Visual Studio でフォント、色、テーマを変更する
Visual Studio では、いくつかの方法でフォントと色を変更できます。 たとえば、既定のダークテーマ ("ダークモード" とも呼ばれます) を、ライト テーマ、青のテーマ、エクストラコントラストのテーマ、またはシステム設定に一致するテーマに変更できます。 IDE とコード エディターの両方で、既定のフォントおよびテキスト サイズを変更することもできます。
ヒント
微妙な色のコントラスト比の調整と、Visual Studio を誰もが利用しやすくするために追加した新しい Cascadia Code フォントの詳細については、「Visual Studio 2022 の UI のアップグレード」のブログ投稿をご覧ください。
Visual Studio では、さまざまな方法でフォントと色を変更できます。 たとえば、既定の青の配色テーマをダーク テーマ ("ダーク モード" とも呼ばれます) に変更できます。 ニーズに合わせてエクストラコントラストのテーマを選択することもできます。 また、IDE とコード エディターの両方で、既定のフォントおよびテキスト サイズを変更できます。
[配色テーマ] を変更する
ここでは、Visual Studio で IDE フレームとツール ウィンドウの配色テーマを変更する方法について説明します。
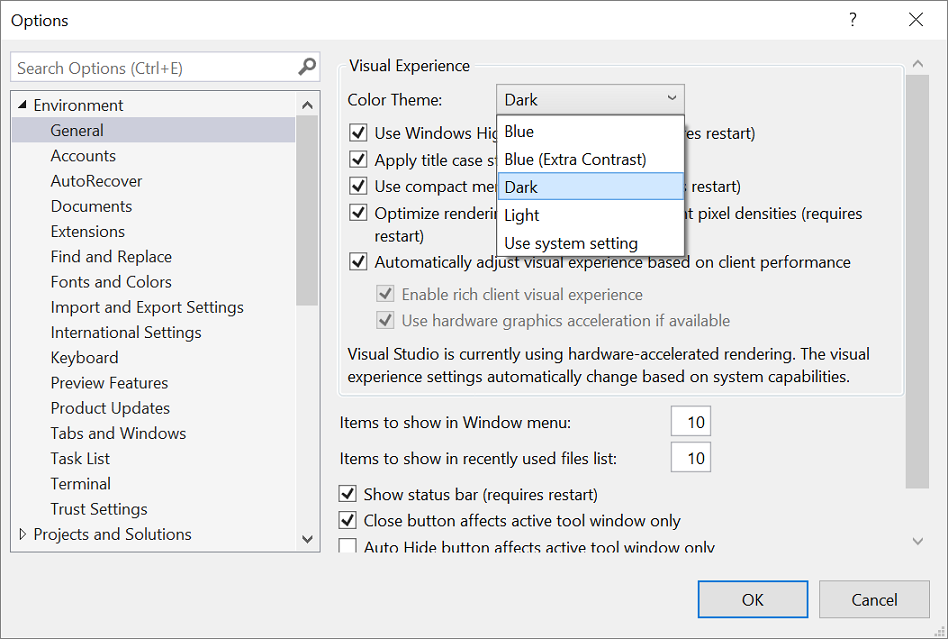
メニュー バーで、 [ツール]>[オプション] の順に選択します。
オプションの一覧で、[環境]>[全般] を選択します。
[配色テーマ] の一覧で、既定の [ダーク] テーマ、[ライト] テーマ、[青] テーマ、または [青 (エクストラ コントラスト)] テーマのいずれかを選択します。
[システム設定を使用する] を選択して Windows で使用するテーマを選択することもできます。

Note
テーマの色を変更すると、IDE のテキストは既定値またはそのテーマについて前にカスタマイズしたフォントとサイズに戻ります。
ヒント
選択肢としてのテーマがさらに必要な場合。 Visual Studio Marketplace で、さまざまなカスタム テーマを確認してください。 また、VS Code に基づく新しい Visual Studio 2022 カスタム テーマの例を確認するには、「新しい Visual Studio テーマのコレクションの紹介」ブログ投稿をご覧ください。
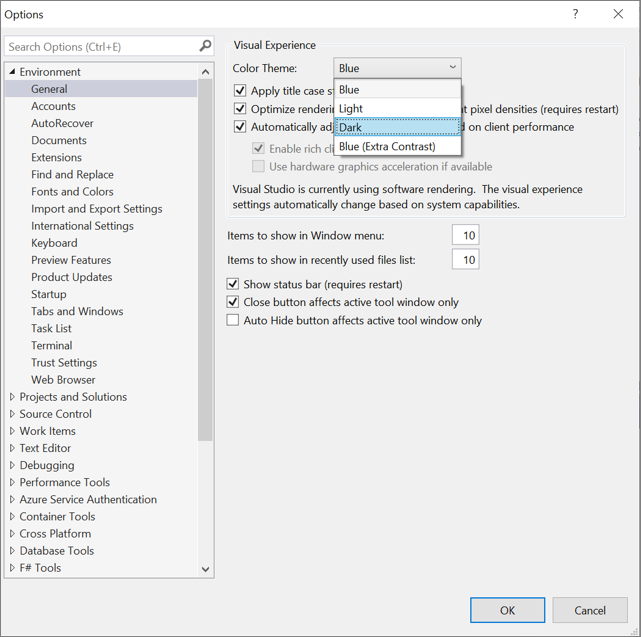
メニュー バーで、 [ツール]>[オプション] の順に選択します。
オプションの一覧で、[環境]>[全般] を選択します。
[配色テーマ] の一覧で、既定の [青] テーマ、[ライト] テーマ、[ダーク] テーマ、または [青 (エクストラ コントラスト)] テーマのいずれかを選択します。

Note
テーマの色を変更すると、IDE のテキストは既定値またはそのテーマについて前にカスタマイズしたフォントとサイズに戻ります。
ヒント
拡張機能を使用して、独自の Visual Studio テーマを作成したり編集したりできます。 使用している Visual Studio のバージョンに応じて、次の 2 つのオプションのいずれかを選択します。
フォントとテキスト サイズの変更
すべての IDE フレームおよびツール ウィンドウのフォントとテキスト サイズを変更することも、特定のウィンドウまたはテキスト要素についてのみ変更することもできます。 エディター内のフォントとテキスト サイズも変更できます。
IDE 内のフォントとテキスト サイズを変更するには
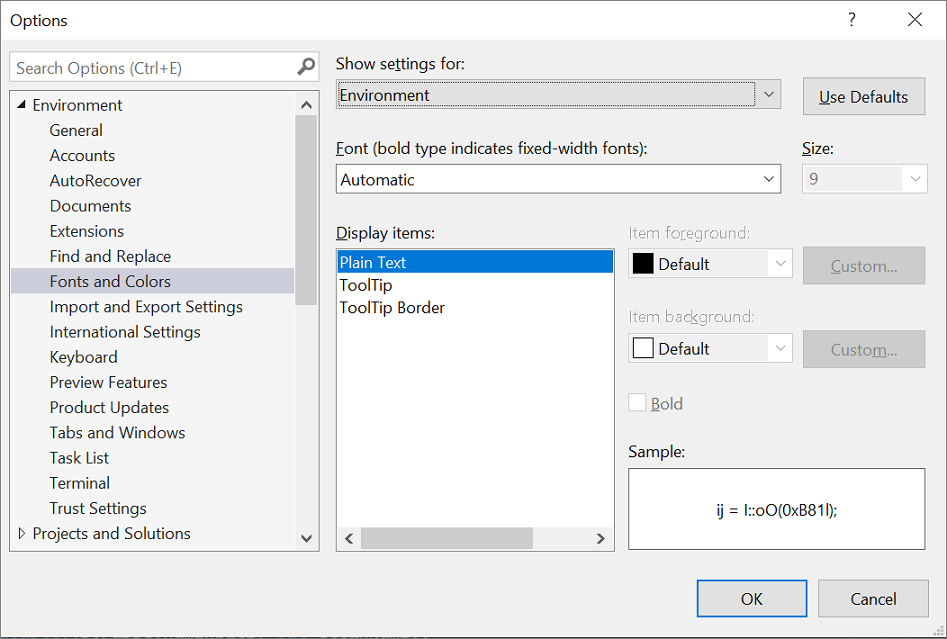
メニュー バーで、 [ツール]>[オプション] の順に選択します。
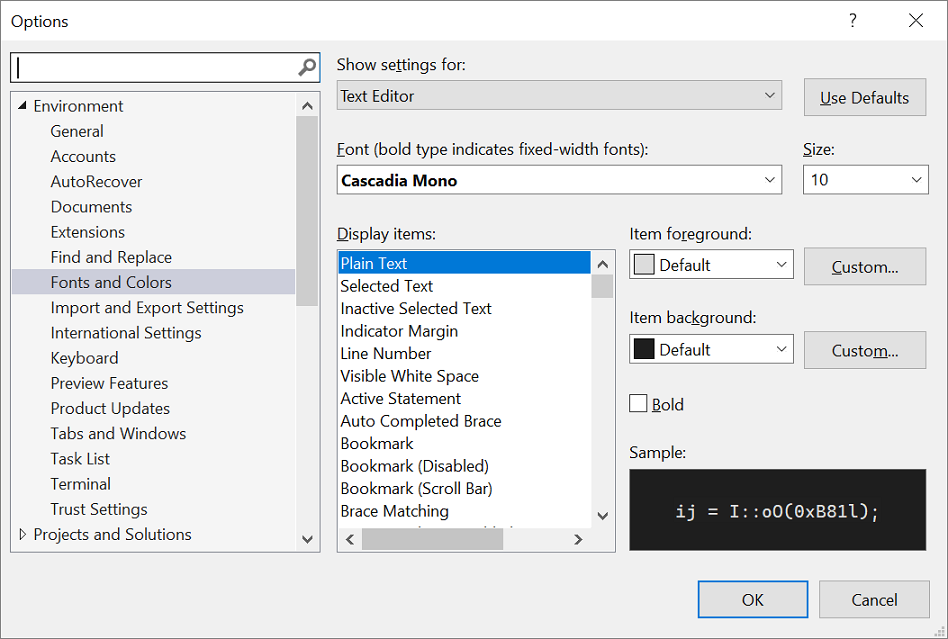
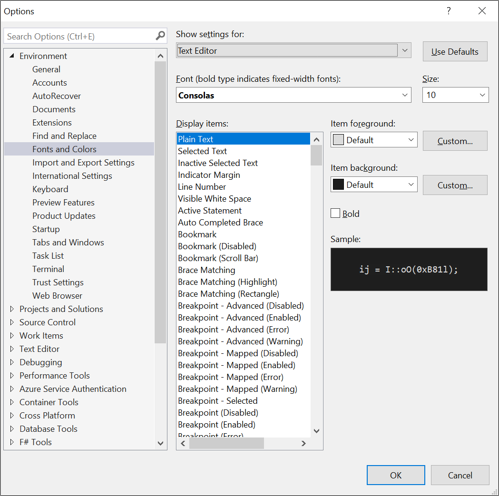
オプションの一覧で、[環境]>[フォントおよび色] の順に選択します。
[設定の表示] の一覧で、[環境] を選択します。

Note
ツール ウィンドウのみのフォントを変更する場合は、[設定の表示] の一覧で、[すべてのテキスト ツール ウィンドウ] を選択します。
IDE のフォントとテキスト サイズを変更するには、 [フォント] および [サイズ] オプションを変更します。
[表示項目] で適切な項目を選択し、 [前景色] および [背景色] オプションを変更します。
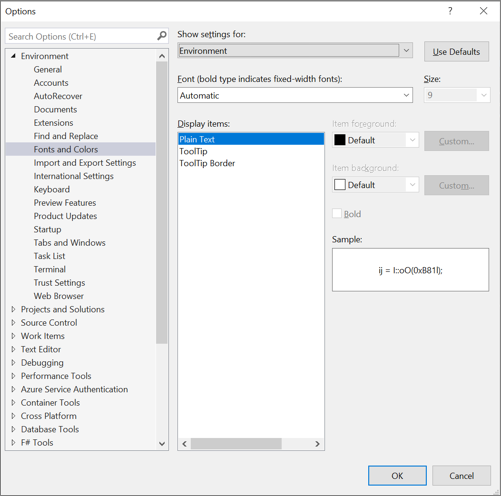
メニュー バーで、 [ツール]>[オプション] の順に選択します。
オプションの一覧で、[環境]>[フォントおよび色] の順に選択します。
[設定の表示] の一覧で、[環境] を選択します。

Note
ツール ウィンドウのみのフォントを変更する場合は、[設定の表示] の一覧で、[すべてのテキスト ツール ウィンドウ] を選択します。
IDE のフォントとテキスト サイズを変更するには、 [フォント] および [サイズ] オプションを変更します。
[表示項目] で適切な項目を選択し、 [前景色] および [背景色] オプションを変更します。
エディターでフォントとテキスト サイズを変更するには
メニュー バーで、 [ツール]>[オプション] の順に選択します。
オプションの一覧で、[環境]>[フォントおよび色] の順に選択します。
[設定の表示] の一覧の [テキスト エディター] を選択します。

エディターのフォントとテキスト サイズを変更するには、 [フォント] および [サイズ] オプションを変更します。
[表示項目] で適切な項目を選択し、 [前景色] および [背景色] オプションを変更します。
メニュー バーで、 [ツール]>[オプション] の順に選択します。
オプションの一覧で、[環境]>[フォントおよび色] の順に選択します。
[設定の表示] の一覧の [テキスト エディター] を選択します。

エディターのフォントとテキスト サイズを変更するには、 [フォント] および [サイズ] オプションを変更します。
[表示項目] で適切な項目を選択し、 [前景色] および [背景色] オプションを変更します。
アクセシビリティ向上のためにフォントと色を変更する方法の詳細については、このページの「アクセシビリティ オプションの設定」セクションを参照してください。 フォントと色のスキームを変更できるすべてのユーザー インターフェイス (UI) 要素の詳細については、「[フォントおよび色] ([オプション] ダイアログ ボックス - [環境])」ページを参照してください。
言語固有のエディター オプションの設定
選択したプログラミング言語に合わせて、コード エディターにさまざまな変更を加えることができます。 たとえば、C# で中かっこの書式設定をインラインまたは新しい行などに変更できます。 コード エディターをカスタマイズする方法については、「言語固有のエディター オプションを設定」を参照してください。
アクセシビリティ オプションを設定する
ニューロ ダイバーシティの世界では、次のフォント オプションと色のテーマを提供することで、さまざまな学習者や視覚障がいのあるユーザーをサポートしたいと考えています。
- Cascadia Code フォントを使用すると、表音文字、数字、さらに、すべての文字の比率に重みが追加され、それらのあいまいさの解消に役立ちます。 Cascadia Code には、コーディング合字も含まれています。
- コンピューター上の すべて のアプリと UI に対してハイコントラストの配色テーマを使用するか、または Visual Studio のみで使用できるエクストラ コントラスト カラー テーマを使用するかを選択できます。
Cascadia Code フォントを使用する
新しい Cascadia Code フォントには、Visual Studio 2022 の既定のフォントである Cascade Mono が含まれています。 これらのフォントはどちらも読みやすいだけでなく、Cascadia Code フォントには、文字のシーケンスをグリフに変換するコーディング合字も含まれています。 コーディング合字 (グリフ) により、ユーザーが背後にある意味を認知的に関連付けやすくなります。
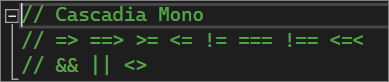
次のスクリーンショットは、既定の Cascadia Mono フォントの例を示しており、コーディング中に使用する可能性がある数学記号を含む一連の文字が一覧表示されています。

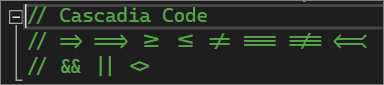
次のスクリーンショットは、Cascadia Code フォントの例を示しています。ここでは、上に示されているのと同じ一連の文字が、コーディング合字 (グリフ) に変換されます。

Cascadia Code のスクリーンショットのテキストの最後の行は、重複する文字間のスペースがどのように削減されているかについて、また、これにより読みやすさが向上していることに注目してください。
Cascadia フォントを切り替える方法を次に示します。
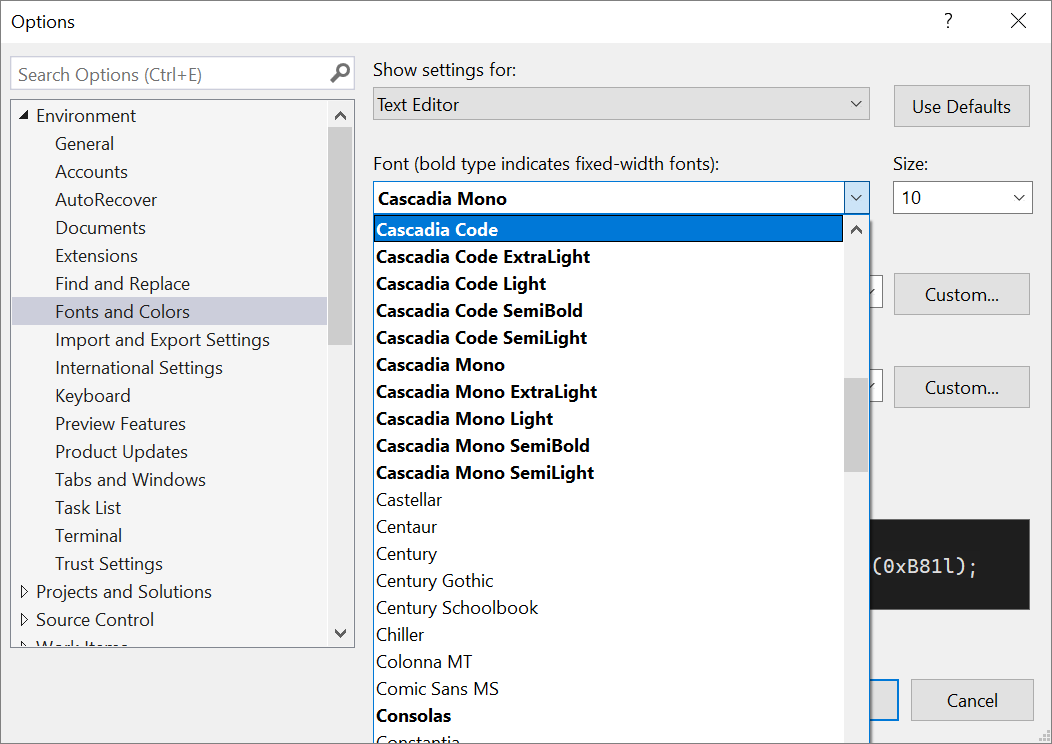
[ツール]>[オプション]>[環境]>[フォントおよび色] に移動します。
[フォント ] ドロップダウン リストから、Cascadia Code フォント、または使用する [Cascadia Mono] フォントを選択し、 [OK] を選択します。

色覚に障がいがある方のために、配色テーマのオプションがあります。 コンピューター上の "すべて" のアプリと UI に対するハイコントラスト オプション、または Visual Studio 専用のエクストラ コントラスト オプションを使用できます。
Windows のハイ コントラストを使用する
Windows のハイ コントラスト オプションを切り替えるには、次のいずれかの手順を使用します。
Windows または任意の Microsoft アプリケーションで、左 Alt+左 Shift+PrtScn キーを押します。
Windows で、[スタート]>[設定]>[簡単操作] を選択します。 次に、Windows 10 以降の [視覚] セクションで、[ハイ コントラスト] を選択します。
警告
Windows のハイ コントラスト設定は、コンピューター上のすべてのアプリケーションと UI に影響します。
Visual Studio のエクストラ コントラストを使用する
Visual Studio のエクスロラ コントラスト オプションを切り替えるには、次の手順を使用します。
Visual Studio のメニュー バーで、[ツール]>[オプション] を選択し、オプションの一覧で [環境]>[全般] を選択します。
[配色テーマ] ドロップダウン リストで、[青 (エクストラ コントラスト)] テーマを選択し、[OK] を選択します。
ヒント
役に立つと思われるものの、Visual Studio では現在使用できない色やフォントのアクセシビリティ オプションがある場合は、Visual Studio Developer Community で [機能を提案する] を選択してお知らせください。 このフォーラムとそのしくみの詳細については、機能の提案に関するページを参照してください。
Visual Studio のその他のユーザー補助機能
Visual Studio には、入力がうまくできないユーザーを支援する機能も含まれています。 たとえば、Visual Studio では、Dvorak 配列のキーボードがサポートされています。この配列では、最も使用頻度の高い文字が最も入力しやすい位置にあります。
また、Visual Studio で使用できる既定のキーボード ショートカットをカスタマイズすることもできます。 詳細については、次のページを参照してください。
Visual Studio には、メソッドとパラメーターのオートコンプリートも含まれています。詳細については、「Visual Studio での IntelliSense」を参照してください。
Visual Studio をカスタマイズして、アクセシビリティを高める方法は他にもあります。 たとえば、ポップアップ ウィンドウ、テキストベースのツール ウィンドウ、ツールバー ボタン、余白インジケーターなどの動作を変更できます。
Note
実際に画面に表示されるダイアログ ボックスとメニュー コマンドは、アクティブな設定またはエディションによっては、ここで説明する内容と異なる場合があります。 設定を変更するには、 [ツール] メニューの [設定のインポートとエクスポート] をクリックします。 詳細については、「リセット設定」を参照してください。
ポップアップ ウィンドウの動作を変更する
Visual Studio のエディターにポップアップ ウィンドウが表示されます。 これらのポップアップ ウィンドウには、関数やステートメントを完了するためのパラメーターなど、コーディングを容易にする情報が含まれています。 キー入力が困難な場合は、ポップアップ ウィンドウが役に立ちます。 ただし、それを表示するとコード エディターのフォーカスが妨げられるので、ユーザーによっては問題になる場合があります。
ポップアップ ウィンドウをオフにする方法を次に示します。
[ツール] メニューの [オプション] をクリックします。
[テキスト エディター]>[すべての言語]>[全般] を選択します。
[自動メンバー表示] と [パラメーター情報] のチェックボックスをオフにします。
統合開発環境 (IDE: Integrated Development Environment) のウィンドウを作業に最も適した位置に整列し直すことができます。 各ツール ウィンドウを、ドッキング、フローティング、非表示、自動非表示にできます。 ウィンドウ レイアウトを変更する方法について詳しくは、「ウィンドウ レイアウトをカスタマイズする」をご覧ください。
テキストベースのツール ウィンドウの設定を変更する
テキスト ベースのツール ウィンドウ、たとえば [コマンド] ウィンドウ、[イミディエイト] ウィンドウ、[出力] ウィンドウなどの設定は、[ツール]>[オプション]>[環境]>[フォントおよび色] を使用して変更できます。
[設定の表示] ドロップダウン リストで [すべてのテキスト ツール ウィンドウ] が選択されている場合、[前景色] および [背景色] ドロップダウン リストに既定の設定が [既定値] として表示されます。 これらの設定を変更するには、[カスタム] ボタンを選択します。
エディターでのテキスト表示方法に関する設定も変更できます。 ここではその方法を説明します。
[ツール] メニューの [オプション] をクリックします。
[環境]>[フォントおよび色] の順に選択します。
[設定の表示] メニューのオプションを選択します。
エディター内のテキストのフォント サイズを変更するには、[テキスト エディター] を選択します。
テキスト ベースのツール ウィンドウのテキストのフォント サイズを変更するには、[すべてのテキスト ツール ウィンドウ] を選択します。
エディター内のツールヒント テキストのフォント サイズを変更するには、[エディターのツール ヒント] を選択します。
ステートメント入力候補ポップアップのテキストのフォント サイズを変更するには、[ステートメント入力候補] を選択します。
[表示項目] の [テキスト形式] を選択します。
[フォント] で新しいフォントの種類を選択します。
[サイズ] で新しいフォントのサイズを選択します。
ヒント
テキスト ベースのツール ウィンドウおよびエディターのテキスト サイズをリセットするには [既定値を使用] を選択します。
[OK] を選択します。
テキスト、マージン インジケーター、空白文字、およびコード要素の色を変更することもできます。
また、エディター内のテキスト、マージン インジケーター、空白文字、およびコード要素の既定の色を変更することもできます。 ここではその方法を説明します。
[ツール] メニューの [オプション] をクリックします。
[環境] フォルダーで [フォントおよび色] を選択します。
[設定の表示] の [テキスト エディター] を選びます。
[表示項目] から、[テキスト形式]、[行番号]、[インジケーター マージン]、[スペースの表示]、[HTML の属性名]、[XML 属性] など、表示を変更する必要がある項目を選択します。
[前景色]、[背景色]、および [太字] の各オプションから表示設定を選択します。
[OK] を選択します。
一部の言語には、それぞれに特有のフォントと色の設定があります。 たとえば、C++ 開発者が関数に使用する色を変更する場合は、 表示項目 一覧で C++ 関数 を探すことができます。
ヒント
オペレーティング システム上の全アプリケーション ウィンドウでハイ コントラスト色を使用する場合は、左 Alt+左 Shift+PrtScn キーを押します。 Visual Studio が起動されている場合は、Visual Studio を終了してから再起動すると、ハイ コントラスト色の機能を完全に利用できます。
ツール バー ボタンにテキストを追加するか、テキストを変更する
ツール バーの操作性を向上させるために、ツール バー ボタンにテキストを追加できます。
ツール バー ボタンにテキストを割り当てるには
[ツール] メニューの [カスタマイズ] を選択します。
[ユーザー設定] ダイアログ ボックスの [コマンド] タブを選択します。
[ツール バー] を選択してから、テキストを表示するボタンが含まれているツール バーの名前を選択します。
リスト ボックスから、変更対象のコマンドを選択します。
[選択したボタンの編集] を選択します。
[イメージとテキストを表示] を選択します。
ボタンに表示されるテキストを変更するには
[選択したボタンの編集] をもう一度選択します。
[名前] で、選択したボタンの新しいキャプションを入力します。
アクセシビリティのサポート
障碍のある方に Windows をより使いやすくするための機能、製品、サービスの詳細については、「Microsoft のアクセシビリティ製品とサービス」を参照してください。 また、Microsoft 製品のさらにアクセシビリティが高い形式のドキュメントを入手する方法について詳しくは、Microsoft のアクセシビリティに関する Web サイトでアクセシビリティ対応の製品ドキュメントの索引をご覧ください。
このページに含まれるアクセシビリティの情報は、北米内で Microsoft 製品のライセンスを取得したユーザーのみに適用されることがあります。 米国外でこの製品を入手した場合には、マイクロソフト アクセシビリティ ホーム サイトにアクセスし、Microsoft Support Services の電話番号と住所の一覧を参照してください。 このページで説明されている製品とサービスをその地域で利用できるかどうかについては、現地法人にお問い合わせください。 ユーザー補助についての情報が他の言語でも参照できます。
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示