Visual Studio 2017 以降では、プロジェクトまたはソリューションなしでコードを開発することができます。コードのフォルダーを開いたらすぐに、IntelliSense、検索、リファクタリング、デバッグなど、豊富なエディター サポートの利用を開始できます。 これらの機能に加え、Node.js Tools for Visual Studio では、TypeScript ファイルをビルドする、npm パッケージを管理する、npm スクリプトを実行するためのサポートが追加されます。
開始するには、ツール バーで [ファイル]>[開く]>[フォルダー] の順に選択します。 ソリューション エクスプローラーには、フォルダーのすべてのファイルが表示されます。いずれかのファイルを開いて編集を開始できます。 バックグラウンドでは、Visual Studio によってファイルにインデックスが作成され、npm、ビルド、デバッグ機能が有効になります。
ヒント
[フォルダーを開く] プロジェクトを使用する前に、既存の Node.js コードからソリューションを作成してみてください。 シナリオによっては、このメソッドによって Visual Studio での機能のサポートが向上する場合があります。 プロジェクトを作成するには、[ファイル] > [新しいプロジェクト] > [JavaScript] > [既存の Node.js コードから] の順に選択し、プロジェクト フォルダーをソースとして選択します。
前提条件
- Visual Studio 2017 バージョン 15.8 以降のバージョン
- Visual Studio の [Node.js 開発] ワークロードがインストールされている必要があります
npm 統合
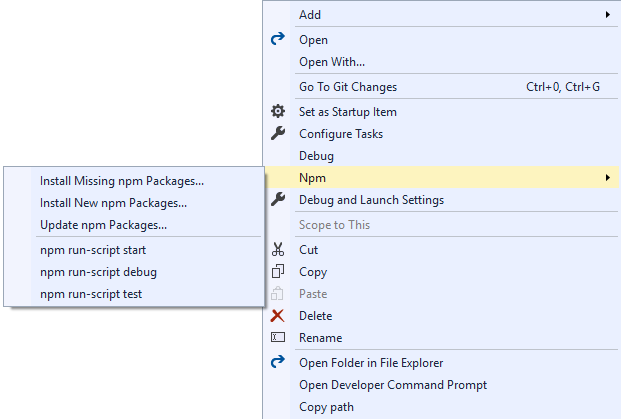
開いたフォルダーに package.json ファイルが含まれている場合、package.json を右クリックして npm に固有のコンテキスト メニュー (ショートカット メニュー) を表示できます。

ショートカット メニューでは、プロジェクト ファイルの利用時に npm パッケージを管理するときと同じ方法で、npm によってインストールされたパッケージを管理できます。
また、このメニューでは、package.json の scripts 要素に定義されているスクリプトを実行することもできます。 これらのスクリプトでは、PATH 環境変数で利用できる Node.js のバージョンが利用されます。 スクリプトは新しいウィンドウで実行されます。 これはビルドまたはスクリプトを実行する優れた方法です。
ビルドとデバッグ
package.json
フォルダーの package.json で main 要素が指定される場合、Debug コマンドを package.json の右クリック ショートカット メニューで利用できます。
これをクリックすると、指定のスクリプトをその引数として node.exe が開始されます。
JavaScript ファイル
ファイルを右クリックし、ショートカット メニューから [デバッグ] を選択すると JavaScript ファイルをデバッグできます。 これにより、その JavaScript ファイルをその引数として node.exe が開始されます。
Note
[デバッグ] メニュー オプションが表示されない場合は、前に説明したように、既存の Node.js コードからプロジェクトを作成する必要がある場合があります。
TypeScript ファイルと tsconfig.json
フォルダーに tsconfig.json がない場合、TypeScript ファイルを右クリックすると、そのファイルをビルドし、デバッグするショートカット メニュー コマンドが表示されます。 これらのコマンドを使用するときは、tsc.exe と既定のオプションでビルドまたはデバッグします。 (デバッグするには、先にファイルをビルドする必要があります。)
注意
TypeScript コードをビルドするとき、C:\Program Files (x86)\Microsoft SDKs\TypeScript にインストールされている最新版が使用されます。
フォルダーに tsconfig.json がない場合、TypeScript ファイルを右クリックすると、その TypeScript ファイルをビルドするメニュー コマンドが表示されます。 このオプションは、tsconfig.json に outFile が指定されていない場合にのみ表示されます。 outFile が指定されている場合、tsconfig.json を右クリックし、該当するオプションを選択するとそのファイルをデバッグできます。 tsconfig.json ファイルには、コンパイラ オプションを指定できるビルド オプションもあります。
Note
tsconfig.json に関する詳細は、tsconfig.json TypeScript ハンドブック ページにあります。
単体テスト
package.json でテスト ルートを指定することで、Visual Studio で単体テストの統合を有効にすることができます。
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
テスト ランナーは、どのテスト フレームワークを使用するかを判断するため、ローカルにインストールされたパッケージを列挙します。 サポートされているフレームワークのいずれも認識されない場合は、テスト ランナーは ExportRunner を既定にします。 その他のサポートされているフレームワークは次のとおりです。
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
テスト エクスプローラーを開くと ( [テスト]>[ウィンドウ]>[テスト エクスプローラー] を選択)、Visual Studio によってテストが検出されて表示されます。
Note
テスト ランナーが列挙するのは、テスト ルート内の JavaScript ファイルのみです。アプリケーションが TypeScript で記述されている場合は、JavaScript ファイルを最初にビルドする必要があります。