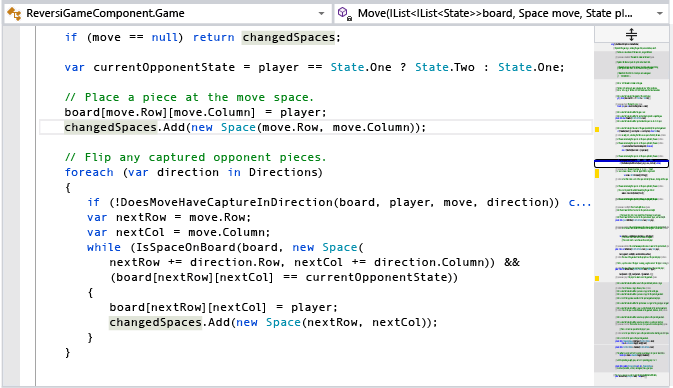
次の図は、マップ モードが有効で、幅が [中] に設定されているときの検索例を示します。

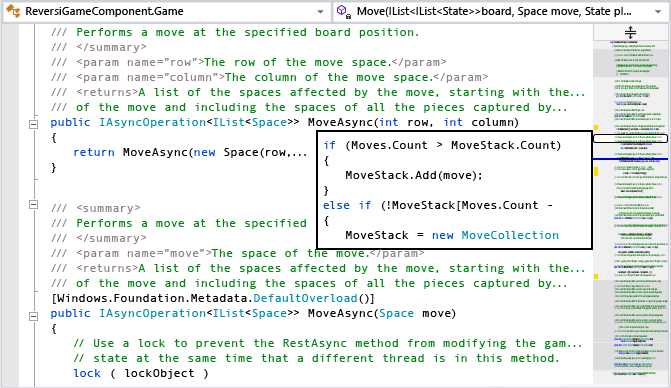
次の図は、[プレビュー ツール ヒントの表示] オプションを示しています。

ヒント
マップ モードに表示される色を変更するには、[ツール]>[オプション]>[環境]>[フォントおよび色] を選択します。 次に、[表示項目] で、"概要" で始まっている項目のいずれかを選択し、目的の色に変更して、[OK] を選択します。
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示