クイック スタート: Visual Studio で Python Web アプリを作成
このクイックスタートでは、Visual StudioのFlaskフレームワークに基づいてPythonウェブアプリケーションを作成します。 別個の部分からなる手順を通してプロジェクトを作成することが、Visual Studio の基本機能の学習に役立ちます。 プロジェクト項目の作成、コードの追加、アプリケーションの実行方法について説明します。
Visual Studioをインストールする必要がある場合は、Visual Studioのダウンロードページにアクセスして、無料でインストールします。 インストーラで、Python開発ワークロードを選択します。
Visual Studioをインストールする必要がある場合は、Visual Studioのダウンロードページにアクセスして、無料でインストールします。 Visual Studio インストーラーで [Python 開発] ワークロードを選択し、インストールの詳細で [Python Web サポート] を選択します。
プロジェクトを作成する
次の手順では、アプリケーションのコンテナとして機能する空のプロジェクトを作成します。
Visual Studio を開きます。 スタート画面で、[新しいプロジェクトの作成] を選択します。
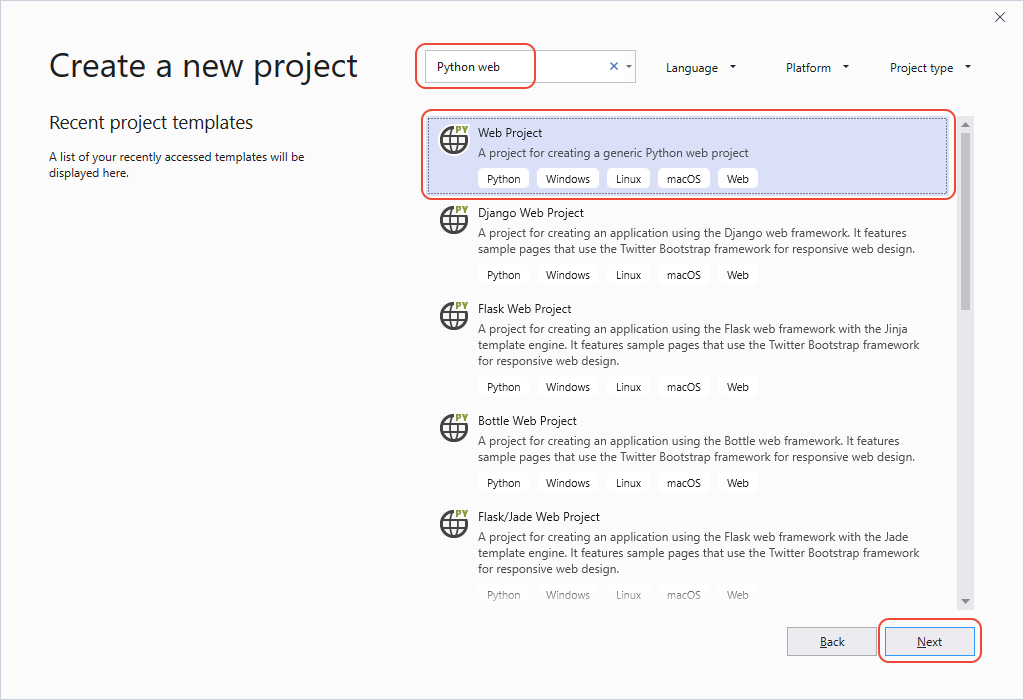
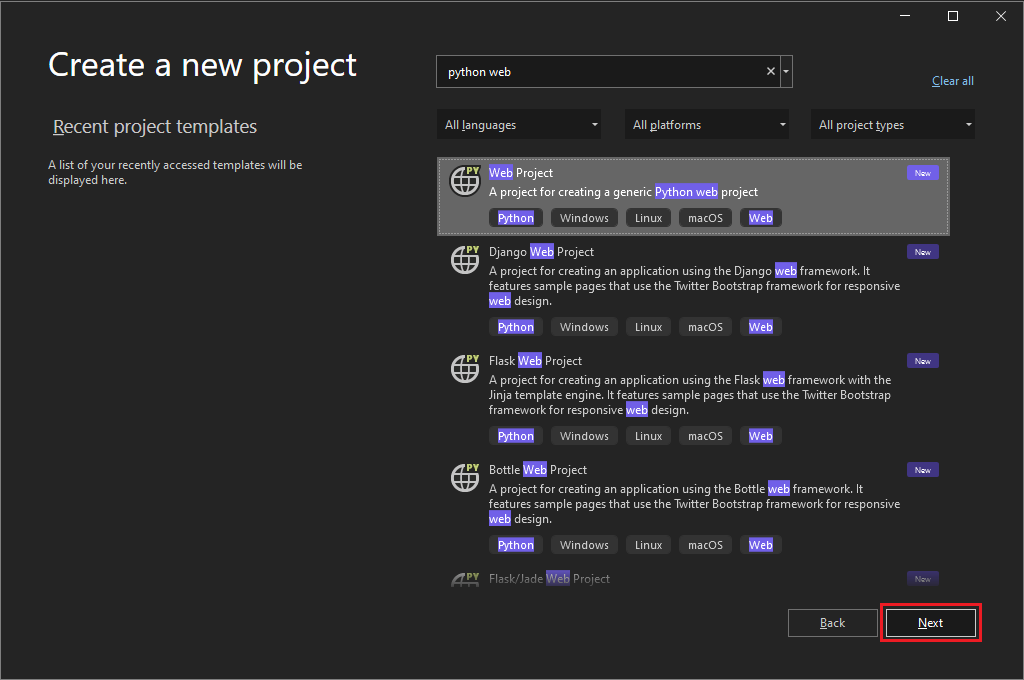
「新規プロジェクトの作成」ダイアログで、検索ボックスにPythonウェブと入力してください。 結果リストで、ウェブプロジェクトを選択し、「次へ」を選択してください。
Pythonプロジェクトテンプレートが表示されない場合は、Visual Studio Installerを実行してください。 インストーラで、「その他>の修正」を選択し、Python開発ワークロードを選択してから「修正」 を選択してください。
Python Web プロジェクト テンプレートが表示されない場合は、[ツール]>[ツールと機能を取得] を選択して、Visual Studio インストーラーを実行します。 インストーラで、Python開発ワークロードを選択します。 インストールの詳細でPythonウェブサポートを選択し、「修正」 を選択してください。
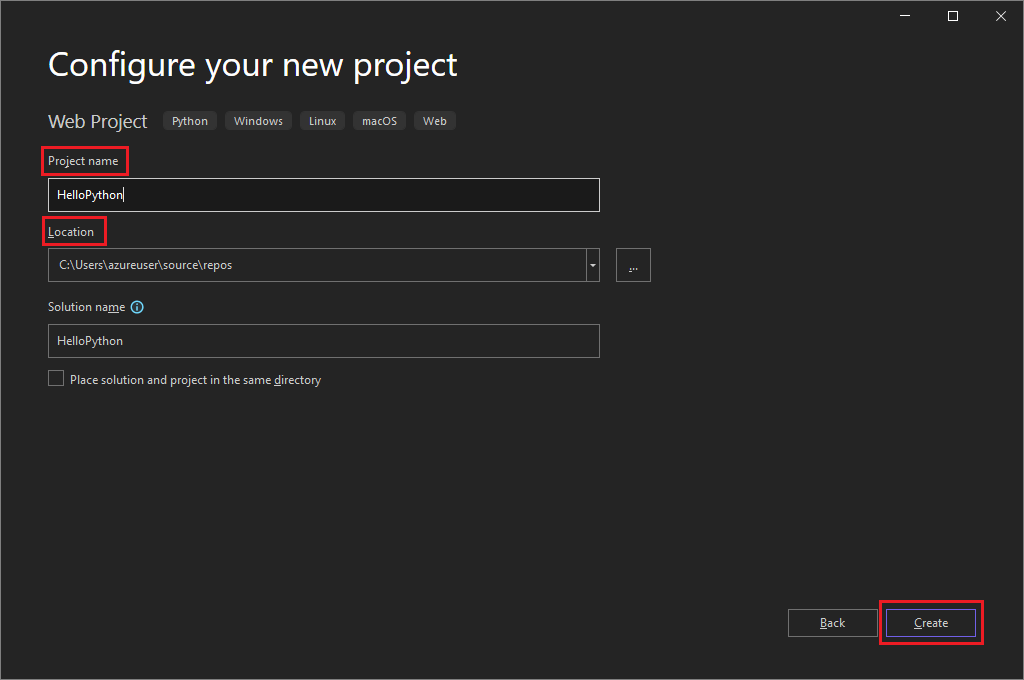
「新規プロジェクトの設定」ダイアログで、プロジェクト名に「HelloPython」と入力し、プロジェクトの場所を指定して「作成」を選択します。
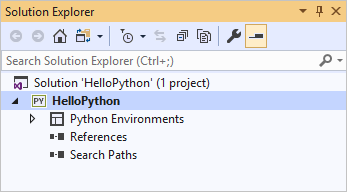
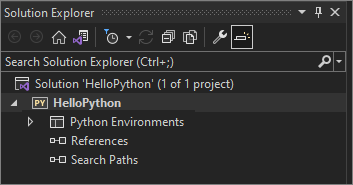
新しいプロジェクトがSolution Explorerで開きます。 ソリューション名は、プロジェクト名と一致するように自動的に設定されます。 新しいプロジェクトにはファイルが含まれていないため、空です。
Visual Studioのプロジェクトとソリューション
Pythonアプリケーション用にVisual Studioでプロジェクトを作成する利点があります。 Pythonアプリケーションは通常、フォルダとファイルのみを使用して定義されますが、アプリケーションが大きくなるにつれてこの単純な構造が負担になる可能性があります。 アプリケーションには、自動生成ファイル、ウェブアプリケーション用JavaScript、およびその他のコンポーネントが含まれます。 Visual Studio のプロジェクトは、このような複雑さを管理するのに役立ちます。
プロジェクトは .pyproj ファイルで識別され、プロジェクトに関連付けられているすべてのソースおよびコンテンツ ファイルを識別します。 .pyproj ファイルを使用して、各ファイルのビルド情報が格納され、ソース管理システムと統合するための情報が保持され、論理コンポーネントにアプリケーションが整理されます。
Visual Studioソリューションは、1つまたは複数の関連プロジェクトをグループとして管理するのに役立つコンテナです。 Visual Studioは、Solution Explorerでソリューションを表示します。 ソリューションには、プロジェクトに固有ではない構成設定が格納されます。 ソリューション内のプロジェクトは、相互に参照することもできます。 たとえば、Python アプリ プロジェクトを実行すると、Python アプリによって使用される C++ 拡張機能など、第 2 のプロジェクトが自動的にビルドされます。
Flask ライブラリをインストールする
Python の Web アプリは、ほぼ常に、Web 要求のルーティングや応答の整形といった低レベルの詳細を処理するために、多くの使用可能な Python ライブラリのいずれかを使います。 Visual Studio には、Web アプリ用のテンプレートが多数用意されています。 これらのテンプレートのいずれかからプロジェクトを作成するのは、このクイックスタートの後半です。
Visual Studio によってこのプロジェクトに使用される既定の "グローバル環境" に、次の手順を使用して Flask ライブラリをインストールします。
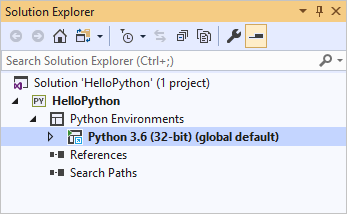
プロジェクトの [Python 環境] ノードを展開して、プロジェクトの既定の環境を表示します。
環境を右クリックして、[Python パッケージの管理] を選択します。 このコマンドを選ぶと、[パッケージ (PyPI)] タブ上に [Python 環境] ウィンドウが開きます。
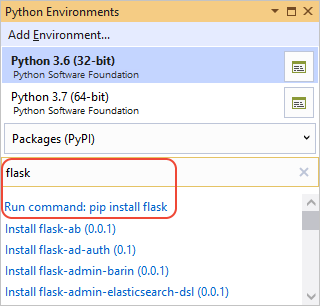
検索フィールドにflaskを入力してください。
検索ボックスの下にFlaskコマンドが表示された場合は、Flaskはすでにシステム上に存在します。 次の手順に進みます。
検索ボックスの下にFlaskコマンドが表示されない場合は、「実行コマンド:pip install flask」を選択してください。
グローバル環境パッケージ フォルダーが C:\Program files のような保護された領域にある場合、昇格時のプロンプトが表示されます。 管理者特権のプロンプトをすべて承諾します。 Visual Studio Outputウィンドウで進捗状況を確認できます。
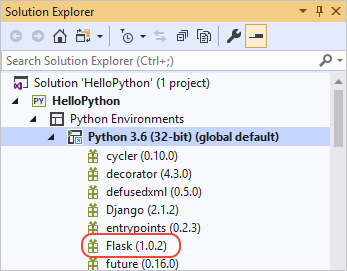
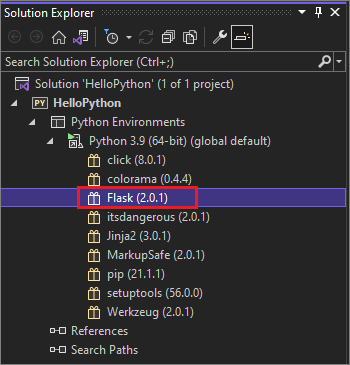
Flaskをインストールすると、ライブラリがSolution Explorerの環境に表示されます。 PythonコードでFlaskコマンドを使用できるようになりました。
Note
開発者は通常、グローバル環境にライブラリをインストールする代わりに、特定のプロジェクトにライブラリをインストールする仮想環境を作成します。 Visual Studioテンプレートは通常、「クイックスタート - テンプレートを使ってPythonプロジェクトを作成する」で説明されているように、このオプションを提供します。
その他の利用可能なPythonパッケージの詳細については、Python Package Indexを参照してください。
コード ファイルの追加
これで、最小限のウェブアプリケーションを実装するためにいくつかのPythonコードを追加する準備ができました。
ソリューション エクスプローラーでプロジェクトを右クリックし、[追加]>[新しい項目] を選びます。
「新規項目の追加」ダイアログで、「Pythonファイルを空にする」オプションを選択してください。
ファイル名app.pyを入力し、「追加」を選択してください。 エディター ウィンドウでファイルが自動的に開きます
次のコードをコピーして、
app.pyファイルに貼り付けます。from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
「新規項目の追加」ダイアログには、Pythonクラス、Python パッケージ、Python 単体テスト、web.config ファイルなど、Python プロジェクトに追加できる他の多くの種類のファイルが表示されます。 一般に、これらの "項目テンプレート" は、便利な定型コードで素早くファイルを作成する優れた方法です。
Flask の詳細については、Flask Quickstartを参照してください。
アプリケーションの実行
以下の手順に従って、ウェブアプリケーションを実行してください。
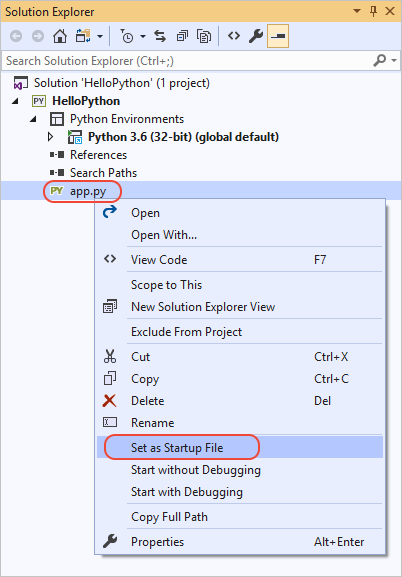
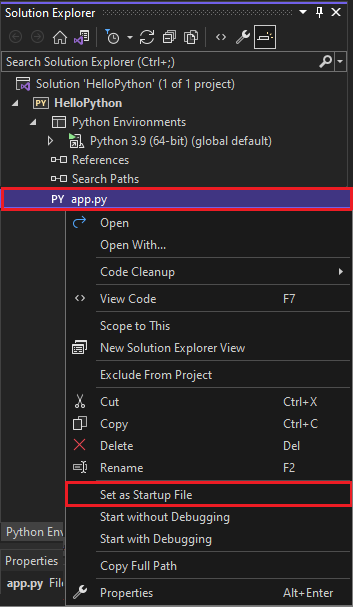
ソリューション エクスプローラーで、
app.pyファイルを右クリックし、[スタートアップファイルとして設定]を選択してください。 このコマンドによって、アプリの実行時、Python で起動するコード ファイルが特定されます。ソリューション エクスプローラーでプロジェクトを右クリックして、 [プロパティ] を選択します。
プロパティダイアログの「デバッグ」タブで、「ポート番号」プロパティを
4449に設定します。 この設定によって、Visual Studio では、コードのlocalhost:4449引数に合わせ、app.runでブラウザーが起動されます。Visual Studio 、「デバッグなしで>デバッグ開始」を選択するか、Ctrl+F5を選択してください。これによりファイルの変更が保存され、アプリが実行されます。
コマンドウィンドウが開き、 「https://
localhost:4449**で実行」いうメッセージが表示されます。 ブラウザウィンドウがlocalhost:4449に開き、Hello, Python!というメッセージが表示されます。 コマンド ウィンドウには、GET要求と200の状態も表示されます。ブラウザが自動的に開かない場合は、お好みのブラウザを開き、
localhost:4449に進んでください。コマンドウィンドウにPythonインタラクティブシェルだけが表示される場合、またはそのウィンドウが画面上で一時的に点滅する場合は、
app.pyファイルがスタートアップファイルとして設定されていることを確認してください。ブラウザウィンドウで、
localhost:4449/helloに移動し、/helloリソースのデコレータも動作することをテストしてください。再び、
GET要求と状態200がコマンド ウィンドウに表示されます。他の URL も試し、コマンド ウィンドウに状態コード
404が表示されることを確認します。コマンド ウィンドウを閉じてアプリを停止してから、ブラウザー ウィンドウを閉じます。
デバッグの有無にかかわらず開始
デバッグを有効にした状態で、または有効にしないでアプリを実行できます。 これらのオプションの違いを次に示します。
「デバッグ開始」コマンドは、Visual Studioデバッガのコンテキストでアプリを実行します。 デバッガーを使用すると、ブレークポイントを設定したり、変数を調べたり、コードを 1 行ずつステップ実行したりできます。 デバッグを可能にするフックのため、デバッガーではアプリの実行が遅くなることがあります。
デバッグコンテキストなしでアプリを直接実行するには、コマンドラインからアプリを実行するのと同様に、「デバッグなしで開始」コマンドを使用します。 また、このコマンドはブラウザを自動的に起動し、「プロパティ>デバッグ」タブで指定されたURLを開きます。
![[Python 開発] ワークロードと [Python Web サポート] が選択されている Visual Studio インストーラーのスクリーンショット。](media/vs-2022/python-web.png?view=vs-2019)